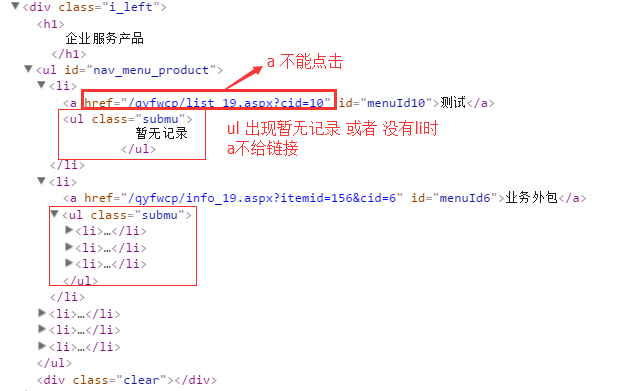
ul出现“暂无记录”或没有li时 ,对应的a不给链接或不能点击,JQuer怎么写??请指教,thank~
0

ul出现“暂无记录”或没有li时 ,对应的a不给链接或不能点击,JQuer怎么写??请指教,thank~

最佳答案
0
这个你最好不用jQuery来处理。
可以这样
在生成html数据的时候。比如生成id="menuId10"下的href时,就开始判断<ul>标签内容:是否是“暂无记录”及是否有<li>标签。然后判断id="menuId10"的<a>是否应该填写超链接href。
收获园豆:10
其他回答(2)
0
$("#nav_menu_product li").each(function(){
var uld = $(this).find("ul").text();
if(uld == "暂无记录"){
$("#menuId10").css("color","red");
}else{
$("#menuId10").removeAttr("href");
}
})
0
像这种动态ul下拉列表的,最好是使用事件捕获来定义。
不要直接绑定事件。











