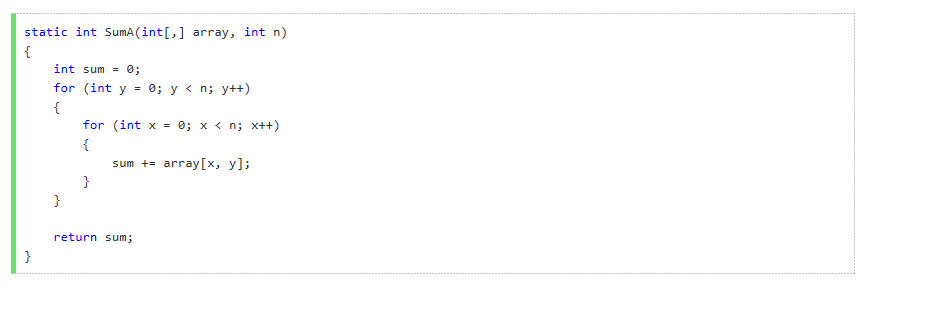
请问园友们知道如何在随笔中添加如下格式的代码吗?
0
最佳答案
0
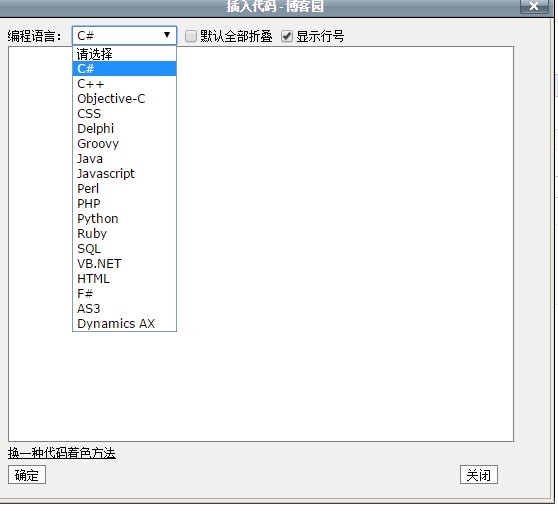
你选择 然后你再设置html代码,设置成你这个效果,实际上外边是一个table,你可以试试看看。多动手!
然后你再设置html代码,设置成你这个效果,实际上外边是一个table,你可以试试看看。多动手!
收获园豆:18
您好,请问table标签加到哪里呢,我试了几个位置,代码就乱了。
还有,这样的效果需要js吗?
其他回答(2)
0
选php ,就有绿条!
收获园豆:2
但是它有背景色啊,如下:奇数行有灰色的背景条,取消不了啊。
0
哎,弄了5个小时,html小白伤不起啊,还有js。。。
<div style="border: 1px rgb(205, 205, 205)solid;border-left: 4px rgb(126, 205, 126)solid;">
</div>
把内容放进这个div,就可以了。
@mrlenon: 测试不行啊。。。现在就缺那条绿线了。