Jquery求解


当点击结束的时候无法对应到上面的数值,,,为什么
var arr = [0,1,2,3,4,5,6,7]; var index = arr[Math.floor((Math.random() * 8))]; var index; lottery.prize = index; if ( index == 0) { var text=999; $("#yuan").html(text); } if (index == 1) { var text=300; $("#yuan").html(text); } if (index == 2) { var text=888; $("#yuan").html(text); } if ( index == 3) { var text=200; $("#yuan").html(text); } if ( index == 4) { var text=777; $("#yuan").html(text); } if ( index== 5) { var text=500; $("#yuan").html(text); } if ( index== 6) { var text=666; $("#yuan").html(text); } if (index == 7) { var text=400; $("#yuan").html(text); }
是不是写法上有误,,求解
应该是你的 index 对不上,调试下,看看 每个元素的 index 是多少。你试下 var arr = [0,1,2,3,5,6,7,8];
已经试过了,,,没用,http://hbdev1.jingyubank.com/html/game/Earning/index.html直接给你贴地址了,,,帮看一眼
手机端
@像风一样自由~~~: 在你的函数
showPrize:function(){
setTimeout(function (){
$('.present').fadeIn();
},1000);
},
改为:
showPrize:function(){
var index=$(".active")[0].className.substr(10, 1);
if ( index == 1) {
var text=999;
$("#yuan").text(text);
}
if (index == 2) {
var text=300;
$("#yuan").text(text);
}
if (index == 3) {
var text=888;
$("#yuan").text(text);
}
if ( index == 4) {
var text=200;
$("#yuan").text(text);
}
if ( index == 5) {
var text=777;
$("#yuan").text(text);
}
if ( index== 6) {
var text=500;
$("#yuan").text(text);
}
if ( index== 7) {
var text=666;
$("#yuan").text(text);
}
if (index ==8) {
var text=400;
$("#yuan").text(text);
}
setTimeout(function (){
$('.present').fadeIn();
},1000);
},
你的函数
//降速
downSpeed:function () {
if (lottery.index == 8) {
lottery.cycle += 1;
}
if (lottery.cycle > lottery.times - 1 && lottery.speed < 400) {
lottery.speed += 20;
lottery.stop();
lottery.start();
}
if (lottery.cycle > lottery.times && lottery.index == lottery.prize) {
lottery.stop();
lottery.showPrize();
}
},
根本就没进去过,我觉得你应该是点停止的时候调用的。你应该全部再改下,点停止的时候降速到0时就OK了。
@啊~小明: 特别感谢,,,已经解决,,就像你说的一样
@啊~小明: 能不能让它在点击【停止】后光圈减速1秒内停止呢
@像风一样自由~~~: 可以的,你想想怎麼触发降速到停止就可以了
@啊~小明:
downSpeed:function () { if (lottery.index == 8) { lottery.cycle += 1; } if (lottery.cycle > lottery.times - 1 && lottery.speed < 400) { lottery.speed += 20; lottery.stop(); lottery.start(); } if (lottery.cycle > lottery.times && lottery.index == lottery.prize) { lottery.stop(); lottery.showPrize(); } },
如何让它速度降下来呢,,,调用这个没有效果,,,是写的 不对吗
0~7吧
木有用
lottery 是个什么东西。没有定义啊.记得引入jquery.
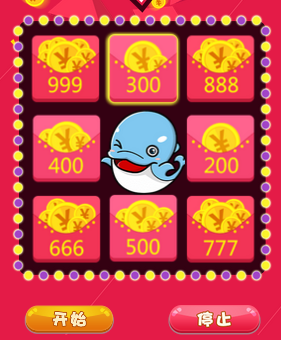
九宫图转盘,,一切正常,,就是值对不上
在图上面,你的五是海豚
大哥,,那是鲸鱼仔
@像风一样自由~~~: 好吧,鲸鱼仔,按照你的图展示那是不是应该是1,2,3,6,9,8,7,4???
@夕边日落: http://hbdev1.jingyubank.com/html/game/Earning/index.html你看下这个
手机端调试











