点击某个问题时,展开答案,同时问题置顶,但是列表顺序没变。。。。。jquery要如何实

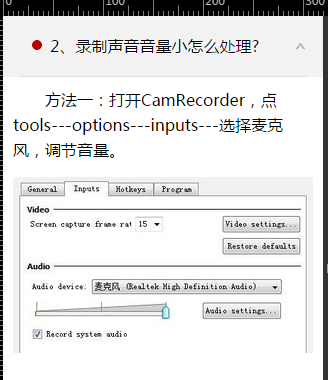
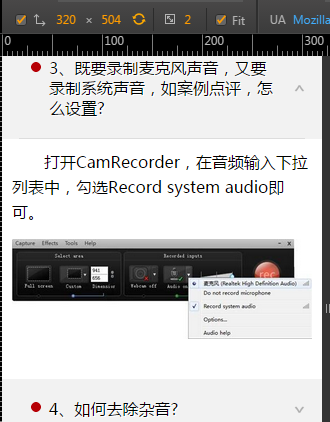
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <meta name="format-detection" content="telephone=no" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <title>Camtasia Studio 8 常见问题汇总</title> <script src="http://code.jquery.com/jquery-1.8.3.min.js" type="text/javascript"></script> <style> @charset "utf-8"; /*全局*/ body{margin:0;padding:0;color:#000; background:#f2f2f2;font-size:12px; font-family:"Microsoft Yahei",Arial,"宋体", Helvetica, sans-serif;-webkit-text-size-adjust:none;} img{border:none; max-width: 100%; max-height: 100%; width: auto; height: auto; margin: 5% auto; display: block;} .anniu { margin: 0; display: inline; } .yc{ display: none!important; } .tb { display: block; margin: 5% auto; border: 1px solid #E3edf5; border-width:1px 0px 0px 1px; } #toTop { position: fixed; bottom: 0px; right: 6px; width: 50px; height: 50px; } td{border:solid #E3edf5;; border-width:0px 1px 1px 0px;} input,select{vertical-align:middle;} ul,li,ol{list-style:none;} em{ font-style:inherit;} *{ margin:0; padding:0;} a{color:#333;text-decoration:none;font-size:12px;} a:hover{color:#0F85F3;text-decoration:none;} .left{ float:left;} .right{ float:right;} .wrapper{margin:0 auto;clear:both;-webkit-box-sizing:border-box;margin:0 auto; width:100%;} .loading{width:100px; height:100px; background:url(../images/loading.gif) no-repeat; position:absolute; margin-left:-16px; margin-top:-16px;left:50%; top:50%; z-index:1000;} #hiddenIMG{ display:none;} .txt{ text-indent:-999em !important; position:absolute; left:-999em; top:-999em;} .mt0{ margin-top:0 !important;} .mt5{ margin-top:5px !important;} .mt10{ margin-top:10px !important;} .mt15{ margin-top:15px !important;} .mt20{ margin-top:20px !important;} .mt30{ margin-top:30px !important;} .mt40{ margin-top:40px !important;} .mb20{ margin-bottom:20px !important;} .mb30{ margin-bottom:30px !important;} .block{ display:block !important;} .txt_12{ font-size:12px; line-height:20px;width:100%;} .txt_14{ font-size:14px; line-height:20px;width:100%;} .txt_16{ font-size:16px; line-height:20px;width:100%;} .shadow{text-shadow:#000 1px 1px;} .center{ text-align:center!important;} .img{ text-align:center;} .img img{ max-width:100%;} .input,textarea,select{padding:2px 5px;line-height:16px;color:#888;border:1px solid #D6D6D6;border-radius:3px;background:url(../images/input.png) repeat-x;vertical-align:middle;} .input{height:16px;} select{height:24px;line-height:100%;} select:focus,input.input:focus,textarea:focus{color:#333;border-color:#4A4A4A;} .button{display:inline-block;cursor:pointer;line-height:999px;overflow:hidden;} .button_big{display:inline-block;min-width:60px;height:40px;padding:0 