我在.net mvc框架中使用任何插件js都是未定义

我在.net mvc框架中使用任何插件js都是未定义
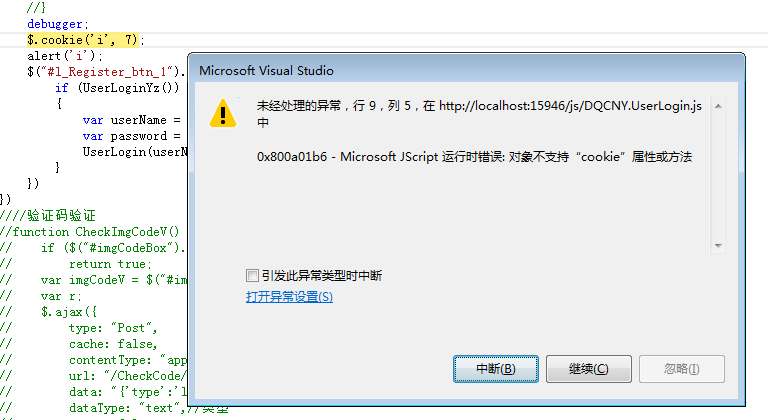
0x800a01b6 - Microsoft JScript 运行时错误: 对象不支持“cookie”属性或方法
我在用jquery.cookie.js这个插件的时候引用了并且 是在
@Html.Raw(Scripts.Render("~/Scripts/jquery-1.8.2.js"))
@Html.Raw(Scripts.Render("~/Scripts/jquery-1.8.2.min.js"))
@Html.Raw(Scripts.Render("~/Scripts/jquery.cookie.js"))
他们两个的下面引用的 然后在运行调试的时候已经进入了cookie插件js里面然后我在我的需要cookie的页面用这个 结果报错(0x800a01b6 - Microsoft JScript 运行时错误: 对象不支持“cookie”属性或方法)不仅仅是这个报错
报错 的还有
<script src="/js/jquery.wmuSlider.js"></script>
<script>
$('.example1').wmuSlider();
</script>
<script src="~/js/responsiveslides.min.js"></script>
<script>
$(function () {
$("#slider").responsiveSlides({
auto: true,
speed: 500,
namespace: "callbacks",
pager: true,
});
});
</script>
都找不到 我有引用了啊 开始我以为是路径问题可是后来打了断点看了可以进来 引用是通的但就是不能用为什么
@Html.Raw(Scripts.Render("~/Scripts/jquery-1.8.2.js"))
这是什么写法?直接jquery文件拉进页面试试。你这肯定是jquery没引用进页面,可以试试F12看看网络线,有没有404的。
<link href="/css/bootstrap.css" rel="stylesheet"/>
<link href="/css/style.css" rel="stylesheet"/>
<link href="/css/MessageBox.css" rel="stylesheet"/>
<script src="/Scripts/jquery-1.8.2.js"></script>
<script src="/Scripts/jquery-1.8.2.min.js"></script>
<script src="/Scripts/jquery.cookie.js"></script>
<script src="/js/jquery.easydropdown.js"></script>
<script src="/js/Common.js"></script>
<script src="/js/MessageBox.js"></script>
<script src="/js/DQCNY._Layout.js"></script>
到浏览器上都转换证这样的了
@啰嗦: 建议你F12看看网路加载情况
@webaspx:
URL 方法 结果 类型 已接收 已花费 发起程序 等候 开始 请求 响应 已读取缓存 差距
http://localhost:15946/User/UserLogin GET 200 text/html 6.54 KB 249 ms 单击 0 15 234 0 0 1826
/css/bootstrap.css GET 200 text/css 118.75 KB 219 ms <link rel="stylesheet"> 249 0 203 16 0 1607
/css/style.css GET 200 text/css 31.90 KB 78 ms <link rel="stylesheet"> 249 0 78 0 0 1748
/css/MessageBox.css GET 200 text/css 8.80 KB 32 ms <link rel="stylesheet"> 249 0 32 0 0 1794
/Scripts/jquery-1.8.2.js GET 200 application/javascript 261.00 KB 78 ms <script> 249 0 32 46 0 1748
/Scripts/jquery-1.8.2.min.js GET 200 application/javascript 91.63 KB 63 ms <script> 249 16 16 31 0 1763
/Scripts/jquery.cookie.js GET 200 application/javascript 3.43 KB 32 ms <script> 249 0 32 0 0 1794
/js/jquery.easydropdown.js GET 200 application/javascript 12.48 KB 94 ms <script> 249 32 62 0 0 1732
/js/Common.js GET 200 application/javascript 32.30 KB 78 ms <script> 249 32 46 0 0 1748
/js/MessageBox.js GET 200 application/javascript 20.41 KB 63 ms <script> 249 63 0 0 0 1763
/js/DQCNY._Layout.js GET 200 application/javascript .97 KB 94 ms <script> 249 63 31 0 0 1732
/images/logo.png GET 200 image/png 12.89 KB 78 ms <img> 265 62 0 16 0 1732
/css/DQCNY.UserRegister.css GET 200 text/css 1.92 KB 94 ms <link rel="stylesheet"> 265 62 32 0 0 1716
/images/login.png GET 200 image/png 89.86 KB 78 ms <img> 265 62 16 0 0 1732
/js/DQCNY.UserLogin.js GET 200 application/javascript 3.87 KB 78 ms <script> 265 62 16 0 0 1732
/images/img-sprite.png GET 200 image/png 11.84 KB 16 ms background-image 530 0 16 0 0 1529
都是200啊
@webaspx: 没办法发图片 方法GET 结果200可是就是不能用
仔细检查一下js类库和自定义js的加载顺序问题。
加载顺序 是先加载的
jquery-1.8.2.js
jquery-1.8.2.min.js
jquery.cookie.js
UserLogin.js
然后我是在UserLogin.js里面要用到cookie的东西
@啰嗦: 为什么要同时加载jquery-1.8.2.js 和 jquery-1.8.2.min.js
你上个图吧, 看看是怎么个未定义。
@请叫我头头哥:
这个是模板引用js和css
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="~/css/bootstrap.css" rel="stylesheet" />
<link href="~/css/style.css" rel="stylesheet" />
<link href="~/css/MessageBox.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.cookie.js"></script>
<script src="~/js/jquery.easydropdown.js"></script>
<script src="~/js/Common.js"></script>
<script src="~/js/MessageBox.js"></script>
<script src="~/js/DQCNY._Layout.js"></script>
<!-- Custom Theme files -->
<!--theme-style-->
<!--//theme-style-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Vegetables Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!--fonts-->
<!--<link href='http://fonts.useso.com/css?family=Exo:100,200,300,400,500,600,700,800,900' rel='stylesheet' type='text/css'>-->
<!--//fonts-->
</head>
这个是页面user 在页面的最下面
<script src="~/js/DQCNY.UserLogin.js"></script>
@请叫我头头哥: