求教关于不用td tr 实现具有一定要求的表格布局
0

本人筛选三种方式,第一种纯div'+css,第二种div'的style=table/row/cell第三种div与ul li的嵌套。
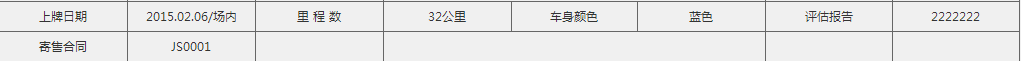
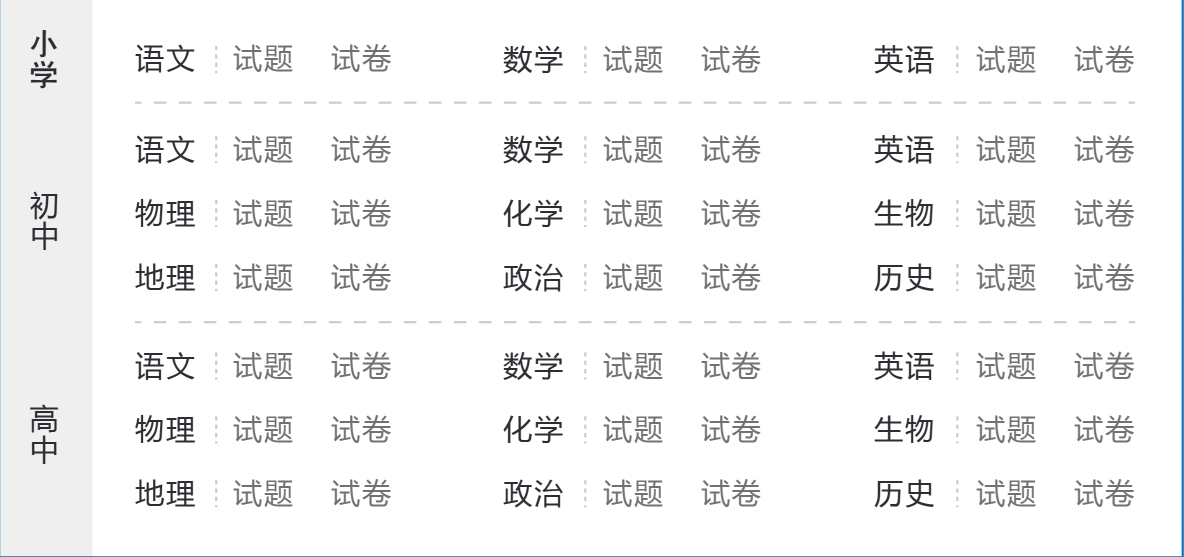
要求:如图


注意第一列文字对齐方式上下。
最佳答案
0
这个最简单的实现就是使用table来做表格布局。
另外,你如果想用div来实现,建议参考BootStrap的网格布局
至于你的第二种方法,个人觉得还不如用原生table
第三种方式需要自己写较多样式。
收获园豆:20
其他回答(3)
0
用bootstrap吧
0
标准的table布局
你可以试试第二张图,内容都填上去
0
是动态吗?
比较同意一楼,用bootstrap试试吧









