datatables bootstrap使用出了问题


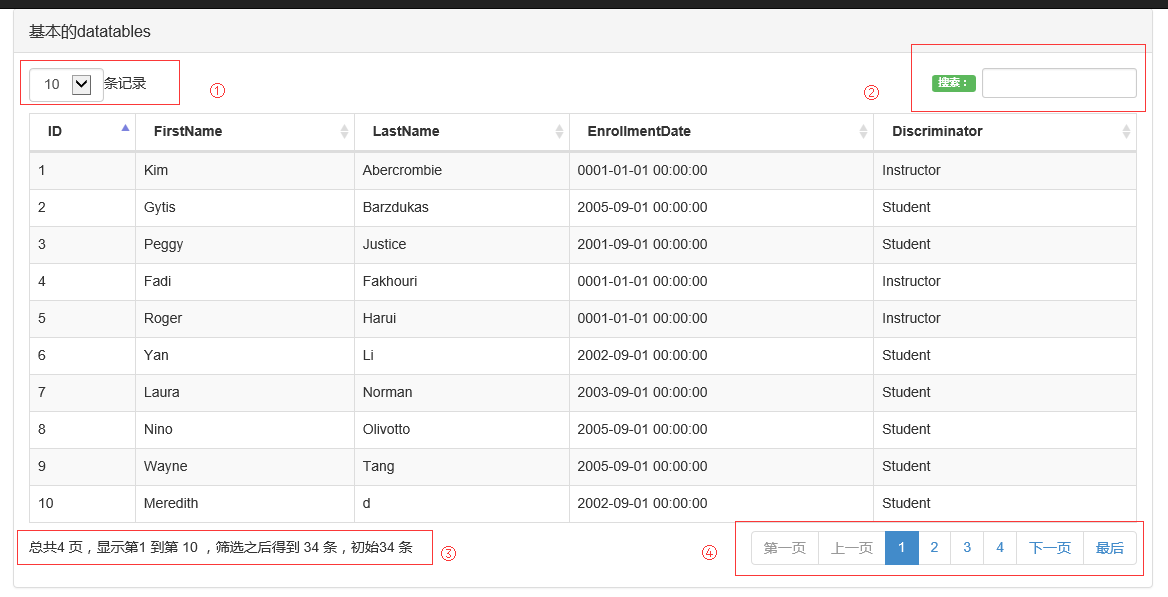
想要实现的效果,如上图:
刚学习MVC,遇到了问题,一直解决不了:用到了一个现成的模板XENON。在载入数据列表后,“显示N条记录”选择后下面的内容没有变化、“查找”、“排序”点击也不会重新排序等等。都没有作用。无论百条千条数据都只显示在一页。这是哪里出了问题??
希望能得到你的帮助,谢谢!!
<link rel="stylesheet" href="~/assets/css/fonts/linecons/css/linecons.css">
<link rel="stylesheet" href="~/assets/css/fonts/fontawesome/css/font-awesome.min.css">
<link rel="stylesheet" href="~/assets/css/bootstrap.css">
<link rel="stylesheet" href="~/assets/css/xenon-core.css">
<link rel="stylesheet" href="~/assets/css/xenon-forms.css">
<link rel="stylesheet" href="~/assets/css/xenon-components.css">
<link rel="stylesheet" href="~/assets/css/xenon-skins.css">
<link rel="stylesheet" href="~/assets/css/custom.css">
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title" id="h3">PhoneBook</h3> <div class="panel-options"> <a href="#" data-toggle="panel"> <span class="collapse-icon">–</span> <span class="expand-icon">+</span> </a> <a href="#" data-toggle="remove"> × </a> </div> </div> <!-------------------- 号码列表------------------> <div class="panel-body"> <table id="example-1" class="table table-bordered table-hover" cellspacing="0" width="100%"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.Image) </th> <th> @Html.DisplayName("姓名") </th> <th> @Html.DisplayNameFor(model => model.Duties) </th> <th> @Html.DisplayNameFor(model => model.MobilePhoneNumber) </th> <th> @Html.DisplayNameFor(model => model.OfficePhoneNumber) </th> <th> @Html.DisplayNameFor(model => model.OtherPhoneNumber) </th> <th> @Html.DisplayNameFor(model => model.OfficeAddress) </th> <th> @Html.DisplayNameFor(model => model.Description) </th> </tr> </thead> <tfoot> <tr> <th> @Html.DisplayNameFor(model => model.Image) </th> <th> @Html.DisplayName("姓名") </th> <th> @Html.DisplayNameFor(model => model.Duties) </th> <th> @Html.DisplayNameFor(model => model.MobilePhoneNumber) </th> <th> @Html.DisplayNameFor(model => model.OfficePhoneNumber) </th> <th> @Html.DisplayNameFor(model => model.OtherPhoneNumber) </th> <th> @Html.DisplayNameFor(model => model.OfficeAddress) </th> <th> @Html.DisplayNameFor(model => model.Description) </th> </tr> </tfoot> @foreach (var item in Model) { string filePath = @"~/fullAvatarEditor-2.3/" + item.Image; <tbody> <tr> <td width="60px"> @if (File.Exists(Server.MapPath(filePath))) { <img src="@Url.Content("~/fullAvatarEditor-2.3/"+item.Image)" style="height:25px;width:25px" class="headImg" /> } else { <img src="~/Content/Images/bluemanmxxl.png" style="height:25px;width:25px" /> } </td> <td width="80px"> @Html.DisplayFor(modelItem => item.UserName) </td> <td width="120px"> @Html.DisplayFor(modelItem => item.Duties) </td> <td width="80px"> @Html.DisplayFor(modelItem => item.MobilePhoneNumber) </td> <td width="90px"> @Html.DisplayFor(modelItem => item.OfficePhoneNumber) </td> <td width="90px"> @Html.DisplayFor(modelItem => item.OtherPhoneNumber) </td> <td> @Html.DisplayFor(modelItem => item.OfficeAddress) </td> <td> @Html.DisplayFor(modelItem => item.Description) </td> </tr> </tbody> } </table> </div> </div>
