请问这个HTML字符串该怎么拼接?

我用uediter的时候,修改了它上传图片的部分,
它在ajax调用完成后,
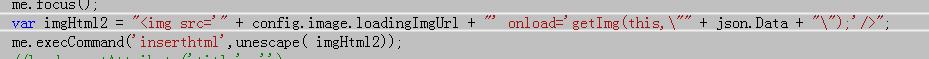
动态的在编辑框里插入一个<img>标签,
给它设置onload事件,
使它根据返回的ID去加载特定的图片.
如下图:

将拼接的字符串作为html插入到编辑器中.
这时候奇怪的事发生了:
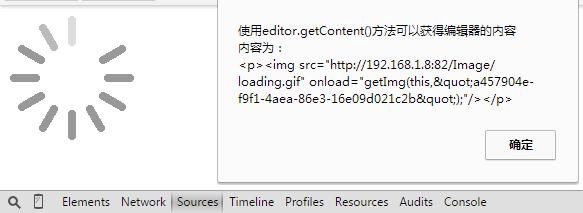
这个字符串的前半部分能正常解析成图片并显示出来,
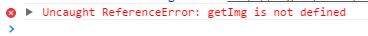
而onload事件却报getImg方法不存在,这个方法是存在的.
下图可看到前半部分正常解析:

下图报方法不存在 :

另外,我获取编辑框内容的时候,发现它将后边的引号转成 & q u o t ;了
我想是不是因为转换了引号导致的识别不了方法,于是专们写了个不传参数的方法来测试,也提示找不到.
但是我将方法换成alert(1)或alert(\"abc\");时却能正确弹出..
还有我把这个图片标签获取出来成js对象的时候(之前我给它ID的,根据ID查找出对象x),
再用x.onload=getImg(...)这种js写法(不是拼成html字符串插入)的时候能正常加载图片.可是在保存编辑框内容时,这个onload部分的内容是从编辑框内获取不到的..我猜是动态给它绑定的原因吧.
所以才用上边那种直接写后插入成html的方法.于是导致了我开头提到的问题..
弄了3个小时了..好纠结啊..哪位大侠能告诉我是哪出问题了?非常感谢!
那你的getImg函数在哪儿呢?
就定义在同一个js文件中的.
在var html2 的上边一点..
@hexllo: 你这中调用方式,getImg这个函数是window.getImg,你的函数实现,你不能放在封闭的对象中。
@幻天芒: 感觉和你说的差不多,原因是Uediter自动创建了一个iframe,然后访问不了了..要parent.getImg才行,谢谢你!
@hexllo: 这用法局限性很大呢,不过在一个项目中用,问题不大。
@幻天芒: 更好的写法是怎样的呢?
@hexllo: 既然你都改源码了,那就直接在源码中实现getImg.
@幻天芒: 嗯..这样更好,谢谢!
?











