这些样式怎么理解,怎么看
0

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> .\31 2u, .\31 2u\24 { width: 100%; clear: none; margin-left: 0; } .\31 1u, .\31 1u\24 { width: 91.6666666667%; clear: none; margin-left: 0; } .\31 0u, .\31 0u\24 { width: 83.3333333333%; clear: none; margin-left: 0; } .\39 u, .\39 u\24 { width: 75%; clear: none; margin-left: 0; } .\38 u, .\38 u\24 { width: 66.6666666667%; clear: none; margin-left: 0; } .\37 u, .\37 u\24 { width: 58.3333333333%; clear: none; margin-left: 0; } .\36 u, .\36 u\24 { width: 50%; clear: none; margin-left: 0; } .\35 u, .\35 u\24 { width: 41.6666666667%; clear: none; margin-left: 0; } .\34 u, .\34 u\24 { width: 33.3333333333%; clear: none; margin-left: 0; } .\33 u, .\33 u\24 { width: 25%; clear: none; margin-left: 0; } .\32 u, .\32 u\24 { width: 16.6666666667%; clear: none; margin-left: 0; background:red; } .\31 u, .\31 u\24 { width: 8.3333333333%; clear: none; margin-left: 0; background: blue; } .\31 2u\24 + *, .\31 1u\24 + *, .\31 0u\24 + *, .\39 u\24 + *, .\38 u\24 + *, .\37 u\24 + *, .\36 u\24 + *, .\35 u\24 + *, .\34 u\24 + *, .\33 u\24 + *, .\32 u\24 + *, .\31 u\24 + * { clear: left; } </style> </head> <body> <div class="2u" >test</div> <div class="1u" >tes55t</div> <div class="\32">yyyy</div> </body> </html>
这些样式是我从网上看到的,好奇自己弄了一个网页,结果是
前面两个有效果,后面那个没有效果,没有看懂,希望懂得人解释一下。
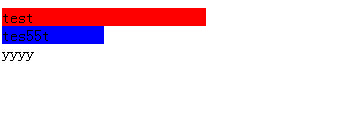
效果图:
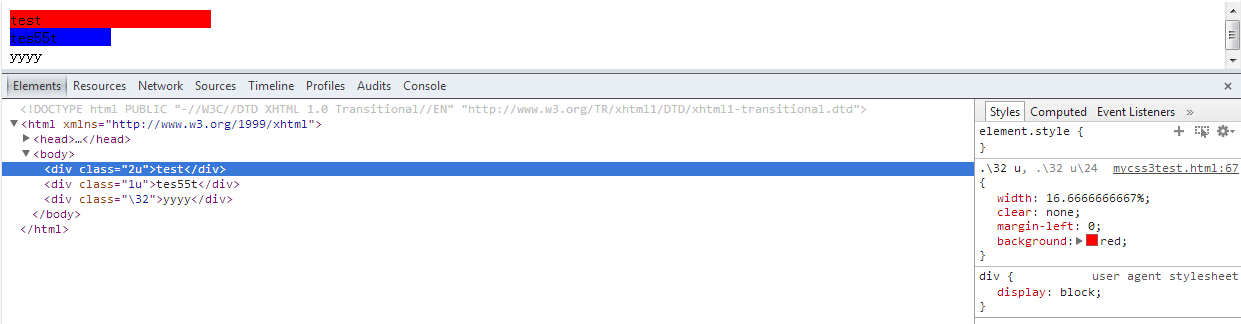
查看图:
最佳答案
0
这涉及到CSS编码问题。 \3 + 数字 + 空格 意味着允许数字开头的css类名。(CSS中className数字开头,是匹配不上的。)
所以: .\33 \33 a 对应的className是 33a。按照这样的规则去套你上面的样式就可以了。
收获园豆:19
若换成其他数字就不行了,有没有相关的资料介绍。我想深入一点了解。
@山水中华: 这就是特定规则.
http://www.w3school.com.cn/tags/att_standard_class.asp 类名不能以数字开头
https://developer.mozilla.org/en-US/docs/Web/API/CSS/escape CSS Escape
其他回答(1)
1
https://mathiasbynens.be/notes/css-escapes
这个解释最容易理解
这个才是我想要的。太感谢了!