15px;border:0;background:#f40;text-align:center;text-decoration:none;line-height:40px;color:#fff !important;font-weight:700;-webkit-border-radius:2px;background:-webkit-gradient(linear,0 0,0 100%,color-stop(0,#0F85F3),color-stop(1,#0C7DE4));text-shadow:0 -1px 1px #09589F;-webkit-box-shadow:0 -1px 0 #074985 inset;min-width:100%;height:44px;line-height:44px;padding:0;font-size:22px;text-shadow:0 -1px 0 #053158; cursor:pointer;} /*底部*/ footer{ width:100%; height:56px; position:fixed; left:0; bottom:0; background:url(../images/nav_bg.png);} footer .nav{ width:100%;height:56px;margin:0 auto; position:relative;} footer .nav li{ width:20%; height:56px; float:left; position:relative;} footer .nav a{ width:100%; height:56px; display:block; position:relative;} footer .nav a span{ width:100%; height:18px; line-height:18px; text-align:center; position:absolute; left:0; bottom:2px; cursor:pointer;color:#fff;text-shadow:#333 1px 1px;} footer .nav a.bg1{background:url(../images/nav_1.png) no-repeat center center;background-size:contain;} footer .nav a.bg2{background:url(../images/nav_2.png) no-repeat center center;background-size:contain;} footer .nav a.bg3{background:url(../images/nav_3.png) no-repeat center center;background-size:contain;} footer .nav a.bg4{background:url(../images/nav_4.png) no-repeat center center;background-size:contain;} footer .nav a.bg5{background:url(../images/nav_5.png) no-repeat center center;background-size:contain;} footer .nav a.curr{ background-color:#B60005;} footer .nav a.curr span{text-shadow:#910003 1px 1px;} footer .nav li dl.nav_s{ width:175px; height:90px; position:absolute; left:0; bottom:56px; z-index:500; display:none;} footer .nav li dl.nav_s dd{ width:100%; height:40px; overflow:hidden; clear:both;} footer .nav li dl.nav_s dd.line{ width:100%; height:1px; overflow:hidden;clear:both; background:#262626; border-bottom:1px solid #3f3f3f;} footer .nav li dl.nav_s span.ico{ width:11px; height:8px; position:absolute; left:25px; bottom:0; background:url(../images/nav_s_ico.png) no-repeat center center;background-size:contain;} footer .nav li dl.nav_s dd a{ width:100%; height:40px; line-height:40px; font-size:14px;text-align:center;color:#fff;text-shadow:#333 1px 1px;display:block; background:url(../images/nav_bg.png);} footer .nav li dl.nav_s dd a.curr,footer .nav li dl.nav_s dd a:hover{background:#B60005;text-shadow:#910003 1px 1px;} footer .nav li:hover dl{ display:block;} footer .nav li dl.nav_s.w2{ width:100px; left:auto; right:10px;} footer .nav li dl.nav_s.w2 span.ico{ left:60px;} /*内容框架*/ .content_box{padding:0; margin-top:20px;} .content_box.p_30{padding-left:30px;padding-right:30px;} .content_box h2.title{ width:100%; height:40px; line-height:40px; color:#B70005;text-shadow:#fff 1px 1px; border-bottom:1px solid #ddd; margin-bottom:20px; font-size:18px; font-weight:700;} .content_box .text_box{ width:100%;font-size:15px;text-shadow:#fff 1px 1px;} .content_box .text_box p{ text-indent:2em; line-height:25px; padding-bottom:15px;} .content_box .text_box p.none{ text-indent:0;} .content_box .text_box p b{ font-weight:700; color:#B60005;} .content_box .text_box em{font-weight:700;color:#B60005;} .content_box .text_box .red_txt_bk{ width:100%; height:40px; line-height:40px; padding:20px 0;font-size:18px;color:#B70005;text-shadow:#fff 1px 1px; text-align:center; background:url(../images/red_txt_bk.png) no-repeat center center; text-indent:0;} .content_box .text_box .list{ width:100%; margin-bottom:15px;} .content_box .text_box .list li{line-height:25px; background:url(../images/ico_01.png) no-repeat left 10px; padding:3px 0; padding-left:20px;} .content_box a.btn_01{ width:100%; height:40px; line-height:40px; font-size:18px; font-weight:400; color:#fff;text-shadow:#910003 1px 1px;display:inline-block;background:#B60005; text-align:center;margin-top:30px;} .content_box .more_box{ display:none;} /*常见问题*/ .faq_list{ width:100%; overflow:hidden; clear:both;} .question { margin: 0 17px; padding: 20px 30px 20px 30px; border-bottom: 1px solid #ddd; cursor: pointer; position: relative; background: url(../images/ico_03.png) no-repeat right; /* background: url(../images/ico_03.png) no-repeat 295px 25px; */ font-size: 16px; text-shadow: #fff 1px 1px; line-height: 20px; display: block; clear: both; } /* .faq_list li em.ico_close{ width:11px; height:7px; display:block; position:absolute; right:30px; top:26px;background:url(../images/ico_03.png) no-repeat center center;} */ em.dian { position: absolute; top: 23px; left: 12px; } .ico_open{background:url(../images/ico_04.png) no-repeat right;} .faq_list .text{ /* padding:20px 30px 5px; */padding:10px;font-size:16px;text-shadow:#fff 1px 1px; background:#fff; display:none;} .faq_list .text p{ text-indent:2em; line-height:25px; padding-bottom:15px;} /*资源*/ .resource_list{ width:100%; overflow:hidden; clear:both;} .resource_list h3.title{ width:100%; height:20px; line-height:20px; color:#B70005;text-shadow:#fff 1px 1px;margin-bottom:20px; font-size:18px; font-weight:700;} .resource_list h3.title span{ display:inline-block; height:20px; line-height:20px; border-left:4px solid #B70005; margin-left:30px; padding-left:10px;} .resource_list li{ padding:12px 30px; border-bottom:1px solid #ddd; cursor:pointer; position:relative;font-size:16px;text-shadow:#fff 1px 1px; line-height:20px; display:block; clear:both; overflow:hidden;} .resource_list li span.pic{width:68px; height:82px; padding:3px;float:left; background:url(../images/resource_pic_bg.png) no-repeat center center; overflow:hidden;} .resource_list li span.pic img{ width:100%;} .resource_list li