为何BundleTable.EnableOptimizations = true 文件反而变大了?
0

bundles.Add(new ScriptBundle("~/bundles/webappjs").Include( "~/Scripts/mui.min.js", "~/Scripts/zepto.min.js", "~/Scripts/mui.indexedlist.js", "~/Scripts/mui.lazyload.js", "~/Scripts/mui.lazyload.img.js", "~/Scripts/guahaov2.js" ));
layout
@Scripts.Render("~/bundles/webappjs")
为何BundleTable.EnableOptimizations = true 文件反而变大了?
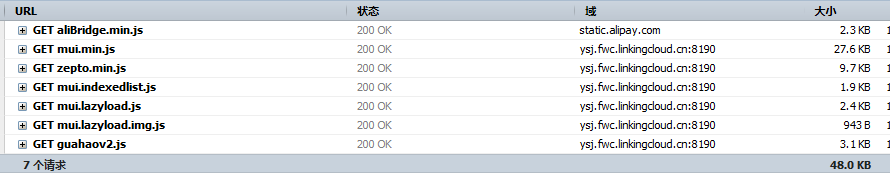
小图

大图

stackoverflow 上也有人提了这样的问题 http://stackoverflow.com/questions/11209396/why-is-mvc4-bundling-and-minification-making-my-files-bigger 没看懂
项目目录下并不存在 mui.js 和 zepto.js 文件
谁能解释下为什么吗?
所有回答(1)
0
在debug=true的情况下,bundle只进行文件合并,并不压缩,目的是为了调试的时候方便看源代码,把debug设为false,应该就能看到压缩合并后的文件了。
如果不想改,按照stackoverflow里面说的,需要添加下面的代码(不过我没试过):
var b1 =new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-1.*"); b1.Transforms.Add(new JsMinify()); bundles.Add(b1); BundleTable.EnableOptimizations = true;
bundle 只是合并 压缩空格行什么的 或者压缩javascript代码. 上面的我找到原因了 原因是因为那些 js文件 是gzip传出的.所以很小
以上面的 mui.min.js 举例 文件大小103kb gzip 27.6kb
其实现在 只要能让 bundle 合并 压缩js 然后 传输的时候 采用gzip就行了










