Javascript中如何模拟鼠标点击页面上的按钮?
0

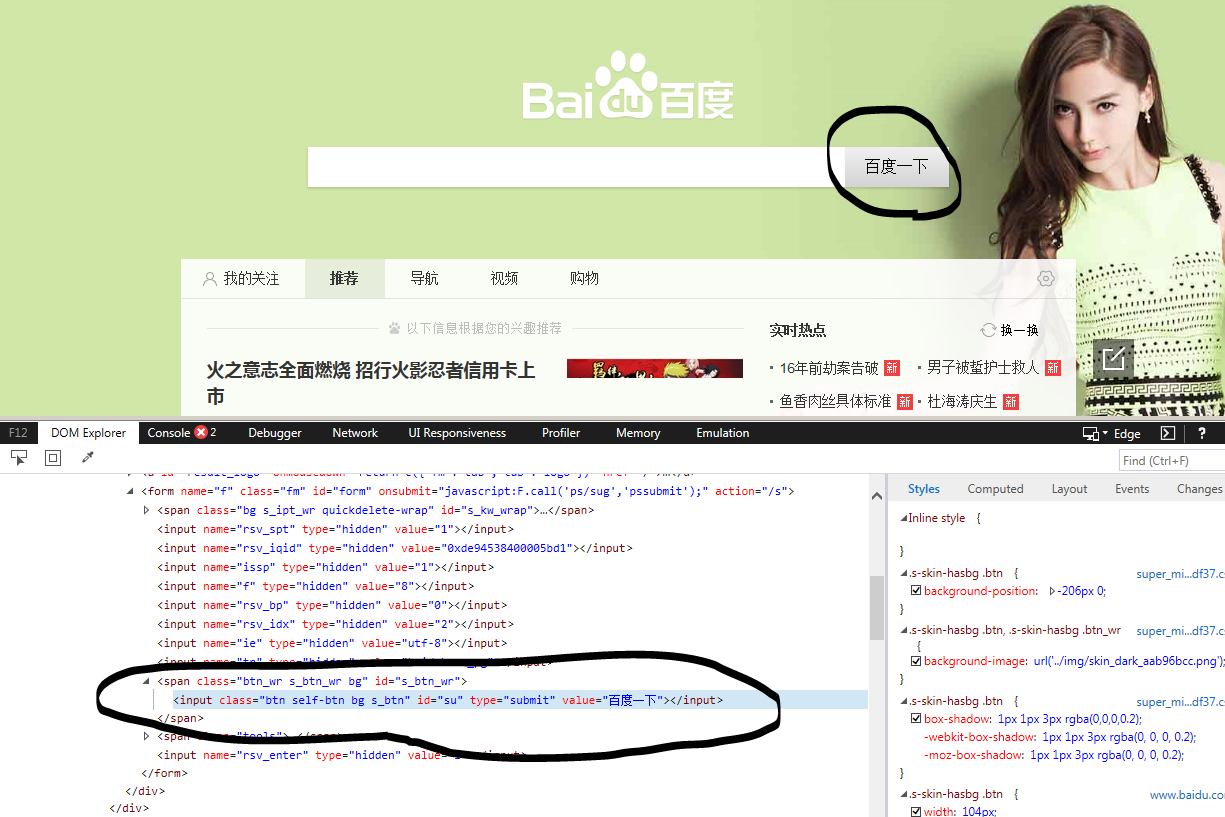
拿百度页面的“百度一下”按钮为例:

如上图所示,按钮为<input class="btn_wr s_btn_wr bg" type="submit" id="su" value="百度一下"></input>。
我的代码是如下的:
// JavaScript source code var page = require('webpage').create(); var address = 'http://www.baidu.com/'; var output = 'capture.jpeg'; page.open(address, function (status) { if (status !== 'success') { console.log('Unable to load address!'); } else { try { var url = page.url; console.log('URL: ' + url); page.evaluate(function () { document.getElementById('kw').value = "translate"; document.getElementById('su').click(); }); url = page.url; console.log('URL: ' + url); window.setTimeout(function () { page.render(output, { format: 'jpeg', quality: '100' }); phantom.exit(); }, 200); } catch (err) { console.log(err); } } });
注意我用橘黄色高亮的字体,我在点击按钮前后检测url是否发生变化,结果是在没有发生任何变化,这说明按钮没有被点击成功。(代码中粉色的部分是我获取按钮的方式)
请问:如果用Javascript模拟鼠标点击“百度一下”按钮?
所有回答(3)
0
获取dom对象调用点击事件
不好使。“document.getElementById('su').click();”
@天外归云: 不好使是哪不好使
@RosonJ: 我在“document.getElementById('su').click();”前后分别测了一下当前page的url,发现并没有变化。
@天外归云: url變不變跟用什麼function沒有關係吧
手點url會變?
@RosonJ: 手点会变。
@天外归云: 一樣拿百度測試?
@天外归云: 我測試是OK的,跟手點的行為一致,如果你的不是這樣那就幫不了你了
@RosonJ: 嗯,还是谢谢啦。
@天外归云: 問一下,你測試的時候,搜尋框裡有沒有打字?
@RosonJ: 打字啦,填写的是translate。“document.getElementById('kw').value = "translate";”
0
selenium
不用selenium不行吗?JS不能完成吗?
0










