奇怪的angular的js

问题:
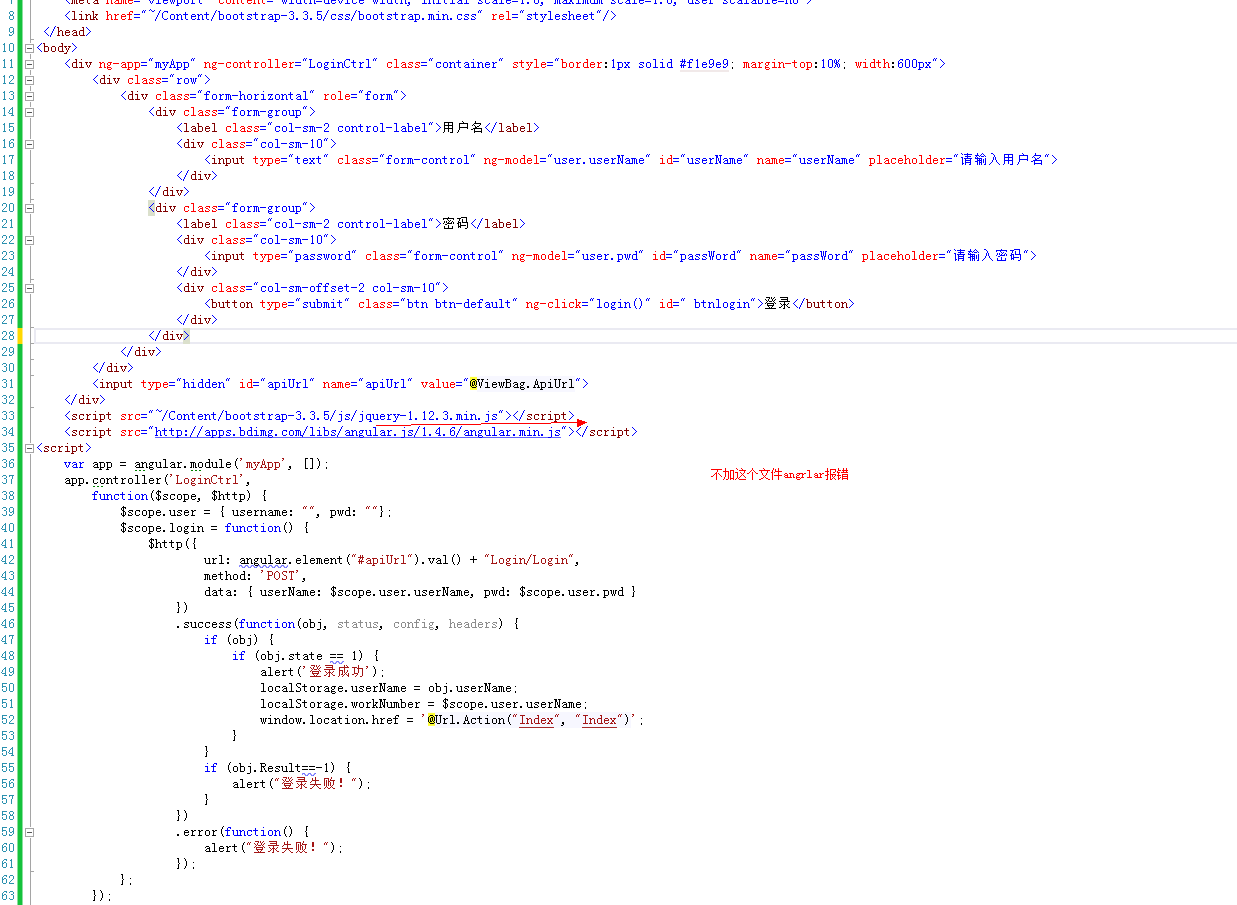
angular引入地址 不加jquery 地址 会出错?很是奇怪 不知道原因是什么?
如图:

错误提示:
angular.js:12450 Error: [jqLite:nosel] http://errors.angularjs.org/1.4.6/jqLite/nosel
at Error (native)
at http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:6:416
at Object.R [as element] (http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:30:34)
at n.$scope.login (http://localhost:12581/Login/Index:46:38)
at fn (eval at <anonymous> (http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:212:283), <anonymous>:4:206)
at f (http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:252:485)
at n.$eval (http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:132:452)
at n.$apply (http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:133:175)
at HTMLButtonElement.<anonymous> (http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:253:36)
at HTMLButtonElement.Ef.c (http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js:35:217)
右击单独打开图片 看高清
http://errors.angularjs.org/1.4.6/jqLite/nosel 这个错误人家描述的已经很清楚啦
你那里有个id选择器,所以jqLite实现不了
id选择器我用的angularjs 自带的 又没有用jq的
改成document.getElementById("apiUrl").value 就不出错了
angular.element("#apiUrl") 还要引入jq ?
@s_p: http://docs.angularjs.cn/api/ng/function/angular.element
jqLite is a tiny, API-compatible subset of jQuery that allows Angular to manipulate the DOM in a cross-browser compatible way.jqLite implements only the most commonly needed functionality with the goal of having a very small footprint.
你要是使用angular,就不要使用在dom的思想,你需要用的值都可以绑定到模型上面,为啥还需要使用dom获取呢?
@刘宏玺: 是一个url地址 从后台取出来写入页面的。
@刘宏玺: 看到了 原来是这样的 你看我的那个dom 的apiUrl 就知道为什么要取dom了
@s_p: 你的apiurl是会变的啊,那也可以把@ViewBag直接写在js里面啊
@刘宏玺: 朋友你说的对 我这个就是用的@ViewBag.ApiUrl 写到一个隐藏标签去了 直接写到js好。 忘了
谢谢了 马上结贴。










