在网页中写js 加了 window.onload 和不加 window.onload 有什么区别
0

在网页中写js 加了 window.onload 和不加 window.onload 有什么区别
最佳答案
1
window.onload方法执行的时间是页面内包括图片的所有元素加载完毕后执行
不加的或就是加载到js脚本就执行
收获园豆:15
我写一个js 函数在 我上面提到的 2种情况下 打印不同的数据,是因为浏览器内核的原因吗
@风格不同: 估计是你调用了页面内的元素,加载好和没加载好效果肯定不一样
@刘宏玺: 我也面是空的 纯粹的值是写了一个js 函数
@风格不同: 贴全部代码我看看
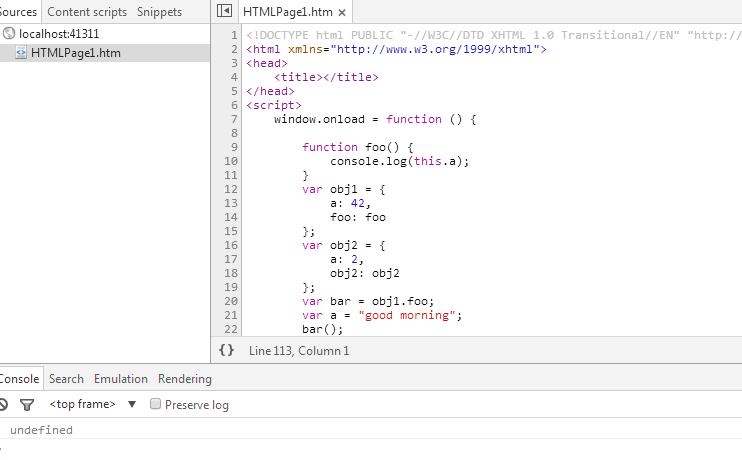
@刘宏玺: 

@风格不同: 因为this指向的对象都是window,第一个里面有a对象,而第二个里面的window对象没有a对象
@刘宏玺: 但是我同学用 谷歌浏览器看 这2种写法 都可以打印出来值啊
@风格不同: undefined也算值?
@刘宏玺: 去不打印的第一个图的值
@刘宏玺: 全部打印的一个图的值 谷歌浏览器
@刘宏玺: 我自己用的是360 安全浏览器
@风格不同: 如果全部打印第一个图的值,那么说明是代码和你的不一样
@刘宏玺: - - 然而我是把我的网页直接复制给我朋友了,虽然我不知道他改没改过。先谢谢你
@风格不同: 你第二个图的a都是good morning了,又不是this is good 怎么可能一样
@刘宏玺: 恩,这个是我后来自己改的 - -最开始我写的第1个图的函数 放在window.onload 里面 然后打印 underfind 后来我先建立一个页面也就是第二个图 运行的的效果,可以看到我只是改了打印的值而已









