关于锚记的跳转
0

锚记就是:
<a href="#id">锚记</a>
我博客里面的锚记跳转是相对与顶部
http://www.cnblogs.com/klguang/p/4618526.html#autoid-0-0-5
百度百科的锚记跳转不是相对与顶部
而是相对与FIXED的DIV
http://baike.baidu.com/item/%E7%A0%97%E7%A3%B2/260054#3
我该怎么做,让他相对于博客的导航头跳转。
最佳答案
0
使用了js来完成的
收获园豆:20
怎么做的?
@klguang: 晕,你这回复速度也太快了,我刚想回来删答案的。我刚才禁用了js,也是可以正常跳转的。只是没有平滑的过渡效果。所以js只是渐进增强的效果,没有js也可以跳转,还有待研究。
@ThreeTree: 大神,给我看看了。感激不尽,我比较固执。一个问题解决不了,睡不了觉的OoO
@ThreeTree: 我在想是不是他的标题div块的css效果呢?
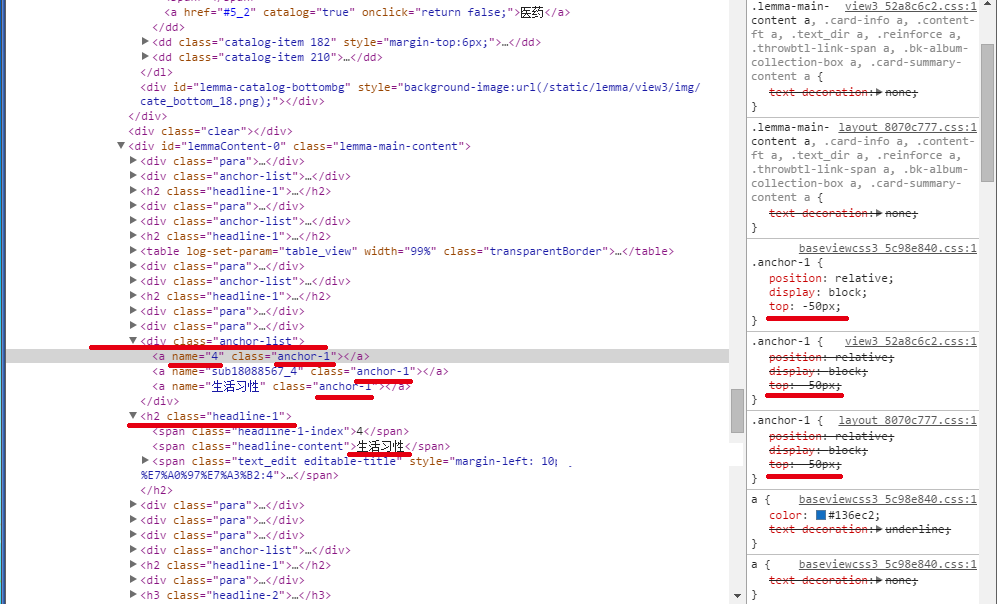
@klguang: 找到了,比较有趣的解决方案。注意这里使用的是name锚点,不是id锚点。
@ThreeTree: 谢谢了。










