css布局问题
0

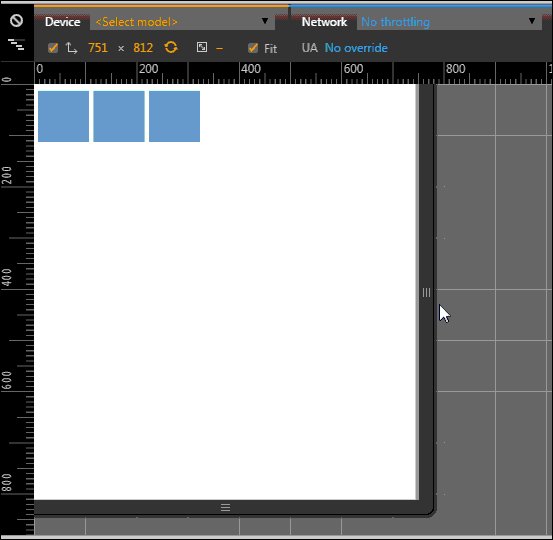
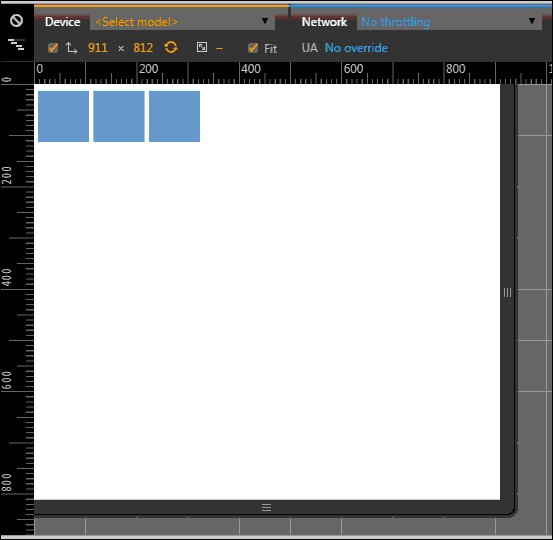
通过CSS完成下列布局,当宽度足够时,A、B、C为三个div ,布局为:

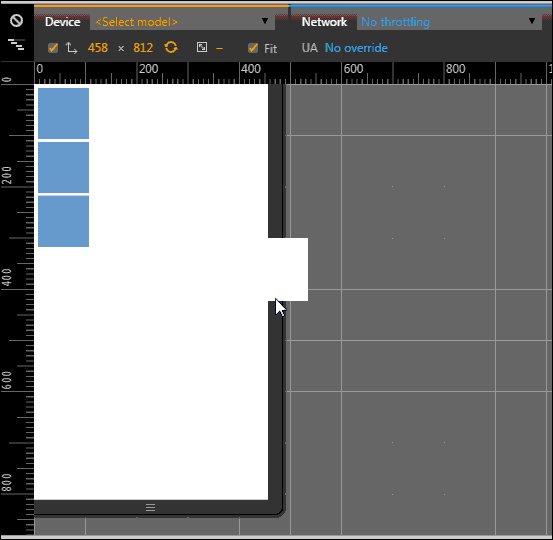
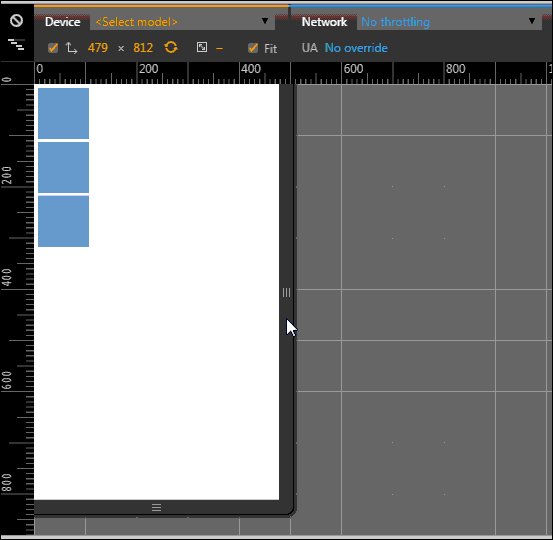
当宽度变小时,布局变为:

不是简单的float left,如果是的话,会出现第一行A、B,第二行C的情况,但是,我们不希望出现这样的情况。
最佳答案
1
楼上正解

<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> .block{ width:100px; height:100px; background-color:#5B9BD5; display:inline-block; margin-top:5px} /*设备宽度小于600px,改变样式*/ @media screen and (max-width:600px){ .block{ display:block} } </style> </head> <body> <div> <div class="block"></div> <div class="block"></div> <div class="block"></div> <div> </body> </html>
收获园豆:5
哇塞,好酷炫的工具,这是个啥?
@maplecumt: 谷歌浏览器的控制台
其他回答(2)
0
float left
不是简单的float left。如果是的话,会出现第一行A、B,第二行C的情况,但是,我们不希望出现这样的情况。
@maplecumt: 那你用响应式编程吧
@小眼睛老鼠: 用js可以实现,但是还是希望只使用css来做。
@maplecumt: 响应式编程不是 css么
@小眼睛老鼠: 额,不太了解响应式编程。那怎么用css实现呢?
0
用CSS media标签
@media screen and (min-width:768px) { ... }
收获园豆:5











