N个input标签属性为checkbox,怎么点击其中一个判断所有的是否被选中
自己给比封装了一个函数
function CheckBox($this, $obj) { $this.click(function() { if ($this.is(":checked")) { $obj.each(function() { this.checked = true; }); } else { $obj.each(function() { this.checked = false; }); } }); }
$this是当前的元素,$obj是什么,为什么这里有两个参数,
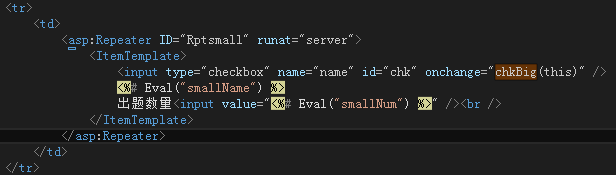
<input type="checkbox" name="name" id="chk" onchange="chkBig(this)" />
我这里只有一个参数传递啊,粘贴了一下代码,改了也报错了:

@sunshine.pl: $obj是$('input[name="name"]'),报错是你传错参了
@稳稳的河: chkBig(this)你这样传,方法的参数就该这样写$this
@稳稳的河:
var iNum=0;
$('input[type="checkbox"]').each(function (index,obj) {
if ($(obj).attr("checked")) {
console.info(1);
iNum++;
if(iNum==6)
{
alert("true");
}
}
});
可以了,O(∩_∩)O~~么么哒~~
遍历嘛。通过name遍历。$('input[name="name"]')
没遍历出来,
//$('input[name="checkbox"]').each(function () {
// if ($(input).attr("checked")) {
// alert("true");
// }
//});
这里是不是哪里不对。。。。
console.info($('input[name="checkbox"]').length);
长度是0
@sunshine.pl: 你name=name,用name="checkbox"去去节点怎么取的到?
@稳稳的河: 嗯,换了,console.info($('input[type="checkbox"]').length);
可以看长度
粗来啦~\(≧▽≦)/~啦啦啦
@sunshine.pl: 哈哈哈~~