web 工程本地或通过CDN导入jquery 1.11.3 和 jquerymobile 1.4.5 无法用chrome 45正常显示以及调试
0
[已解决问题]
解决于 2015-09-26 15:32


如题:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html" charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.css" /> <script src="http://code.jquery.com/jquery-1.11.3.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js"></script> <title>title</title> </head> <body> <div data-role="page" data-style="inline"> <div data-role="header" data-fullscreen="true" > <a href="#" data-role="button" data-sheme="a" id="mainPage" data-icon="home" >HomePage</a> <h4>主页</h4> </div> <div data-role="content" > <div data-type="horizontal" data-role="controlgroup" style="float:right"> <a href="#" data-role="button" id="login" display="inline" >login</a> <a href="#" data-role="button" id="signup" display="inline" >signup</a> </div> </div> <div data-role="footer"> <h4>footer</h4> </div> </div> </body> </html>
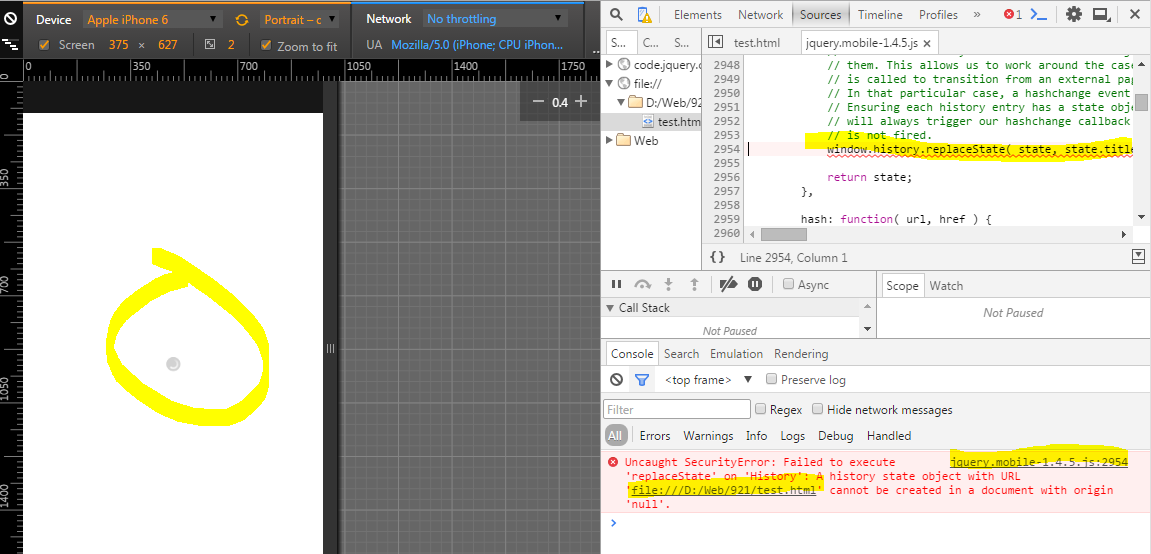
打开这个HTML文件会有如下显示:
审查元素,发现提示,jquerymobile 里的第2954行有问题。chrome 44 42版本都没有这个问题。如果是版本问题该怎么解决啊。在IE11里 用jquery 官网的CDN没有问题。但是IE不方便移动设备的调试。
最佳答案
0
是你无法加载url,file:///D:/Web/921/test.html你自己试下,找的到不
奖励园豆:5
问题就出在这,这个地址是我从jquerymobile 官网下载到本地的demo,chrome45版本无法打开用了jquery1.11.3 和 jquerymobile1.4.5的工程或者web页面,即使用google的CDN也不行。用chrome 41,42,44版本以及IE11.都能打开。45版本暂时找不到解决方法,现在已经安装44版本了。
@wjwdive: 是你的这个URL,不存在,这个都是本地的,你下载下来缺少了东西把
@稳稳的河: 没有缺少东西,用IE可以打开。谢谢了。暂时用了44版本。
@wjwdive: 哦,但是我的版本 45.0.2454.99 m版本没问题哦
@稳稳的河: 具体原因不清楚。公司Win7上chrome45版本,我的mac上 chrome45版本都不能打开。换了低版本就OK。纠结
@wjwdive: 那是这比较纠结










