按固定模板,实现分页打印
0


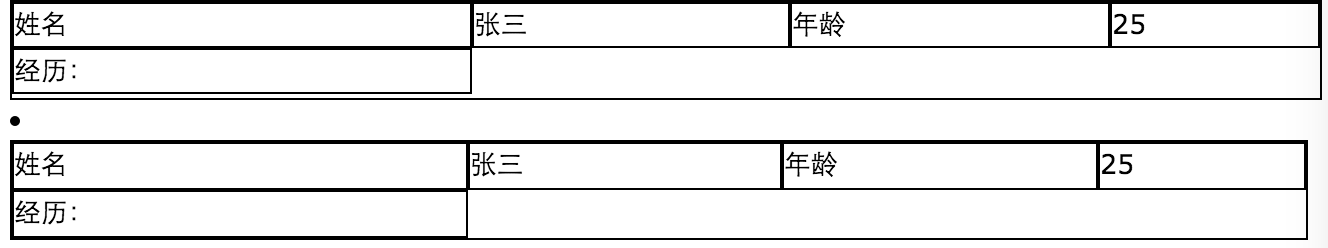
要打印简历,里面的经历信息可能很多,一页打印不了,分成多页,但第二页的模板也要跟第一页的一样,就像上面表格显示的,可以用js实现吗?如果不能,用什么办法实现
所有回答(1)
0
你把需要打印的信息全部显示在一页上面,打印的时候会自动帮你分页的
模板要跟第一页要一样,就像上面的两个表格一样,第一个是第一页,第二个是第二页,姓名 ,年龄的样式是一样的,只是里面的经历内容分在两页显示
@cx_programe:
自己给要分页的地方设置分页样式
<style media="print">
.PageNext
{
page-break-after: always;
}
</style>
@Rich.T: 主要是内容长度不固定,要会自动分页
@Rich.T: 强制分页后,第二页就跟第一页的模板不一样了









