当div设置 position: fixed;之后,如何将嵌套的div垂直居中
0

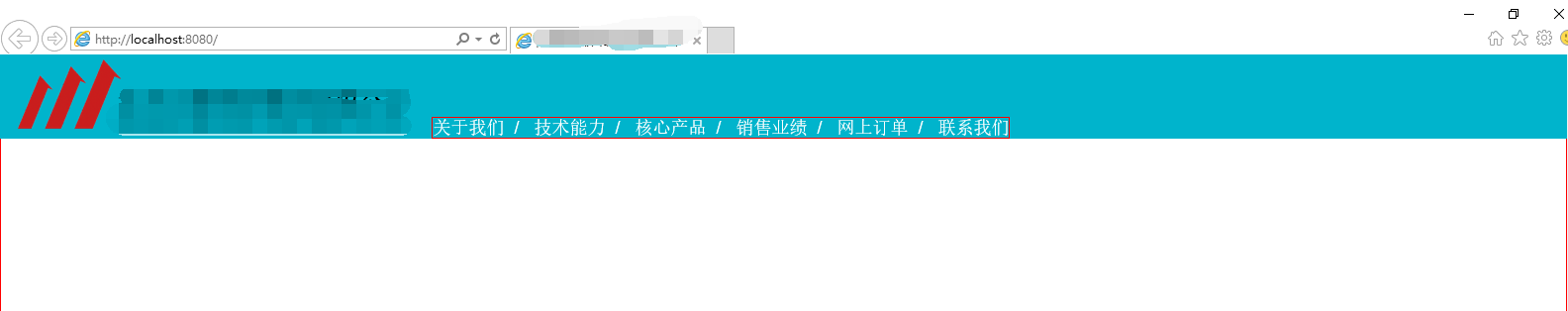
我想让嵌套其中的两个DIV在一行中居中

<body>
<div id="top_nav">
<div id="logo">
<img src="images/logo.png">
</div>
<div id="nav">
<a href="#">关于我们</a> /
<a href="#">技术能力</a> /
<a href="#">核心产品</a> /
<a href="#">销售业绩</a> /
<a href="#">网上订单</a> /
<a href="#">联系我们</a>
</div>
</div>
<div class="content">
</div>
</body>
body, div, a, img { font-family: "Arial"; margin: 0; padding: 0; } #top_nav { background-color: #00B4CC; width: 100%; height: 85px; white-space: nowrap; position: fixed; } #logo { display: inline; } #nav { color: white; font-size: 18px; line-height: 130px; display: inline; white-space: nowrap; border: 1px solid red; } #nav a { color: white; text-decoration: none; } .content { border: 1px solid red; height: 1000px; }
最佳答案
0
text-align: center;
收获园豆:10
其他回答(2)
0
- margin: auto;
- position: absolute;
- top: 0; left: 0; bottom: 0; right: 0;
0
在这个容器上设置text-align:center,内部的两个div就能居中了。









