mvc中前台遍历viewbag,循环的结果每一项用逗号隔开怎么实现

问题如题。
代码如下:
data: [@foreach (var item in ViewBag.dataBuySum) { @(item.BuySum) }]
结果如下:
data: [167167121215170182192142219156185158133190]
事实上想要的是类似于这个的结果:
//data: [49.9, 71.5, 106.4, 129.2, 144.0,
// 176.0, 135.6, 148.5, 216.4, 194.1,
// 95.6, 54.4, 49.9, 71.5, 106.4,
// 129.2, 144.0, 176.0, 135.6, 148.5,
// 216.4, 194.1, 95.6, 54.4, 54.4,
// 216.4, 194.1, 95.6, 54.4, 54.4,
// 54.4
//]
数据来源是我从数据库查询出的某个集合,取某列int值,挂到data上~~,就是这里不知道怎么加一个逗号了。
补充一下我的问题,其实我就是想用Highcharts这个插件做图表,需要动态绑定数据,网上有说用ajax的,有说直接通过viewbag绑定的,但是数据格式都有点问题,也没个详细的说法,Highcharts官网的论坛7月28的样子就封闭了,说是什么恶意注册乱七八糟的。以前也没用这个插件,最近开始弄这个东西的
你看看这个可以吗

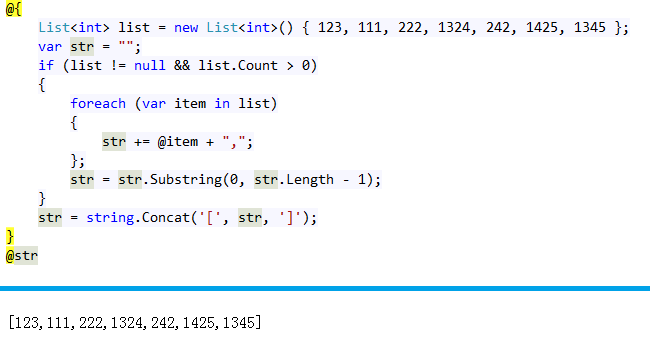
代码:
1 @{ 2 List<int> list = new List<int>() { 123, 111, 222, 1324, 242, 1425, 1345 }; 3 var str = ""; 4 if (list != null && list.Count > 0) 5 { 6 foreach (var item in list) 7 { 8 str += @item + ","; 9 }; 10 str = str.Substring(0, str.Length - 1); 11 } 12 str = string.Concat('[', str, ']'); 13 } 14 @str
3Q,太感谢你了,最终得到了我想要的数据格式:
[167, 167, 121, 215, 170, 182, 192, 142, 219, 156, 185, 158, 133, 190]
这种做法行得通!
data: [@foreach (var item in ViewBag.dataBuySum) { @(item.BuySum), }]直接加个,就OK
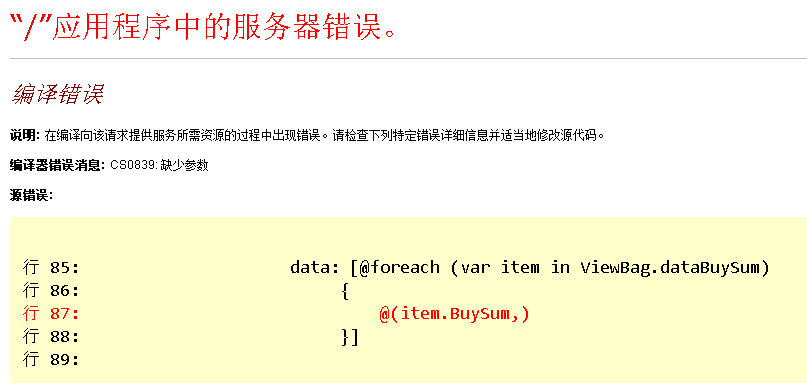
你这样代码不报错,编译后报错,黄页,“编译器错误消息: CS0839: 缺少参数”

@Sakura丶紫嫣: 我写快了,也没去验证,不过“,”是在外面的,但我想我这样也会错的,我认为你是把值付到HTML的标签里面的,如
@foreach (var item in Model)
{
<span>@(item.Style),</span>
}
但你的data的值是用来干什么的?你是想知道用@(item.Style)加“,”的语法?
@稳稳的河: 图表的数据源,不能当html标签使用,格式得是这样de :
//data: [49.9, 71.5, 106.4, 129.2, 144.0,
// 176.0, 135.6, 148.5, 216.4, 194.1,
// 95.6, 54.4, 49.9, 71.5, 106.4,
// 129.2, 144.0, 176.0, 135.6, 148.5,
// 216.4, 194.1, 95.6, 54.4, 54.4,
// 216.4, 194.1, 95.6, 54.4, 54.4,
// 54.4
//]
前台页面应该是不好好的,我还是去后台试试
@Sakura丶紫嫣: 后台直接一个遍历就OK了
或者试试:
@foreach (var item in ViewBag.dataBuySum) { @(item.BuySum)+“,” }
行不通,我试了的
@Sakura丶紫嫣: 你取的是 int 的值,怎么会有小数点呢?
@Sakura丶紫嫣: 
<div>
data:[@foreach (int result in ViewBag.Result.Data)
{
<span>@result,</span>
}]
</div>
<div>
<table>
@foreach (int result in ViewBag.Result.Data)
{
<tr>
<td>
@result,
</td>
</tr>
}
</table>
</div>
@Sakura丶紫嫣: 