span.title{ width:120px; float:left; margin-left:30px; line-height:18px;} .resource_list li em.ico_close{ width:11px; height:7px; display:block; position:absolute; right:30px; top:50%; margin-top:-3px;background:url(../images/ico_03.png) no-repeat center center;} .resource_list li em.ico_open{ width:11px; height:7px; display:block; position:absolute; right:30px; top:50%; margin-top:-3px;background:url(../images/ico_04.png) no-repeat center center;} .resource_list .text{ padding:20px 30px 5px;font-size:16px;text-shadow:#fff 1px 1px; background:#fff; overflow:hidden; display:none;} .resource_list .text p{ text-indent:2em; line-height:25px; padding-bottom:15px;} .resource_list .text p b{ font-weight:700; color:#B60005;} .resource_list .list{ width:100%; margin-bottom:15px;} .resource_list .list dd{line-height:25px; background:url(../images/ico_01.png) no-repeat left 10px; padding:3px 0; padding-left:20px;} </style> <script type="text/javascript"> $(document).ready(function(){ //伸展与收缩 $(".question").click(function(){ $(this).siblings(".question"); $(this).toggleClass("ico_open").siblings(".question").removeClass("ico_open"); $(this).next(".text").slideToggle(300).siblings(".text").slideUp(500); //$('html,body').stop(true,false).aniamte({'scrollTop' : 500}) }) $('.question').click(function() { }); }); }) /*点击按钮滑动到顶部*/ $(function(){ $("#toTop").click(function(){ $('html,body').animate({scrollTop:0},1000);//回到顶端 return false; }); }); </script> </head> <body> <div class="wrapper"> <div class="content_box mt0"> <div class="faq_list list_open"> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>1、对于Camtasia Studio 8不能录制屏幕的解决方法(点击record the screen 无法调出录音面板)? </div> <div class="text"> <p>很多人在安装完成Camtasia Studio 8以后发现不能录制屏幕,一次又一次的重装也没有任何用,以为是破解造成的问题。其实很简单,只是你没有设置好而已啦!这里以最佳配置为camtasia8和win7及以上系统环境为例,提供解决办法:</p> <p>第一步,找到安装目录。右击Camtasia Studio 8快捷方式--属性就可以看到安装目录啦!或者右击Camtasia Studio 8快捷方式--打开文件所在位置即可 <img src="pic/1.png" alt=""> </p> <p>然后找到CamRecorder.exe,右击--属性--兼容性,将以兼容的模式运行程序打勾,然后选择兼容版本,win7的用户就选windows xp;win8的用户就选择windows7;win10选win8,并以管理员身份运行(看图)。 <img src="pic/2.png" alt=""> <img src="pic/3.png" alt=""> </p> <p>然后再重启应用就可以了,这时候就可以调出下面的录制面板。 <img src="pic/4.png" alt=""> </p> <p>注意:有时windows用户会录制不了声音,那就把兼容的版本调高一点就好了,最佳配置在上面说过了。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>2、录制声音音量小怎么处理?</div> <div class="text"> <p>方法一:打开CamRecorder,点tools---options---inputs---选择麦克风,调节音量。<img src="pic/5.jpg" alt=""></p> <p>方法二:右键单击电脑右下角喇叭,选择录音设备。打开声音录制属性框<img src="pic/6.jpg" alt=""></p> <p>选择麦克风并右键单击属性,打开属性设置对话框。<img src="pic/7.jpg" alt=""></p> <p>切换到级别标签,通过调整麦克风和麦克风加强来调整输入音量大小。注意:麦克风加强不宜过大,否则录制会产生较大噪声。<img src="pic/8.jpg" alt=""></p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>3、既要录制麦克风声音,又要录制系统声音,如案例点评,怎么设置?</div> <div class="text"> <p>打开CamRecorder,在音频输入下拉列表中,勾选Record system audio即可。