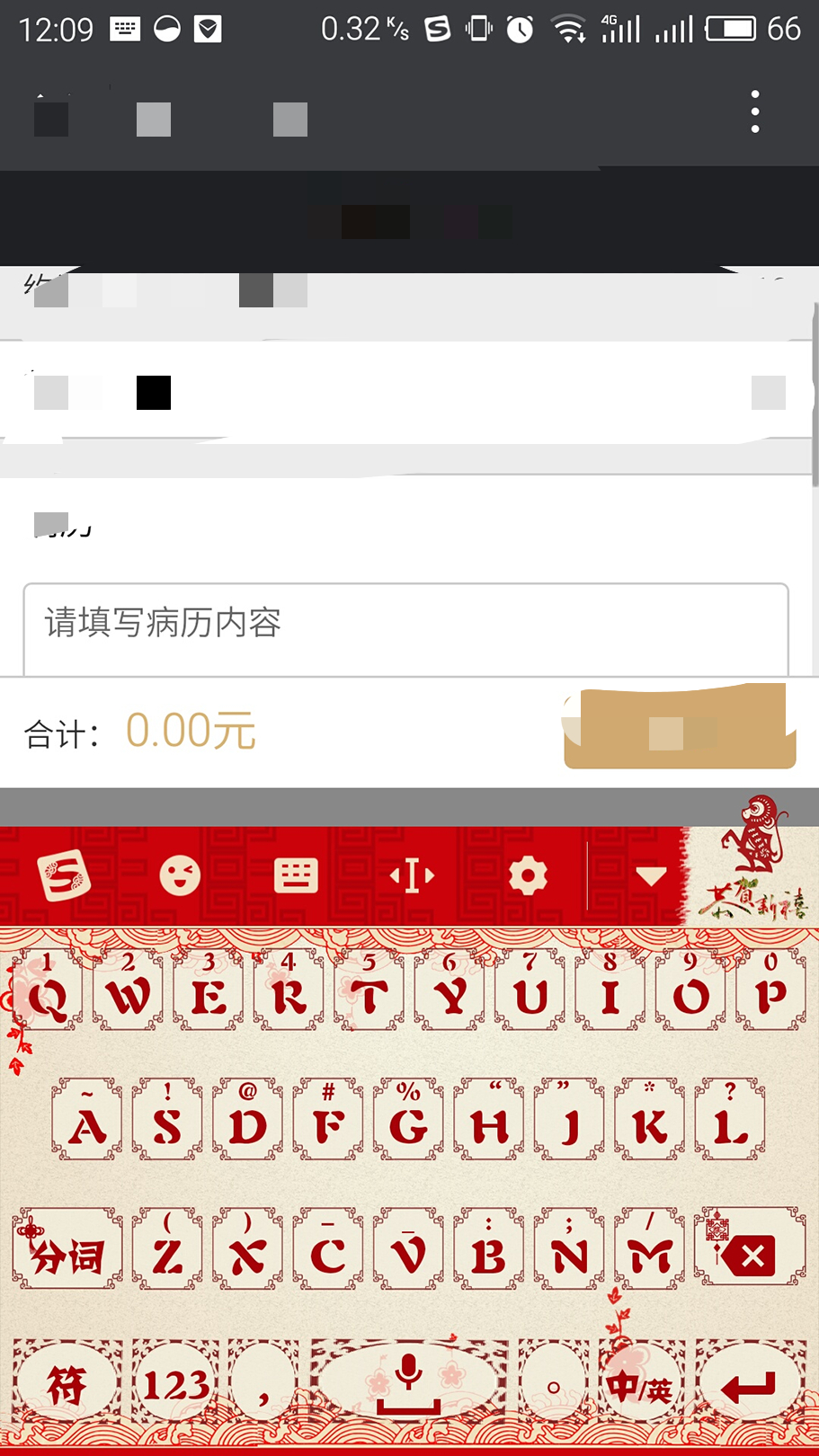
输入法遮挡输入框
1

我以前用过scroll让用户点击文本框时随着文本框获取焦点领文本框随着系统弹出的输入法自动往上移到相应的位置,不过没有作用,就想请问各路大神,你们是怎么解决这个问题的?
(function ($) { /*添加触发焦点文本框弹出输入法时自动移入可视区域事件*/ bmyPopAddInputHandle = function (identity) { var $bm_input = $("." + identity + '-popup :text'); var pop_sh_count; //是否已滚动到视图 var hasScrollInoView = false; //苹果是否在操作当前文本框 // var isIosFocus = false; //var isIosMove = false; var pop_sh; var oldViewHeight = window.innerHeight; //if (deviceInfo.isIOS()) { // $(document).bind('touchmove', function (event) { // isIosMove = true; // }); // $(document).bind('touchstart', function (event) { // isIosMove = false; // }); // $(document).bind('touchend', function (event) { // isIosFocus = false; // //单机文本框外区域失去焦点 // var focusTimer = setTimeout(function () { // if ($(":focus") && !isIosFocus && !isIosMove) { // $(":focus").blur(); // clearTimeout(focusTimer); // } // }, 1000); // }); //} $bm_input.bind('focus', function () { pop_sh_count = 0; pop_sh = setInterval(function () { if (pop_sh_count <= 10) { if (scollInputIntoView()) { clearInterval(pop_sh); } } else { clearInterval(pop_sh); } pop_sh_count++; }, 50); //isIosFocus = true; }); //input自动滚入可视区域 function scollInputIntoView() { if(!hasScrollInoView) { var viewTop = $("." + identity + '-popup .wrapper').scrollTop(); // 可视区域顶部 var viewBottom = viewTop + window.innerHeight; // 可视区域底部 var content_height = $("." + identity + '-popup .full-bottom-wrapper').height(); var elementTop = $(":focus").offset().top; // 获得元素的在可视区域的位置 var lastInputElementTop = $("." + identity + '-popup :text').last().offset().top; if (elementTop > window.innerHeight * 2 / 3) { var scoll_height = 0; //相差高度 var addPage_height = lastInputElementTop - elementTop; if (parseInt(window.innerHeight) > 300) { scoll_height = parseInt(elementTop) - parseInt(window.innerHeight * 2 / 7); //与3分之一屏幕差的像素 } else { scoll_height = parseInt(elementTop) - parseInt(window.innerHeight / 2) - parseInt($(":focus").height() / 2); //与2分之一屏幕差的像素 } addPage_height = addPage_height + scoll_height; var wrapper_body_height = $("." + identity + '-popup .wrapper-body').height(); //弹框内容高度重定位 if (wrapper_body_height - content_height < scoll_height && scoll_height > 0) { $("." + identity + '-popup .wrapper').height(content_height); $("." + identity + '-popup .wrapper-body').height(content_height + addPage_height); hasScrollInoView = true; } if (deviceInfo.isAndroid()) { $("." + identity + '-popup .wrapper').animate({ scrollTop: $("." + identity + '-popup .wrapper').scrollTop() + scoll_height }, 100); } else { $("." + identity + '-popup .wrapper').animate({ scrollTop: $("." + identity + '-popup .wrapper').scrollTop() + scoll_height }, 100); $('body').animate({ scrollTop: 0 }, 200); } return true; } } return false; } //失去焦点恢复页面高度 $bm_input.bind('blur', function () { //isIosFocus = false; $("." + identity + '-popup .wrapper').css('height','auto'); }); },这是我写的代码

所有回答(1)
0
页面本身高度不够吧。
试试把body样式设置样式position:relative;然后调整top。
还是不行









