text-align: justified;在火狐上显示不正确

想使用文本对齐功能,用了text-align: justify;
html如下:
<html> <head> </head> <style> h1 { text-align: center;r; } p { text-align: justify;
} </style> <body> <h1>Test for justified alignment</h1> <p>英国王室的拥趸正在伦敦圣玛丽医院林都院区外扎营,等待凯特王妃产子。报道称,这些粉丝们身穿英国国旗式样的衣服,举着威廉王子夫妇的照片,在医院外表达着自己对于王妃即将产子的快乐心情。 据悉,凯特王妃预计将在数日后在圣玛丽医院生下自己与威廉王子的第二个孩子,不过应急预案也包括伦敦的其他医院。不管两人的第二个孩子是男孩还是女孩,这个新生儿都将成为王位的第四顺位继承人,哈里王子则将顺延至第五位。 当地时间29日,美国参众两院的3名议员在众议院会场前演讲,要求即将于29日访美并在美参众两院发表演讲的日本首相安倍晋三反省历史,真诚地就历史问题道歉。 据悉,三名议员在安倍即将发表演讲的会场前举行演讲。当天,一名曾在2007年美国众议院听证会上揭露日本战争罪行的慰安妇也出现在演讲队伍中,使演讲更受关注。大部分分析认为,美国议员要求安倍反省历史证明美议会内部对安倍历史观持否定态度的人占主流。</p> </body> </html>
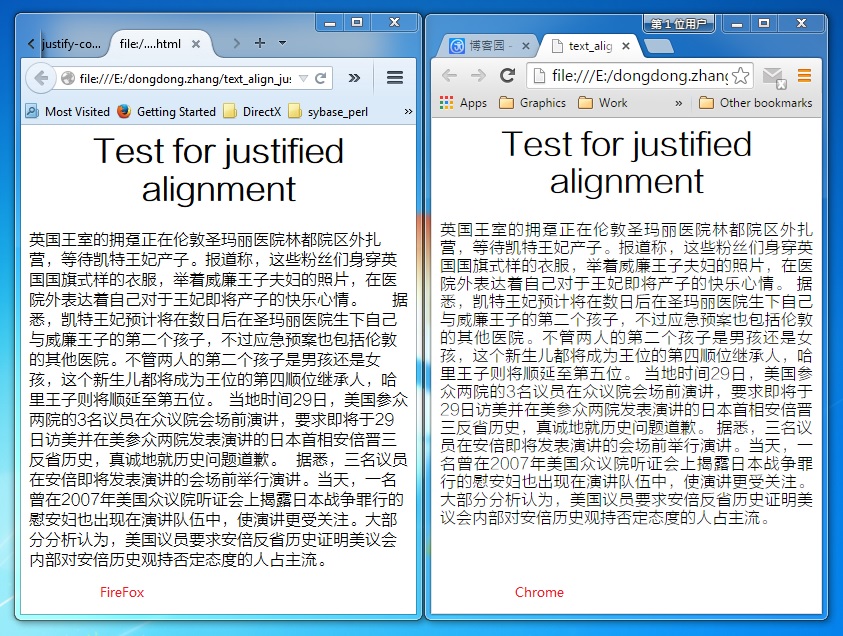
但是结果不理想,在火狐上显示的完全不是我要的结果,下面左图是火狐的渲染结果,右图是Chrome的结果。差别不是一般的大呀。我想让火狐也得到像Chrome这样的效果(右边也要对齐),可以么?

这个属性在英文下支持是最好的,中文的话,估计就这样了。
试试加个折行:word-break:break-all;
帅!加折行果然有效
@dudu: 效果有限啊,看来Firefox和Chrome还是有差距的。
试了一下,还是无法达到Chrome的效果。
不过仍然很感谢。
@zdd: 不好意思,刚刚弄错了,的确无法达到Chrome的效果
@dudu: 没关系,顺便问一下,博客园是怎么处理这个问题的呢?
@zdd: 这里热烈地讨论了这个问题:Bug 36322 - Japanese text justification
@zdd: 我们没有用到这种对齐方式
@dudu: 原来是个老问题了,一直没有解决。谢谢。
我也发现一个:http://tech.nigel.in/2008/01/unicode-rendering-in-firefox-is-broken.html?showComment=1233636120000
@zdd: 题主,不知道你的火狐是哪个版本,我用着37.0.1直接用text-align: justify;直接就能达到楼主想要的效果
@布鲁莫买: 我的是37.0.2
@布鲁莫买: 我的是英文版火狐,但是应该和这个没有关系吧。之前的版本我也试过,不行。但我记不清是什么版本了。
@布鲁莫买: 这个问题浏览器最大化的时候不会重现,要把浏览器宽度调小才会出现。
@zdd: 好奇怪 我一直没出现楼主的那种情况,一直很整齐,我以为对了呢·······
@布鲁莫买: 真是奇怪呀,这个结果是对的,和Chrome的渲染结果完全一样了。
这是肿么回事捏?
@zdd: 你给页面加上文档声明看下。<!DOCTYPE html>
@布鲁莫买: 加了也不行,和原来一样的结果。
@zdd: 我的文件在这里,http://files.cnblogs.com/files/graphics/text_align_justified.zip 你试试这个,如果和你的结果一样,那就是我浏览器的问题了。多谢。
@zdd: 一样的。
@布鲁莫买: 谢谢。










