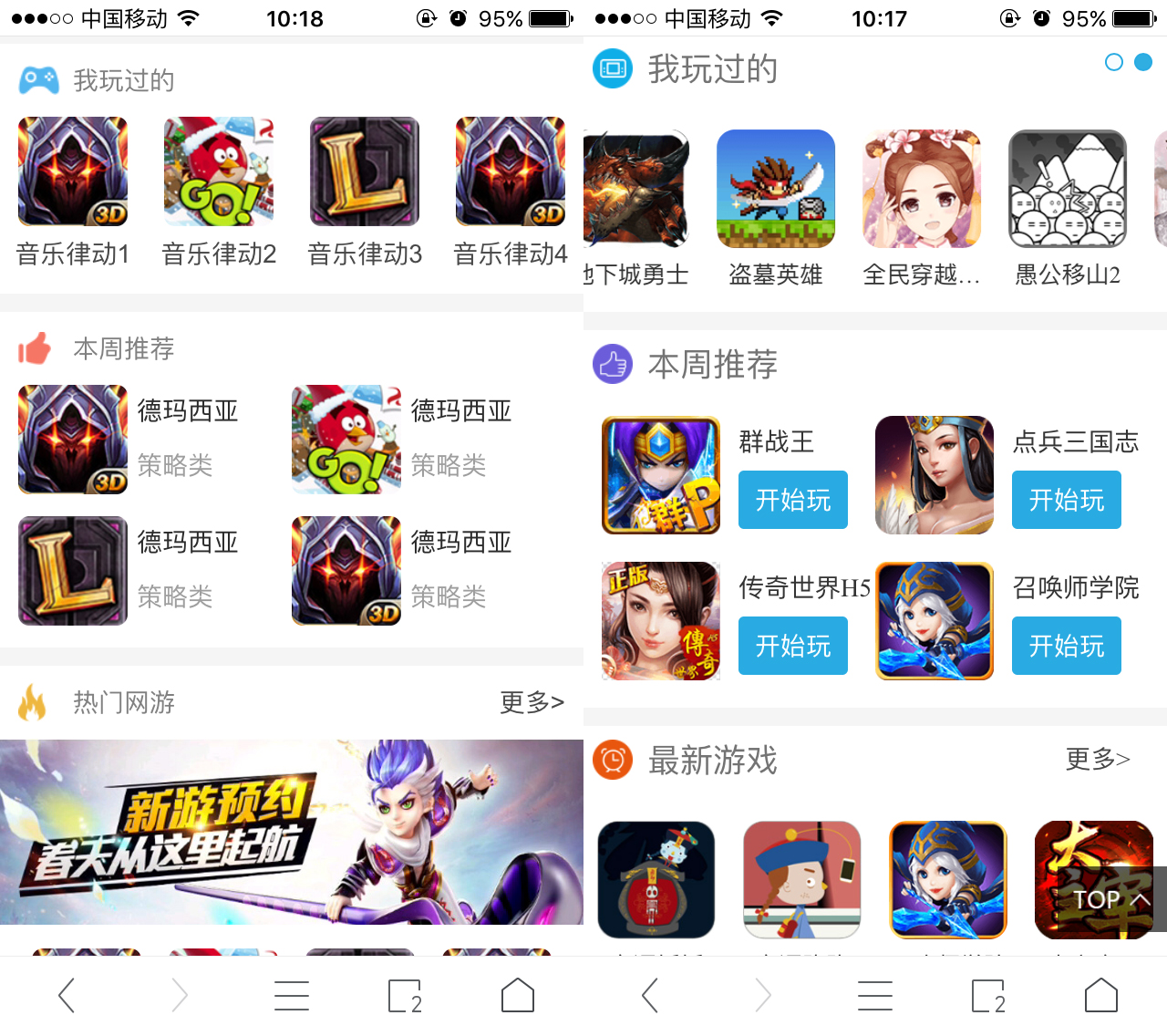
同样的背景色,前景色,在手机上显示的偏暗...
