在C#Web前端中,Kendo的grid自带导出功能,如何通过转换数据导出信息?
SaveGridExcel: function (obj, fileName, excelTitle) {
var grid = $(obj).data("kendoGrid");
if (grid.items().length > 0) { //判断列表中是否存在有效数据
var rows = []; //excel中的所有的行
var headCells = []; //获取grid列表中的标题列
var cellWidths = []; //设置每列的宽度
for (var k = 0; k < grid.columns.length; k++) {
cellWidths.push({ autoWidth: true });
var cellValue = kendoData.GetGridTitleByIndex(k, grid.columns);
if (cellValue != null) {
headCells.push({ value: cellValue });
}
}
var headRow = { cells: headCells }; //标题行
rows.push(headRow); //将标题行添加到rows集合中
var cRows = grid.items(); //获取当前列表内容的行数
for (var i = 0; i < cRows.length; i++) {
var rowItem = cRows[i]; //获取列表的当前行
var data = grid.dataItem(rowItem); //获取列表的当前行的数据源
var currentRow = []; //创建当前行的数组变量
for (var j = 0; j < rowItem.cells.length; j++) {
var currentCell = kendoData.GetGridColumnValue(j, rowItem.cells); //获取指定索引的列的值
if (currentCell != null) {
currentRow.push({ value: currentCell });
}
}
rows.push({ cells: currentRow }); //添加行元素
}
//创建工作册
var workbook = new kendo.ooxml.Workbook({
sheets: [{
columns: cellWidths,
title: excelTitle,
rows: rows
}]
});
//保存为excel文件
kendo.saveAs({ dataURI: workbook.toDataURL(), fileName: fileName + '.xlsx' });
} else {
alert("无有效数据需要导出!");
return;
}
}
};
// 对Date的扩展,将 Date 转化为指定格式的String
// 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
// 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