<img src="pic/9.jpg" alt=""></p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>4、如何去除杂音?</div> <div class="text"> <p>只能最大限度地去除环境噪音和硬件设备上的干扰才能解决根本问题。</p> <p>另外,Camtasia Studio里进入Audio面板,其中有使用降噪选项。 但是,如果噪声比较厉害且不规律的话,一般采用专业的音频编辑软件如Cool edit、Sound Forge等进行编辑。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>5、导入媒体素材如视频,格式不兼容如何处理?</div> <div class="text"> <p>可先通过视频转换软件,如格式工厂或者Mediacoder等,先进行格式转换,然后导入</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>6、相比7.0,升级到8.0,Camtasia Studio有哪些新特性?</div> <div class="text"> <p>时间轴支持添加任意数量的多媒体轨道,包括视频、图形、图片等;</p> <P>支持从X/Y/Z三轴旋转视频及设置旋转动画。</P> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>7、视频1和音频1默认是链接在一起,如何分解?</div> <div class="text"> <p>方法一:“视频1”的左边有一小白点,单击一下,会打开确认对话框,选“是”,就永久性解决视频1和音频1之间的连接关系,注意,一旦取消连接,就无法再重新建立两者连接关系。</p> <p>方法二: 选中文件,右击鼠标,选择“Separate video and audio” <img src="pic/5.png" alt=""> </p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>8、编辑时,如何避免轨道之间的误操作或干扰?</div> <div class="text"> <p>其实就是锁定与解锁轨道的操作,可通过单击轨道前端的锁定与解锁按钮进行操作。 <img src="pic/10.jpg" alt=""> </p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>9、Camtasia Studio 软件中,如果先只录制视频,还能不能再补录声音?</div> <div class="text"> <p>方法一:打开配音面板,点击开始录制按钮,即可边播放视频,边进行声音录制。<img src="pic/11.jpg" alt=""></p> <p>方法二:导入已录制声音,然后将声音添加到音频轨,然后进行同步操作即可。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>10、Camtasia Studio软件.camproj和.camrec区别?</div> <div class="text"> <p>Camtasia Studio默认的视频录制格式是 .camrec,.camproj是它的工程文件,记录了.camrec视频文件的引用路径和后期剪辑信息。在Camtasia Studio中所进行的编辑操作,并不改变.camrec文件。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>11、安装的是英文版软件,里面的主要英文界面对应的中文是哪些?</div> <div class="text"> <p>如下表和图: <img src="pic/10.png" alt=""> <img src="pic/12.jpg" alt=""> <img src="pic/13.jpg" alt=""> </p> <p>学会了这些单词,其实也就掌握了这个软件的所有功能。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>12、录制过程中讲错话或者表达错误,需要重新录制吗?</div> <div class="text"> <p>不需要,因为camtasia具备编辑功能,录制中如果出现错误,只需要停顿1-2秒,纠正后接着录制,在后期加工中将错误的地方剪掉即可。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>13、录制的视频用多大的分辨率保存最合适?</div> <div class="text"> <p>为了取得最好的效果,软件要求使用1280X1024或更小的分辨率,但最小不要低于640X480。经过测试,在win7,32位系统下,使用1024X768,清晰度是最高的。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>14、camtasia支持多少个视频轨和音频轨?</div> <div class="text"> <p>8.0以下的版本只支持两个视频轨和三个音频轨,8.0以后的版本可以任意添加音视频轨。所以如果使用多路摄像机采集的话,可以安装8.0以后的版本。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>15、这个软件可以免费使用吗?</div> <div class="text"> <p>可以免费试用30天,但是可以通过修改hosts文件的方式骗过注册码的验证,从而达到长期使用的目的,方法如下:安装时先断开网络!!!!使用以下信息进行安装:</p> <P>用户名:stcv66</P> <p>注册码:ACUFF-ZNWAC-PANMB-CC7NG-TM377</P> <p>安装好后别急着打开,将以下信息写入系统Hosts文件:</p> <p>127.0.0.1 65.52.240.48</p> <p>127.0.0.1 activation.cloud.techsmith.com</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>16、如何在录制的视频中,局部添加马赛克效果?</div> <div class="text"> <p>点击callouts,在弹出的对话框中,单击shape右面的箭头,可以添加任意标识,包括马赛克。