jquery的get请求可以跨域访问?
0

页面代码:
$("button").click(function(){
$.get('http://freegeoip.net/json/',function(response){
//console.log("OK");
alert("你的ip地址是"+response.ip+",你的城市:"+response.city+","+response.region_name);
})
})
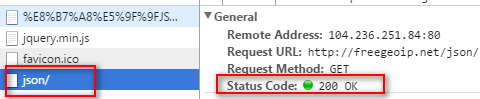
页面效果:表示请求成功!而且弹框的内容也是正确的!

理论上不是需要用script的跨域特性去做么?
我在想是不是我用的jQuery1.11.3的版本导致的?
最佳答案
0

搜一下Access-Control-Allow-Origin相关就知道知道,这里*代表允许从任何网站跨域过来请求数据~
收获园豆:10
其他回答(1)
0
如果对方允许你跨域,那也就没什么问题了。
收获园豆:10










