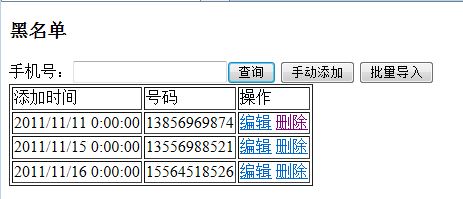
点击编辑按钮,按钮变为保存,原来的文字放到一个可编辑的文本框里面,修改之后点击保存按钮进行保存
所有回答(3)
0
也没有说哪种语言, 是JS还是asp.net? 如果是asp.net, 这东西叫做模板列, http://blog.csdn.net/spring21st/article/details/1842442
如果说是js, 我也只能说隐藏input, 显示input, 点save后取input值赋值给这个td。
0
首先在表格外头包含一个form元素,当用户点击编辑的时候js要做的事如下:
1、把编辑按钮变成保存按钮;
2、获取当前行的表格内容;
3、在需要编辑的地方动态生成input框,并把2中的信息写入到input框中;
4、检测用户输入的信息,如果合法,那么当用户点击保存按钮时就进行了保存;
5、form元素提交表单后,页面自动刷新。
完~~以前项目亲测可行!
或者你不想刷新,也可以直接用ajax来弄,这样也可以不需要form元素了,当用户点击保存时,你在页面上获取正确的信息提交到服务器就可以了。
1
给你个我以前的片段。



<table cellpadding="0" cellspacing="0" width="100%"> <tr> <td id='dt18620' style="height: 10px; width: 16%"> 2015-01-04 </td> <td style="height: 10px; width: 16%"> 8:59:46 </td> <td style="height: 10px; width: 16%"> 18:06:20 </td> <td style="height: 10px; width: 16%"> <span title="status" name="n" class="normal"> 正常 </span><span name="e" class="edit"> <select id='sel18620'> <option value="正常">正常</option> <option value="迟到">迟到</option> <option value="旷工">旷工</option> <option value="请假">请假</option> </select> </span> </td> <td style="height: 10px; width: 16%"> <span name="n" class="normal"> </span> <span name="e" class="edit"> <input id='inp18620' type="text" value='' /> </span> </td> <td style="height: 10px; width: 16%"> <span name="n" class="normal"> <a rel="edit" href="javascript:void(0)">编辑</a> </span> <span name="e" class="edit"> <a rel="update" href="javascript:void(0)">更新</a> <a rel="cancel" href="javascript:void(0)" >取消</a> </span> </td> </tr> </table>
$(function(){ $("a[rel='edit']").click(function () { $(this).parent().parent().parent().find("span[class='edit']").show(); }) }); $(function () { $("a[rel='update']").click(function () { var objSelect = $(this).parents().find("[id^='sel']"); var reason = $(this).parents().find("[id^='inp']").val(); var id = objSelect.attr("id").replace("sel", ""); var status = objSelect.val(); var checkDate = $(this).parents().find("#dt"+id).text(); var userId = $("#DropDownList1").val(); var $this = $(this); $.ajax({ type: "GET", url: "Attendance_Update.ashx", data: { id: id, status: status,reason:reason,userId:userId,date:checkDate } }).done(function (msg) { if (msg == "Y") { $this.parent().parent().prev("td").find("span[class='normal']").text(reason); $this.parent().parent().prev("td").prev("td").find("span[title='status']").text(status); alert("更新成功"); $this.next("a[rel = 'cancel']").trigger("click"); } else alert("更新失败"); }); }) }); $(function () { $("a[rel='cancel']").click(function () { $(this).parents().find("span[class='edit']").hide(); }) });