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>17、音视频分离后,怎么样才能再连接到一起?</div> <div class="text"> <p>一旦分离,将无法连接,所以分离时一定要注意。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>18、Camtasia Studio如何隐藏鼠标?</div> <div class="text"> <p>1、点击录制按钮,跳出窗口选择effects→options→cursor</p> <p>2、 取消make cursor effects的选项(3)后再点击effects会有个cursor的选项,点击它以后选择hide cursor.</p> <p>也可以在录制完成后,点击tools 选择cursor effects,然后按提示操作。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>19、Camtasia如何选择录制电脑里的声音还是麦克风的声音?</div> <div class="text"> <p>在录制窗口中,单击audio on右面的小三角号,弹出的菜单中进行选择。如图<img src="pic/14.jpg" alt=""></p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>20、如何在编辑过程中对画面的局部进行放大?</div> <div class="text"> <p>把指针移动到需要放大的时刻,点击zoom-n-pan添加一个关键帧,系统会自动添加一个zoom轨,拖到scale滑块设置放大倍数,也可以在画面中拖动zoom框选择放大范围。持续一段时间后,别忘了再调回来</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>21、录制时鼠标闪烁怎么办?</div> <div class="text"> <p>先启动录像机录制屏幕,然后选择“Tools”,再点“Options…”--apture”选项卡中,取消掉“Capture layered windows”这个选项前的勾,然后点“OK”。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>22、帧率是什么?</div> <div class="text"> <p>帧率,即每秒播放的帧数,帧率越高录制的视频越清晰,同样视频文件就越大,这里我们推荐10-15。设置方法:tools--options—inputs。 <img src="pic/6.png" alt=""> </p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>23、录制前除画面范围外,主要还应进行哪些其他设置?</div> <div class="text"> <p>1、 效果设置 Effects--options 通过这里可以设置鼠标指针的效果(推荐用默认的即可)</p> <p>2、 视频另保存格式,tools--options--genernal ,可以选择录制完成视频以后,保存成avi格式、camrec(可以直接进行编辑的格式)。上图的 Warn me when recorder will be recorded 意思是录制开始的时候是否开始倒计时显示。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>24、如何进行屏幕绘制?</div> <div class="text"> <p>屏幕绘制针对一些特殊知识点可以用屏幕绘制的功能来加强教学效果,在录制时只需要按ctrl+shift+D即可,再次按可以取消屏幕绘制的效果。如果想改变屏幕绘制的形状,可以在录制的工具栏下方即可设置</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>25、如何分割视频?</div> <div class="text"> <p>让滑块保持原始的状态,用鼠标来调整滑块的位置,,拖动的时候要拖动绿色和红色方框内的灰色方块。下面蓝线所在的位置就是要分割的位置。确定位置以后,选择分割按钮<em><img src="pic/7.png" class="anniu" alt="">即可。</em></p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>26、如何去掉视频中不要的地方?</div> <div class="text"> <p>使用滑块来选择要剪切的视频,绿色滑块为起点,红色滑块为终点,直接用鼠标拖动即可调整位置,确定好要剪切的视频以后,执行剪切命令<em><img src="pic/8.png" class="anniu" alt=""> 即可。</em></p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>27、什么是标注,如何添加?</div> <div class="text"> <p>标注可以让视频更清晰,更易懂。说白了就是给视频添加注释。添加标注的步骤为:</p> <p>1、先确定要添加标注的位置,用时间轴的滑块或者预览视频框的控制条来选择标注位置。</p> <p>2、选择添加标注(1) 设置标注的边界(2) 设置填充颜色(3) 效果-不同的展示风格 (4) 右侧箭头可以列出更多的标注图标,也可以加载本地的图片。(5) 标注旋转角度,可以让设置标注的旋转角度(6) 文字编辑框(7) 渐入和渐出,意思就是标注在视频中出现和消失时候的时间和一些效果。</p> <p>3、通过时间轴就可以调整标注的持续时间和位置,拖动滑块即可。也可以双击或者右键-编辑标注</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>28、为什么文件会放置在很多条轨道,导致出现很多轨道?</div> <div class="text"> <p>在添加文件到时间轴的时候,先把光标定在需要添加的位置,再进行添加,为了方便剪辑操作,最好同级文件放到同一轨道上。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>29、当添加的背景音乐时间短于视频时间时,怎么办?