// 例子:
// (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
// (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.Format = function(fmt)
{ //author: meizz
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt))
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
for(var k in o)
if(new RegExp("("+ k +")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
return fmt;
}
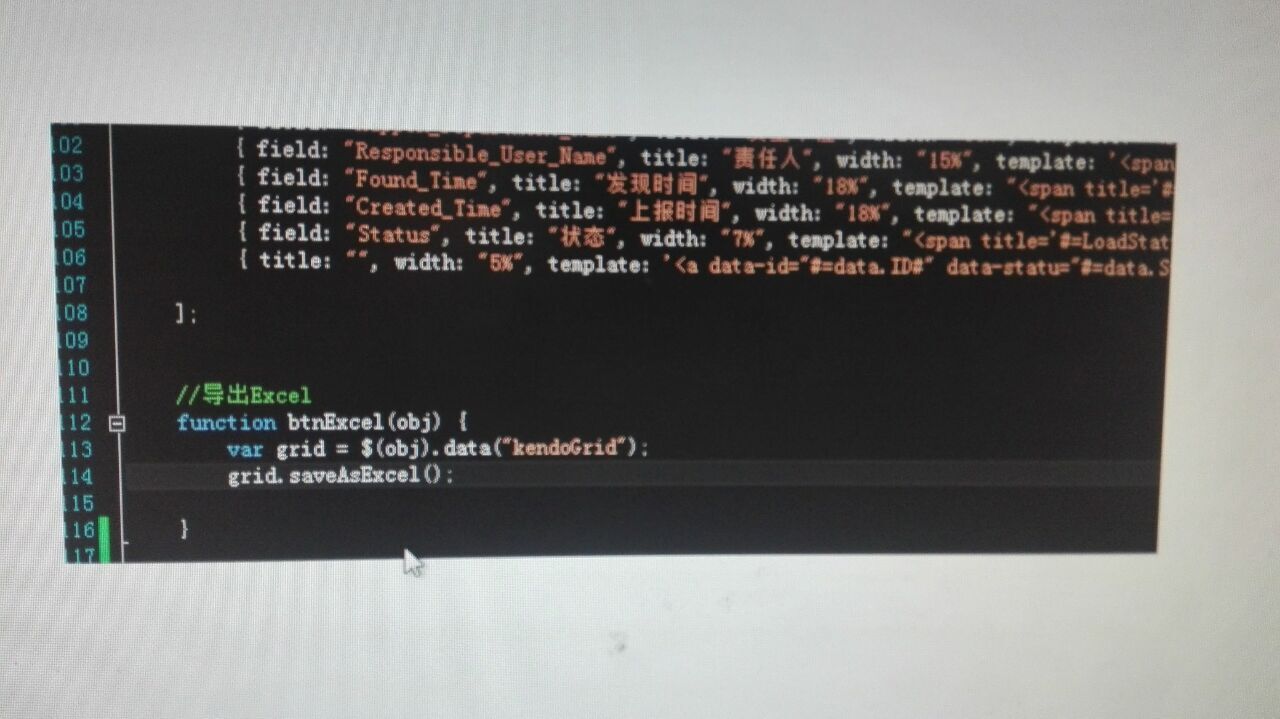
function btnExcel(obj){
var grid = $(obj).data("kendoGgrid");
grid.Found_Time = grid.Found_Time.format("yyyy-MM-dd HH:mm:ss");
grid.Created_Time = grid.Created_Time .format("yyyy-MM-dd HH:mm:ss");
grid.saveAsExcel();
}
这些加入以后,运行代码报错 Cannot read property 'format' of undefined,
@H-SMouses: 你看下grid.Found_Time是什么类型,如果不是Date类型你就把他转化为Date类型
@刘宏玺: 好的,我试试
@刘宏玺: 大神,我查的数据库里边的时间字段Found_Time、Created_Time是DateTime类型,应该不需要转换了吧,一直报错未找到format,是怎么回事?
@H-SMouses: 你要看前台网页中的类型啊
@刘宏玺: 不是date类型,这个转化需要在哪里面实现,刚接触前端,谢谢!
@H-SMouses: 估计是我代码写错了
function btnExcel(obj){
var grid = $(obj).data("kendoGgrid");
for(var i = 0; i < grid.length; i++){
grid[i].Found_Time = grid[i].Found_Time.format("yyyy-MM-dd HH:mm:ss");
grid[i].Created_Time = grid[i].Created_Time .format("yyyy-MM-dd HH:mm:ss");
}
grid.saveAsExcel();
}
你把代码换成这个看看报错不
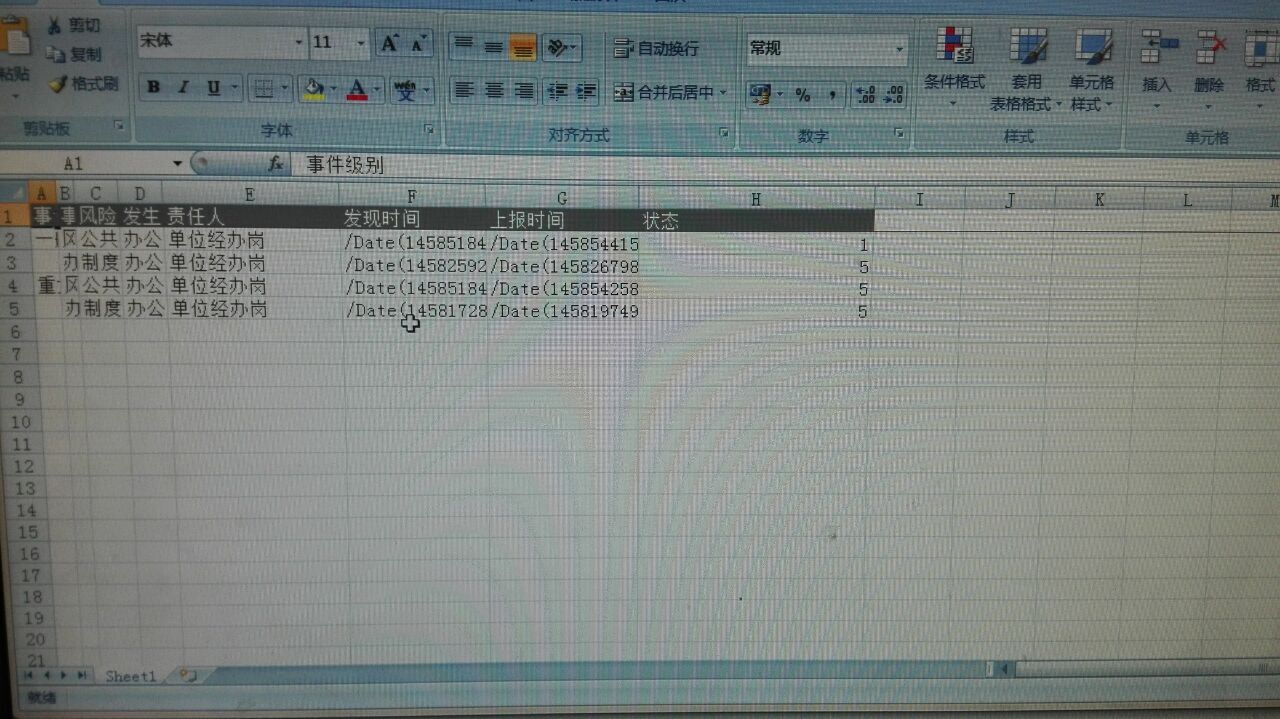
@刘宏玺: 这次没有出现报错,但导出来的数据还是跟以前一样,时间还是这种/Date(1458544152113+0800)/格式
@H-SMouses:
你把代码贴全点吧,代码太少,分析不出来,
saveAsExcel()这个方法长啥样?