<script type="text/javascript">
$(function () {
$("#example-1").dataTable({
aLengthMenu: [ [10, 25, 50, 100, -1], [10, 25, 50, 100, "All"] ] }); });
</script>
<!-- Imported styles on this page --> <link rel="stylesheet" href="~/assets/js/datatables/dataTables.bootstrap.css"> <!-- Bottom Scripts --> <script src="~/assets/js/jquery-1.11.1.min.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> <script src="~/assets/js/TweenMax.min.js"></script> <script src="~/assets/js/resizeable.js"></script> <script src="~/assets/js/joinable.js"></script> <script src="~/assets/js/xenon-api.js"></script> <script src="~/assets/js/xenon-toggles.js"></script> <script src="~/assets/js/bootstrap.min.js"></script> <script src="~/assets/js/datatables/js/jquery.dataTables.min.js"></script> <!-- Imported scripts on this page --> <script src="~/assets/js/datatables/dataTables.bootstrap.js"></script> <script src="~/assets/js/toastr/toastr.min.js"></script> <script src="~/Scripts/ysbj-custom.js"></script> <!-- JavaScripts initializations and stuff --> <script src="~/assets/js/xenon-custom.js"></script>
Controller:
public ActionResult Content(int? departmentId) { List < User > users= new List<User>(); if (departmentId != null) { users = unitOfWork.UserRepository.Get(filter: u => u.DepartmentID == departmentId).ToList(); } return PartialView(users);
不看代码谁知道。
我发上代码了,谢谢
@xhma44: 需要看Controller里面的代码。
@爱编程的大叔: 发上去了。感谢
@xhma44: 通常分页需要提供参数pageSize, PageIndex,
返回TotalRecordcount, PageIndex, TotalPages, ModelList,
你只传一个DepartmentID,电脑说:“臣妾做不到啊!”
不管是AJAX或者是普通的Form提交,对于分页需求
一般Form提交的参数都会有PageSize=10(一页多少记录数), PageIndex=5(第几页)
接收的Controller需要得到这两个参数
然后类似如下代码
var query= Repository.Get(FilterCondition).Skip(PageSize*PageIndex).Take(PageSize).ToList
@爱编程的大叔: datatables +bootstrap,我原以为是得到所有数据,只是在前端显示分页而已。因为我的数据不多,也就几百条。可以给个关于datatables bootstrap参考吗?
@xhma44: 一般不会在前台分页,那基本完全没有意义,99.99%以上不会在前台分页。
至于分页的代码,我想你随便找找能找到一大堆的。
比如:
datatables 配套bootstrap样式使用小结(2) ajax篇
但是Ajax方法和你目前写Model的方法是不一样的。
你如果需要使用MVC Model的写法,那么
datatables 配套bootstrap3样式使用小结(1)
这里面的
$("#table_local").dataTable({
//lengthMenu: [5, 10, 20, 30],//这里也可以设置分页,但是不能设置具体内容,只能是一维或二维数组的方式,所以推荐下面language里面的写法。
paging: true,//分页
ordering: true,//是否启用排序
searching: true,//搜索
paging:true
这一些代码你不能省略。
不过说实在的,这种全部数据取出,前台分页的几乎没有任何实用价值,学生用用可以。
@爱编程的大叔: 谢谢。我再多找点资料看看。有不懂的地方还希望能够帮忙。










