标准内联元素确实是padding-top和padding-bottom不起作用,但是会有一定的边距重叠现象!
0

标准内联元素确实是padding-top和padding-bottom不起作用,但是会有一定的边距重叠现象,重叠是外边距的 ,最后一句话怎么理解?重叠是外边距的,谢谢,能举例说明下吗?
最佳答案
0
这句话我也不是很理解 我是初学者 学了十来天 如果解释不恰当莫怪
内联元素:比如<span></span>
块元素:比如<div></div>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>a</title> <style type="text/css"> .div1{ background-color:red; } .div2{ background-color:blue; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> </body>
结果显示:

然后在css样式里给div加margin-bottom:40px;
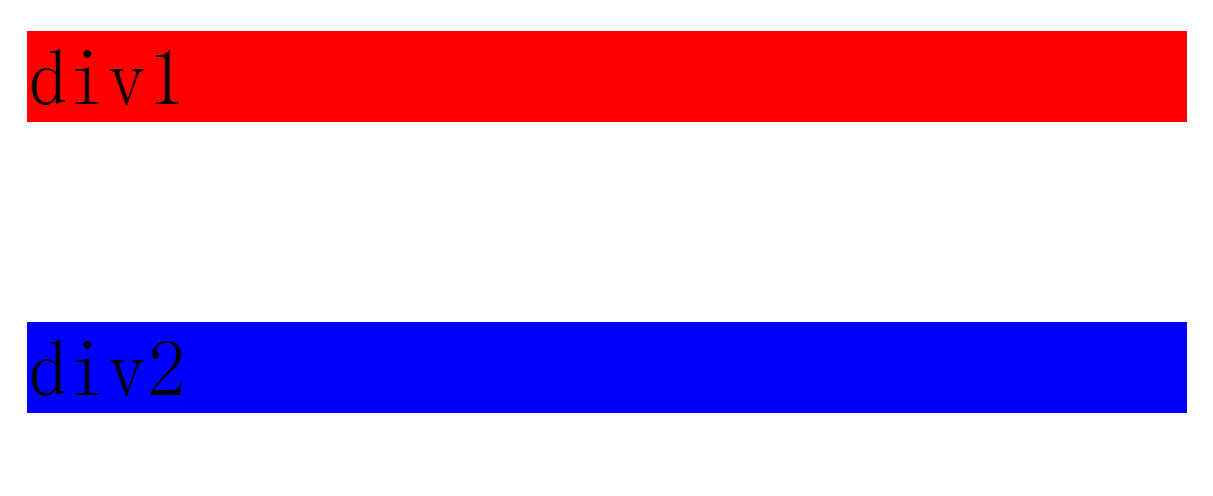
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>a</title> <style type="text/css"> .div1{ background-color:red; margin-bottom:40px; } .div2{ background-color:blue; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> </body> </html>
结果显示:

然后给css里的div2加margin-top:30;
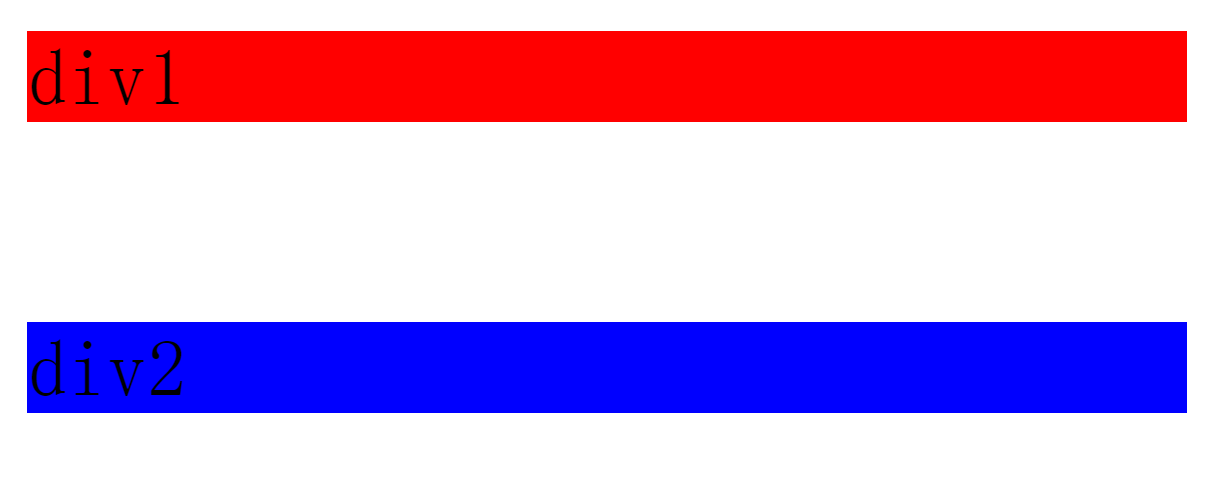
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>a</title> <style type="text/css"> .div1{ background-color:red; margin-bottom:40px; } .div2{ background-color:blue; margin-top:30px; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> </body> </html>
按一般人的理解,两个div距离是70px,但是事实是40px,30px被叠在40px里面 这就是边距重叠

以上的是使用块元素做的 块元素会换行 而行内元素(内联元素)是在一行里显示的不换行 除非宽度不够被挤下去
但是在行内元素中 貌似边距是不重叠的 他们是和的关系 你可以把div改成span试下,比如span1用margin-right:40px; span2用margin-left:30px; 他们的距离是70px
收获园豆:10