@刘宏玺: 这是kendo的grid列表绑定
//列表绑定
function EventReportGrid(Type, RequestUrl, DataField, Param, BindObj, pageSize) {
//获取数据源
var dataSource = new kendo.data.DataSource({
transport: {
read: {
type: Type,
url: RequestUrl,
dataType: "json",
contentType: "application/json"
},
parameterMap: function (options, operation) {
if (operation == "read") {
var parameter = Param;
parameter.StartIndex = (options.page - 1) * options.pageSize;
parameter.EndIndex = options.page * options.pageSize;
return kendo.stringify(parameter);
}
else { return options; }
}
},
batch: true,
pageSize: pageSize,
schema: {
//服务返回数据结合
data: function (d) {
return d.ListEventReport;
},
//服务返回总条数
total: function (d) {
return d.EventReportCount;
}
},
serverPaging: true
});
var eleObj = BindObj;
eleObj.kendoGrid({
dataSource: dataSource,
columns: DataField,
dataBound: arguments[6],
filterable: false,
resizable: true,
sortable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 10
},
selectable: true
});
}
var colums = [
{ field: "Event_level_Name", title: "事件级别", width: "18%", template: "<span title='#=data.Event_level_Name#' class='txtOverflow'>#=data.Event_level_Name# </span>" },
{ field: "Title", title: "事件名称", width: "12%", template: "<span title='#=data.Title#' class='txtOverflow'>#=data.Title# </span>" },
{ field: "Event_Class_Name", title: "风险类型", width: "30%", template: '<span title="#=data.Event_Class_Name#" class="txtOverflow ti">#=data.Event_Class_Name# </span>' },
{ field: "Happen_Department_Name", title: "发生单位", width: "30%", template: '<span title="#=data.Happen_Department_Name#" class="txtOverflow ti">#=data.Happen_Department_Name# </span>' },
{ field: "Responsible_User_Name", title: "责任人", width: "15%", template: '<span title="#=data.Responsible_User_Name#" class="txtOverflow ti">#=data.Responsible_User_Name# </span>' },
{ field: "Found_Time", title: "发现时间", width: "18%", template: "<span title='#=kendoData.utcToDate(kendo.parseDate(Found_Time))#' class='txtOverflow'>#=kendoData.utcToDate(kendo.parseDate(data.Found_Time))# </span>" },//时间转换
{ field: "Created_Time", title: "上报时间", width: "18%", template: "<span title='#=kendoData.utcToDate(kendo.parseDate(Created_Time))#' class='txtOverflow'>#=kendoData.utcToDate(kendo.parseDate(data.Created_Time))# </span>" },//时间转换
{ field: "Status", title: "状态", width: "7%", template: "<span title='#=ConvertStatuByArray(data.Status,statuArray)#' class='txtOverflow'>#=ConvertStatuByArray(data.Status,statuArray)# </span>" }//状态由数字转换文字
];
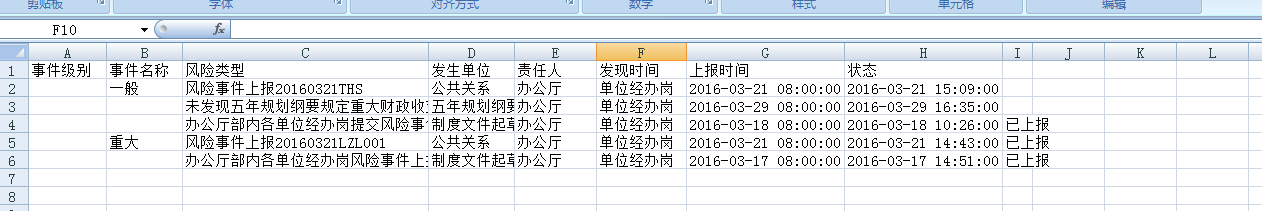
绑定后可以出现数据,导出后则变成如下:

saveAsExcel()这个方法是kendo中D:\Aspk.ReskEventReport\JS\kendo\kendo.all.min.js 自带的一个方法,只是引用,未修改其中的任何东西

就这些了,在此谢过!