不好意思,忘了 你说不能用 html,现在这个 通过而了。
这种情况你直接在代码里string.join一下不好吗?直接输出一个字符串到页面上了
上面的两个答案都会有前后多出一个逗号的问题
需求是这样的,我从数据库里面查询出一张表,取A列(int类型的),如题需要一个int数组,后台处理有点复杂就试了试这种偏方法,没试出来,上面两个答案仔细一想是会多一个逗号。用的是mvc,return的是list泛型,想取一个一个的int值,转换类型转不了
@Sakura丶紫嫣: 谁告诉你后台处理会复杂的..其实这个不管放在前台后台都是一句话的事儿,只是前台你是弱类型所以会麻烦很多,直接在后台转了就得了.
ViewBag.dataBuySum=string.join(",",ViewBag.dataBuySum)
前台直接@ViewBag.dataBuySum,其实你这种需求直接json序列化更好.在控制器直接拼装对象,view上直接输出obj.tojson()
他应该问的是@的语法
@吴瑞祥: 大神,对的,我就是那个弱类型转换不过来.....我再试试你的这种方法
@稳稳的河: 嗯,是的,问的是@语法,不过这样没弄出来,我去后台按他给我方法试试
@吴瑞祥:  后台编译不通过
后台编译不通过
@Sakura丶紫嫣: 你知道我想说什么的。。。。。。对吧
@吴瑞祥: 嗯,F12看了看string的属性,大小写错了(是Join),现在调试代码,能用这个东西,但是仍黄页,不说了都是泪
......露个脸
已看到.......
data: [@foreach (var item in ViewBag.dataBuySum)
{
@(item.BuySum)<span>,</span>
}]
不能加html,详细见上文
@Sakura丶紫嫣: 哦 好吧,那可不可以在外面实例一个string? 然后在循环里面累加,如:string+=@item.BuySum,这样不知道可以不?
var tempData = new List<int> {1, 2, 3, 4, 5, 6, 7};//这个后台数据
var data = [@foreach (var item in tempData)
{
var tmpStr = item + ",";
@tmpStr
}];
console.log(data);
亲测通过
难道楼主是妹子,不是妹子的话,你这态度给赞
var da = [
@foreach (var item in ViewBag.dataBuySum1)
{
var tmpStr = item + ",";
@item.BuySum
}
];
是指的这样吗,测试不通过,tmpStr是每一项加逗号,但是@tmpStr和tmpStr有关系麽...
我把@item.BuySum改成@tmpStr编译通不过的
直接string.Join哇。。。
var data = [@(string.Join(",",ViewBag.Xx as List<int>))]
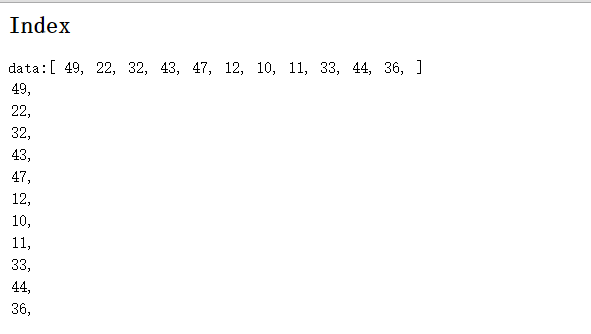
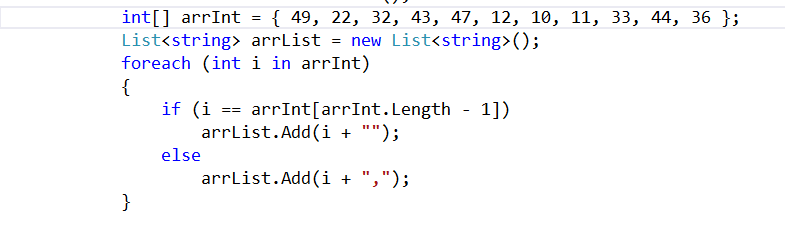
且看源码:
var da = [ @foreach (var item in ViewBag.dataBuySum2) { @(string.Join(",",item.BuySum)) } ]; console.log(da);
且看结果:

逗号没上去
@Sakura丶紫嫣: 你注意看我的代码,和你的代码有啥区别?不需要foreach这些。你可以完全按照我的代码来书写试试,仅仅需要将ViewBag.Xx替换成ViewBag.dataBuySum2。
@幻天芒: 

值不能为null
@Sakura丶紫嫣: 注意下你的类型,你要保证你的dataBuySum是List<int>类型的,要不然会转换错误。。











