关于easyui分页控件的问题
0

创建DataGrid的代码:
$("#dg").datagrid({
title:"用户管理",
toolbar: "#tb",
url: "http://localhost:8080/user/all",
method: "get",
pagination: true,
rownumbers: true,
fitColumns: true,
remoteSort: false,
autoRowHeight: true,
singleSelect: true,
collapsible: true,
striped: true,
pageSize:10,
pageList:[5,10,15,20],
columns:[[
{field:'userId',title:'用户ID', width:80,align:'center'},
{field:'userName',title:'用户姓名', width:131,align:'center'},
{field:'userPhone',title:'手机号码', width:127,align:'center'},
{field:'createdAt',title:'创建时间', width:180,align:'center',
formatter: function(value,row,index){
var createdate = new Date(value);
return createdate.toLocaleString();
}
},
{field:'updatedAt',title:'更新时间', width:180,align:'center',
formatter: function(value,row,index){
var createdate = new Date(value);
return createdate.toLocaleString();
}
},
{field:'password',title:'密码', width:150,align:'center'},
{field:'userRole',title:'用户角色', width:100,align:'center',
formatter: function(userRole)
{
return userRole.roleName;
}
},
{field:'userMac',title:'Mac地址', width:180,align:'center'},]]
});
//设置分页控件
var p = $('#dg').datagrid('getPager');
$(p).pagination({
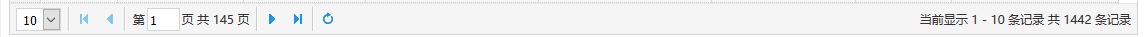
beforePageText: '第',
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
});
第一次查询的时候可以显示修改后的分页控件:

点击搜索后:

又会显示默认的:

查询代码:
$('#doSearch').click(function() {
$('#dg').datagrid({
url: "http://localhost:8080/user/all",
queryParams: {
roleId: $('#cboRole').combobox('getValue')
}
});
});
帮忙看下是哪里的问题呢?
所有回答(1)
0
$('#doSearch').click(function() {
$('#dg').datagrid('load',{
roleId:$('#cboRole').combobox('getValue')
});
});
修改了查询就可以了,应该是加个连接会重新绘制datagrid










