百度地图api 周边检索


我想要做这种效果,目前js是这样的,引用的地图ak及jquery都有:
var map = new BMap.Map("l-map"); // 创建Map实例
var points = new BMap.Point(121.462923,31.221531);
map.centerAndZoom(points, 16);
// 编写自定义函数,创建标注
var myIcon = new BMap.Icon( "http://api.map.baidu.com/img/markers.png",new BMap.Size(23, 25),
{
offset: new BMap.Size(10, 25),
imageOffset: new BMap.Size(0, 0 - 10 * 25)
});
var markers = new BMap.Marker(points,{icon: myIcon}); // 创建标注
map.addOverlay(markers); // 将标注添加到地图中
map.enableScrollWheelZoom();
var local = new BMap.LocalSearch(map, {
renderOptions: {map: map, panel: "r-result"}
});
local.search("公交");
$(function(){
$('.map-indicator a').click(function (){
$('.map-indicator a').removeClass("on");
$(this).addClass("on");
$('.env-list h3').text($(this).text());
local.search($(this).text());
});
});
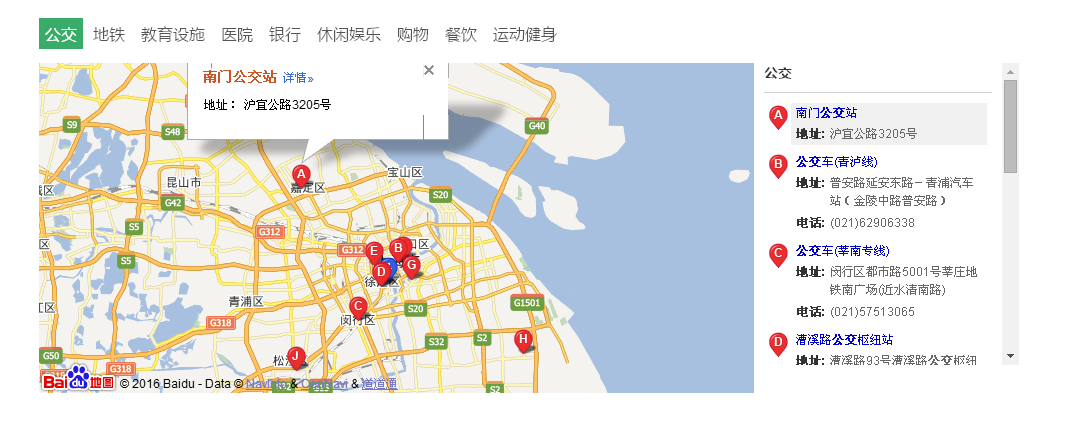
结果显示的不是我想要的搜索公交的信息。把local.search("公交");这句注释掉后是正常显示的,标准也是正确的,一旦有local.search("公交");这个,页面一开始显示标准紧接着就跳页面了,显示的是 ,明显不对的,是哪里出现错误了吗?在线等....
,明显不对的,是哪里出现错误了吗?在线等....
注释掉 local.search("公交"); 这句后,显示的是正确的,如下图:

智能搜索有三种方法,分别是:search、searchInBounds和searchNearby。
search :在指定城市或全国内搜索关键字
searchInBound :在可视范围内搜索关键字内容
searchNearby :中心点为字符串时,将自动忽略半径
比如: searchNearby("公交"); searchNearby("公交",new BMap.Point(pointx,pointy),500);