0

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta content="initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" name="viewport"> <meta name="applicable-device" content="mobile"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="stylesheet" href="css/style.css"> <script src="js/zepto.min.js"></script> <script src="js/swiper.min.js"></script> </head> <body> <header class="header"> <img class="logo" src="images/logo.png" alt=""> <div class="right"> <a href="" class="search"></a> <a href="" class="user"></a> </div> </header> <nav class="nav"> <div class="a_link active"><a href="">首页</a></div> <div class="a_link"><a href="">网游</a></div> <div class="a_link"><a href="">单击</a></div> <div class="a_link"><a href="">分类</a></div> <div class="a_link"><a href="">资讯</a></div> </nav> <div class="banner_swiper" id="swiperBanner"> <div class="wrapper"> <a href="" class="slide"><img src="images/banner1.png" alt=""></a> <a href="" class="slide"><img src="images/banner2.png" alt=""></a> <a href="" class="slide"><img src="images/banner3.png" alt=""></a> </div> </div> <div class="my_play"> <div class="public_tit"> <h2>我玩过的</h2> <!-- <div class="list_page" id="swiperListPage"><span></span><span></span></div> --> </div> <div class="list_swiper" id="swiperList"> <div class="list_wrapper"> <div class="list_slide"> <a href="" class="list_box"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动1</p></a> <a href="" class="list_box"><img src="images/game_logo_2.jpg" alt=""><p>音乐律动2</p></a> <a href="" class="list_box"><img src="images/game_logo_3.jpg" alt=""><p>音乐律动3</p></a> <a href="" class="list_box"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动4</p></a> </div> <div class="list_slide"> <a href="" class="list_box"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动5</p></a> <a href="" class="list_box"><img src="images/game_logo_2.jpg" alt=""><p>音乐律动6</p></a> <a href="" class="list_box"><img src="images/game_logo_3.jpg" alt=""><p>音乐律动7</p></a> <a href="" class="list_box"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动8</p></a> </div> </div> </div> </div> <div class="week_recommend"> <div class="public_tit"> <h2>本周推荐</h2> </div> <div class="game_wrap"> <a href="" class="game_box"> <img src="images/game_logo_1.jpg" alt=""> <div><h2>德玛西亚</h2><p>策略类</p></div> </a> <a href="" class="game_box"> <img src="images/game_logo_2.jpg" alt=""> <div><h2>德玛西亚</h2><p>策略类</p></div> </a> <a href="" class="game_box"> <img src="images/game_logo_3.jpg" alt=""> <div><h2>德玛西亚</h2><p>策略类</p></div> </a> <a href="" class="game_box"> <img src="images/game_logo_1.jpg" alt=""> <div><h2>德玛西亚</h2><p>策略类</p></div> </a> </div> </div> <div class="hot_online"> <div class="public_tit"> <h2>热门网游</h2> <a href="">更多></a> </div> <a class="adv_banner"><img src="images/banner.jpg" alt=""></a> <div class="list_wrap"> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动5</p></a> <a href="" class="g_start">开始</a> </div> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_2.jpg" alt=""><p>音乐律动5</p></a> <a href="" class="g_start">开始</a> </div> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_3.jpg" alt=""><p>音乐律动5</p></a> <a href="" class="g_start">开始</a> </div> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动5</p></a> <a href="" class="g_start">开始</a> </div> </div> </div> <div class="hot_alone"> <div class="public_tit"> <h2>热门单击</h2> <a href="">更多></a> </div> <div class="list_wrap"> <div class="g_box"> <a href="" class="g_img"> <img src="images/game_logo_1.jpg" alt=""> <div class="g_img_txt"> <h2>音乐律动5</h2> <p><span>休闲类</span><span>人气:20000</span></p> </div> </a> <a href="" class="g_start">开始</a> </div> <div class="g_box"> <a href="" class="g_img"> <img src="images/game_logo_1.jpg" alt=""> <div class="g_img_txt"> <h2>音乐律动5</h2> <p><span>休闲类</span><span>人气:20000</span></p> </div> </a> <a