</div> <div class="text"> <p>直接复制背景音乐,使之连接起来即可</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>30、为什么打开工程文件,里面的视频画面看不见了?</div> <div class="text"> <p>视频录制的源文件要与工程文件放在同一文件夹下面,即.camrec(视频录制文件)要与.camproj(工程文件)放在一起。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>31、如何把一个视频分割成几个部分?</div> <div class="text"> <p>先确定视频可以分割成几个部分,然后把游标放在分割的地方,选择菜单栏上的“Edit”按钮,在下拉列表中选择“Markers-Add a timeline Marker M”,即可完成对视频的分割。</p> </div> <div class="question"><em class="dian"><img src="images/ico_02.png" alt=""></em>32、XP系统下,安装Camtasia Studio8成功后,打开软件报错,如下图所示,该怎么办?</div> <div class="text"> <p><img src="pic/9.png" alt="">卸载软件,并重新安装在C盘上。</p> </div> </div> </div> <img src="images/undo_d.png" id="toTop"> </div> </body> </html>
主要是如何实现这个问题置顶,,求助
$(".list_open").prepend($(this).next(".text").prop("outerHTML"));
$(".list_open").prepend($(this).prop("outerHTML"));这两行可以让置前
$(document).ready(function(){
//伸展与收缩
$(".question").live('click', function() {
$(".list_open").prepend($(this).next(".text").prop("outerHTML"));
$(".list_open").prepend($(this).prop("outerHTML"));
$(this).next(".text").remove();
$(this).remove();
$(".list_open").find(".question").first().toggleClass("ico_open").siblings(".question").removeClass("ico_open");
$(".list_open").find(".question").first().next(".text").slideToggle(300).siblings(".text").slideUp(500);
}) ;
});
亲测,绝对好使,前提是把你的原来写的注释掉,不然有冲突。就保/*点击按钮滑动到顶部*/这个方法。
写在哪里呢,,,试过了,,没有用
@像风一样自由~~~:
$(document).ready(function(){
//伸展与收缩
$(".question").live('click', function() {
$(".list_open").prepend($(this).next(".text").prop("outerHTML"));
$(".list_open").prepend($(this).prop("outerHTML"));
$(this).next(".text").remove();
$(this).remove();
$(".list_open").find(".question").first().toggleClass("ico_open").siblings(".question").removeClass("ico_open");
$(".list_open").find(".question").first().next(".text").slideToggle(300).siblings(".text").slideUp(500);
}) ;
});
你注释掉你原来写的,你写的括号什么的多了,分号也没有,先用我这个试试。
@孤王就是朕: 你可能理解错了我的意思,,不是让序号靠前,是当点击每一个问题的时候,那个问题移动屏幕顶端,,是可见范围的,就是图片这样的


@孤王就是朕: 麻烦帮忙再看一下,,搞了昨天一下午
@像风一样自由~~~: 我这写的就是点击这个问题,然后这个问题置顶,相关回复也置顶,不是这样么。
@孤王就是朕: 想要的效果是浮动在窗口,,这个的话,,,点击第一个后,展开后,再点第二个,,它滑动到最顶端了,还要拖动滚动条才能看见,,效果不行
@孤王就是朕: 而且它们的顺序乱了,要的是顺序不乱,,当点第四个,,前三个会自动滚上去,第四个才浮在窗口,,因为要看到就是第四个问题的内容
@像风一样自由~~~: 浮在窗口顶部
@像风一样自由~~~: 就是点击一个问题,整体顺序不变,但是屏幕看见的是这个问题在最前面即使点击的是最后一个问题,也是在屏幕最上方看不是最底端看,假如是这样的话应该没有那么复杂吧,就考虑点击后把滑轮自动拉到当前点击点吧。
@像风一样自由~~~:
$(document).ready(function(){
//伸展与收缩
$(".question").click(function(){
$("html,body").animate({scrollTop:$(this).offset().top},1000);//加上这一句的话倒是可以让点击拉到顶部,但是最后一个问题点击拉不到
$(this).siblings(".question");
$(this).toggleClass("ico_open").siblings(".question").removeClass("ico_open");
$(this).next(".text").slideToggle(300).siblings(".text").slideUp(500);
//$('html,body').stop(true,false).aniamte({'scrollTop' : 500})
}) ;
}) ;