@H-SMouses:
之前让你改的你都还原,这次我看了下官方文档,你可以自己好好看看
http://docs.telerik.com/kendo-ui/controls/data-management/grid/how-to/excel/cell-format
var eleObj = BindObj;
eleObj.kendoGrid({
dataSource: dataSource,
columns: DataField,
dataBound: arguments[6],
filterable: false,
resizable: true,
sortable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 10
},
selectable: true ,
excelExport: function(e) {
var sheet = e.workbook.sheets[0];
for (var rowIndex = 1; rowIndex < sheet.rows.length; rowIndex++) {
var row = sheet.rows[rowIndex];
for (var cellIndex = 0; cellIndex < row.cells.length; cellIndex ++) {
row.cells[cellIndex].format = "yy-MM-dd hh:mm:ss"
}
}
}
});
你试试这个代码
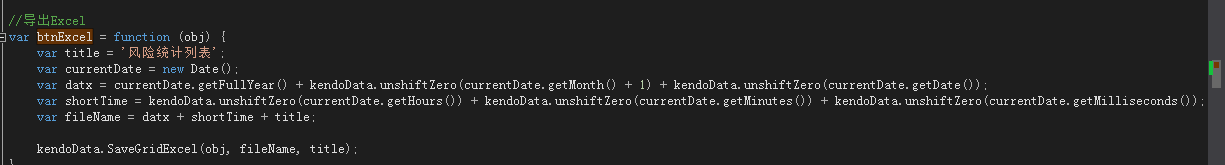
@刘宏玺: 导出实现了,分享下,也方便以后遇到类似问题:
在js中封装这个方法,封装好把这个js引用到页面中,方法如下
//将指定的grid列表中的数据导出到Excel文件中
SaveGridExcel: function (obj, fileName, excelTitle) {
var grid = $(obj).data("kendoGrid");
if (grid.items().length > 0) { //判断列表中是否存在有效数据
var rows = []; //excel中的所有的行
var headCells = []; //获取grid列表中的标题列
var cellWidths = []; //设置每列的宽度
for (var k = 0; k < grid.columns.length; k++) {
cellWidths.push({ autoWidth: true });
var cellValue = kendoData.GetGridTitleByIndex(k, grid.columns);
if (cellValue != null) {
headCells.push({ value: cellValue });
}
}
var headRow = { cells: headCells }; //标题行
rows.push(headRow); //将标题行添加到rows集合中
var cRows = grid.items(); //获取当前列表内容的行数
for (var i = 0; i < cRows.length; i++) {
var rowItem = cRows[i]; //获取列表的当前行
var data = grid.dataItem(rowItem); //获取列表的当前行的数据源
var currentRow = []; //创建当前行的数组变量
for (var j = 0; j < rowItem.cells.length; j++) {
var currentCell = kendoData.GetGridColumnValue(j, rowItem.cells); //获取指定索引的列的值
if (currentCell != null) {
currentRow.push({ value: currentCell });
}
}
rows.push({ cells: currentRow }); //添加行元素
}
//创建工作册
var workbook = new kendo.ooxml.Workbook({
sheets: [{
columns: cellWidths,
title: excelTitle,
rows: rows
}]
});
//保存为excel文件
kendo.saveAs({ dataURI: workbook.toDataURL(), fileName: fileName + '.xlsx' });
} else {
alert("无有效数据需要导出!");
return;
}
}
};
在web前端页面添加button,然后用onclick激发调用这个方法


这个SaveGridExcel方法是js中封装好的,直接调用就行,结果如下,能够实现,格式不太完美,微调下就好了

总之,谢谢@刘宏玺最近提供帮助!