href="" class="g_start">开始</a> </div> <div class="g_box"> <a href="" class="g_img"> <img src="images/game_logo_1.jpg" alt=""> <div class="g_img_txt"> <h2>音乐律动5</h2> <p><span>休闲类</span><span>人气:20000</span></p> </div> </a> <a href="" class="g_start">开始</a> </div> <div class="g_box"> <a href="" class="g_img"> <img src="images/game_logo_1.jpg" alt=""> <div class="g_img_txt"> <h2>音乐律动5</h2> <p><span>休闲类</span><span>人气:20000</span></p> </div> </a> <a href="" class="g_start">开始</a> </div> </div> </div> <div class="adv_index"> <img src="images/banner.jpg" alt=""> <div class="tip">其实不拿奖又怎么样,有一种王被称为“无冕之王”</div> </div> <div class="hot_online"> <div class="public_tit"> <h2>最新游戏</h2> <a href="">更多></a> </div> <div class="list_wrap"> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动5</p></a> </div> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_2.jpg" alt=""><p>音乐律动5</p></a> </div> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_3.jpg" alt=""><p>音乐律动5</p></a> </div> <div class="g_box"> <a href="" class="g_img"><img src="images/game_logo_1.jpg" alt=""><p>音乐律动5</p></a> </div> </div> </div> <footer class="footer"> <div class="user"><a href="">登录</a> - <a href="">注册</a></div> <div class="other"><a href="">关于我们</a> - <a href="">联系我们</a> - <a href="">开放平台</a> - <a href="">意见反馈</a> <p>请向您的好友推荐www.7723.cn</p></div> </footer> <script> var swiperBanner = new Swiper('#swiperBanner', { wrapperClass:'wrapper', slideClass :'slide', initialSlide :1, autoplay : 8000, loop : true, slidesPerView: 'auto', centeredSlides : true, paginationClickable: true, spaceBetween: 10 }); var swiperList = new Swiper('#swiperList', { wrapperClass:'list_wrapper', slideClass :'list_slide', loop : true }); </script> </body> </html>
blockquote,body,button,dd,dl,dt,fieldset,figure,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{padding:0;margin:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}input,select{outline:0}ol,ul{list-style:none}label{cursor:pointer}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight: normal;}address,cite,dfn,em,var{font-style:normal}body{-webkit-text-size-adjust:none;-moz-user-select:none;-moz-text-size-adjust:none;-ms-user-select:none;-ms-text-size-adjust:none;-o-user-select:none;-o-text-size-adjust:none;user-select:none;text-size-adjust:none;background-color:#f5f5f5;min-height:100%;font:14px/1.125 "Microsoft Yahei",Arial,Helvetica,sans-serif;max-width: 640px;margin:0 auto;}a,body{-webkit-user-select:none}a{text-decoration: none;}.clearfix:after{content:"";height:0;visibility:hidden;display:block;clear:both}.clearfix{zoom:1}.clear{clear:both} .header{background: #f9f9f9;overflow: hidden;padding:10px 10px 0;} .header .logo{float: left;height:26px;margin:7px 0 0;} .header .right{float: right;} .header .right a{width:40px;height: 40px;display: inline-block;background-size: 24px auto} .header .search{background: url(../images/search_ico.png) no-repeat center;} .header .user{background: url(../images/user_ico.png) no-repeat center;} .nav{border-bottom: 1px solid #ededed;overflow: hidden;background: #f9f9f9;} .nav .a_link{float: left;width: 20%;} .nav .a_link a{margin:6px 5px;display: block;height: 28px;text-align: center;border-radius: 14px;line-height: 28px;color: #3d3d3d;font-size: 16px;} .nav .active a{background:#5ee367;color: #fff} .banner_swiper{backface-visibility: hidden;overflow: hidden;position: relative;z-index: 1;padding:10px 0;background-color: #fff;max-height: 300px;} .banner_swiper .wrapper{box-sizing: content-box;display: flex;height: 100%;position: relative;transition-property: transform;width: 100%;z-index: 1;} .banner_swiper .slide{display: flex;flex-shrink: 0;height: 100%;position: relative;width: 50%} .banner_swiper .slide img{width: 100%;height: 100%;border-radius: 6px} .public_tit{padding:0 10px;height: 40px;overflow: hidden;line-height: 40px;position: relative;} .public_tit h2{float: left;padding:0 0 0 30px;color: #808080} .public_tit a{float: right;color: #484848} .my_play{margin:10px 0;background-color: #fff;padding:0 0 10px;} .my_play .public_tit h2{background: url(../images/tit_ico_1.png) left no-repeat;background-size: auto 16px;} .my_play .list_page{position: absolute;height: 10px;right:10px;top:5px;} .my_play .list_page span{display:inline-block;width: 10px;height: 10px;border-radius: 50%;background: #ededed} .my_play .list_page .active{background: #5ee367} .my_play .list_swiper{overflow: hidden;position: relative;z-index: 1;} .my_play .list_wrapper{box-sizing: content-box;display: flex;height: 100%;position: relative;transition-property: transform;width: 100%;z-index: 1;} .my_play .list_slide{display: flex;flex-shrink: 0;height: 100%;position: relative;width: 100%;width: 100%} .my_play .list_box{width: 25%;box-sizing: content-box;text-align: center;color: #484848} .my_play .list_box img{width: 60px;height:60px;border-radius: 6px;} .my_play .list_box p{line-height: 24px;} .week_recommend{margin:10px 0;background-color: #fff;} .week_recommend .public_tit h2{background: url(../images/tit_ico_2.png) left no-repeat;background-size: auto 18px;} .week_recommend .game_wrap{margin: 0 10px;overflow: hidden;} .week_recommend .game_box{width: 50%;float: left;padding:0 0 12px;position: relative;overflow: hidden;} .week_recommend .game_box img{width: 60px;height: 60px;float: left;border-radius: 6px;} .week_recommend .game_box div{margin-left: 65px;color: #2a2a2a;line-height: 28px;} .week_recommend .game_box p{color: #9e9e9e;margin:2px 0 0;} .hot_online{margin:10px 0;background-color: #fff;} .hot_online .public_tit h2{background: url(../images/tit_ico_5.png) left no-repeat;background-size: auto 22px;} .hot_online .adv_banner img{max-width: 100%;} .hot_online .list_wrap{overflow: hidden;padding:0 10px;} .hot_online .g_box{width: 25%;float: left;text-align: center;margin:10px 0;} .hot_online .g_img img{width: 60px;height: 60px;border-radius: 6px;} .hot_online .g_img p{line-height: 24px;color: #484848} .hot_online .g_start{width: 50px;margin:4px auto;line-height: 24px;border-radius: 15px;color: #5ee367;border:1px solid #5ee367;display: block;height: 24px;} .hot_alone{margin:10px 0;background-color: #fff;} .hot_alone .public_tit h2{background: url(../images/tit_ico_3.png) left no-repeat;background-size: auto 22px;} .hot_alone .list_wrap{padding:0 10px;} .hot_alone .g_box{padding:10px 0;border-bottom: 1px dotted #e1e1e1;position: relative;} .hot_alone .g_box:last-child{border-bottom: 0} .hot_alone .g_img{overflow: hidden;display: block;margin-right: 60px;} .hot_alone .g_img img{width: 60px;height: 60px;border-radius: 6px;float: left;} .hot_alone .g_img_txt{margin-left: 70px;line-height: 28px;} .hot_alone .g_img_txt h2{color: #484848} .hot_alone .g_img_txt span{color: #9e9e9e;padding:0 8px;} .hot_alone .g_img_txt span:first-child{border-right: 1px solid #9e9e9e;padding:0 8px 0 0;} .hot_alone .g_start{width: 50px;margin:4px auto;line-height: 24px;border-radius: 15px;color: #5ee367;border:1px solid #5ee367;display: block;height: 24px;position: absolute;right:0;top:18px;text-align: center;} .adv_index{margin:10px 0;position: relative;} .adv_index img{max-width: 100%;display: block;} .adv_index .tip{position: absolute;bottom: 0;left: 0;width: 100%;height: 30px;line-height: 30px;background: rgba(0,0,0,.8);color: #fff;text-align: center;} .footer{background: #363738;padding:10px 0 0;text-align: center;font-size: 12px;} .footer .user,.footer .user a{color:#0ed41a} .footer .other{padding:10px 0 0;line-height: 20px;} .footer .other,.footer .other a{color:#808080}

在手机上看项目的白底块,跟7724网站对比,明显比较暗...
知道怎么处理的,可以加我Q410232098;感激不敬。。。
所有回答(1)
0
跟手机的分辨率和颜色对比度等有关系,只要大多数手机看起来舒服就行了











