文字显示样式

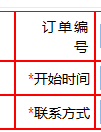
我是用的table。其中的标题我想它撑满整个td。就是想把 这个显示方式改为下图这种方式
这个显示方式改为下图这种方式 。这是文字的什么样式呢???
。这是文字的什么样式呢???
对齐方式采用两端对齐即可
附上完整代码(调测通过):、
<html>
<head>
<title>文本两端对齐</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
.box1{
background:red;
width:120px;
}
.test1 {
text-align:justify;
text-justify:distribute-all-lines;/*ie6-8*/
text-align-last:justify;/* ie9*/
-moz-text-align-last:justify;/*ff*/
-webkit-text-align-last:justify;/*chrome 20+*/
}
@media screen and (-webkit-min-device-pixel-ratio:0){/* chrome*/
.test1:after{
content:".";
display: inline-block;
width:100%;
overflow:hidden;
height:0;
}
}
</style>
</head>
<body>
<table class="box1">
<tr><td class="test1">订单编号</td></tr>
<tr><td class="test1">*开始时间</td></tr>
<tr><td class="test1">*结束时间</td></tr>
</table>
</body>
</html>
不支持IE8么? 没任何动静
@瑶瑶EXO: 
可以啊










