Jquery无法获取元素
0
最佳答案
0
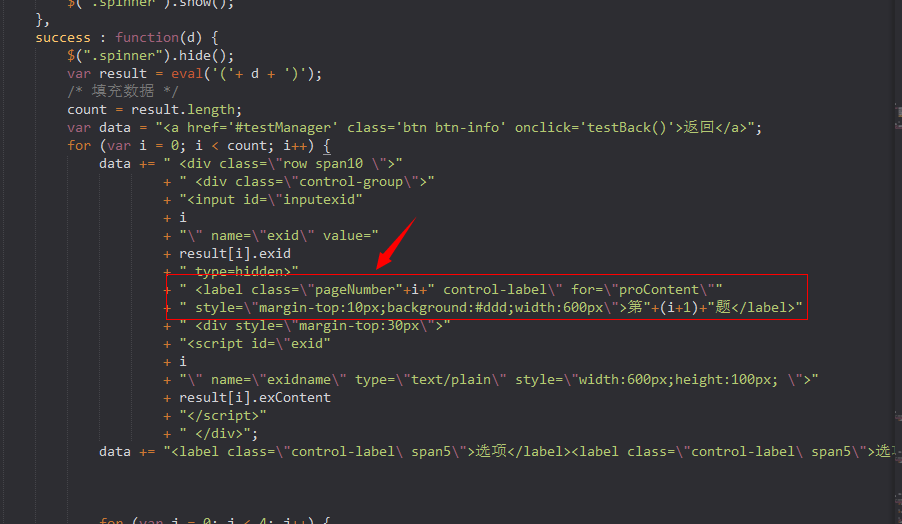
这明显是一个时间差的问题,获取元素的语句早于ajax回调函数执行。你可以把那段语句封装为函数,然后在ajax回调函数里执行。
收获园豆:10
按照你说的方法,还是不行
@paxster: 根本原因就是时间差,你可以先用setTimeout()方法,做个几秒钟的延迟,以此先做个试验。
@秦鹏飞: 我觉得和定时器没关系,只是渲染的问题。
@paxster: 我认为,你还没把新的元素添加至html document,就执行了获取元素的jquery语句。你要确保你拼接的“data”变量,已经添加至页面元素,再去获取。
@秦鹏飞: 定时器只是作为试验的工具,在你没找到问题之前。
@秦鹏飞: 恩,知道。我已经加了ready(),应该是在最后在加载获取元素那段代码。很诡异
@paxster: 这个问题还是没有解决。先结贴了










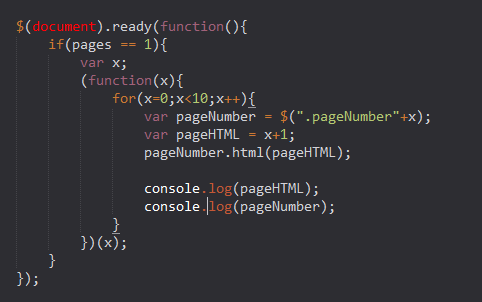
 我要获取的元素时ajax请求成功后的动态元素,但是我怎么获取都获取不到,就算加上ready()也不行。但是在控制台可以根据class名打印出相应的元素。自己获取的话显示获取不到,length为0.求解决方案
我要获取的元素时ajax请求成功后的动态元素,但是我怎么获取都获取不到,就算加上ready()也不行。但是在控制台可以根据class名打印出相应的元素。自己获取的话显示获取不到,length为0.求解决方案

