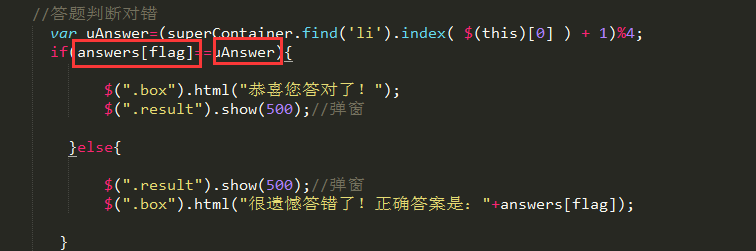
答题判断对错中,为什么只执行else语句,而不执行if语句中的内容,,求解
0

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>演示:jQuery实现的测试答题功能</title> <meta name="keywords" content="css3,表单,复选框美化" /> <meta name="description" content="Helloweba文章结合实例演示HTML5、CSS3、jquery、PHP等WEB技术应用。" /> <link rel="stylesheet" type="text/css" href="styles.css" /> <style type="text/css"> .demo{ width: 100%; margin: 0 auto; display: block; } </style> <script type="text/javascript" src="http://libs.useso.com/js/jquery/1.7.2/jquery.min.js"></script> <script src="quiz.js"></script> <script> var init={ 'questions':[ { 'question':'1.你喜欢吃什么水果?', 'answers':['苹果','香蕉','葡萄','梨'], 'correctAnswer':1 }, { 'question':'2.你最喜欢什么颜色?', 'answers':['蓝色','绿色','白色','紫色'], 'correctAnswer':3 }, { 'question':'3.你喜欢哪个城市?', 'answers':['北京','上海','深圳','厦门'], 'correctAnswer':3 }, { 'question':'4.你最喜欢做的事?', 'answers':['看书','听音乐','旅行','画画'], 'correctAnswer':2 }, { 'question':'5.你喜欢的季节?(可多选)', 'answers':['春季','秋季','夏季','冬季'], 'correctAnswer':"1,2" } ] }; $(function(){ $('#quiz-container').jquizzy({ questions: init.questions }); }); </script> </head> <body> <div id="main"> <div class="demo"> <div id='quiz-container'></div> </div> </div> </div> <!-- 弹窗 --> <div class="result"> <div class="box"></div> <p class="btns">继续</p> </div> </body> </html>
.main-quiz-holder{margin:0 auto;position:relative;background:#FCFCFC;border:1px solid #dedede;box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-o-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-webkit-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-moz-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;border-radius:20px 2px 20px 2px;position:relative;} .main-quiz-holder *{margin:0;padding:0;font-family:"Microsoft yahei",sans-serif;} .main-quiz-holder a{text-decoration:none;color:#6C6C6C;} .main-quiz-holder .slide-container{padding:20px 50px 50pt 50px;} .results-container,.intro-container{text-align:center;} .results-container{}.main-quiz-holder .slide-container .question,.main-quiz-holder h2.qTitle{margin:10px 0 20px 0;font-size:20px;font-weight:normal;} .main-quiz-holder h2.qTitle{font-size:20px;margin-top:30px; line-height:26px} .main-quiz-holder .question-number{position:absolute;right:10px;top:10px;border:1px solid #F6F6F6;padding:5px;background:#F0F0F0;text-shadow:0 1px 0 rgba(255,255,255,0.3);-webkit-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);-moz-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);border-radius:3px;color:#949494;} .main-quiz-holder .slide-container ul.answers{margin:0px;padding:5px;list-style:none;} .main-quiz-holder .slide-container ul.answers li{cursor:pointer;padding:5px 30px;margin:12px 0;color:#4c4c4c;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;text-shadow:0 1px 0 rgba(255,255,255,0.3);-webkit-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);-moz-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);background:#f6f6f6;background:-webkit-gradient(linear,left top,left bottom,from(#f6f6f6),to(#d4d4d4));background:-webkit-linear-gradient(#f6f6f6,#d4d4d4);background-image:-moz-linear-gradient(top,#f6f6f6,#d4d4d4);background-image:-moz-gradient(top,#f6f6f6,#d4d4d4);border:1px solid #a1a1a1;}.main-quiz-holder .slide-container ul.answers li.selected{background:#6fb2e5;box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;-o-box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;-webkit-box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;-moz-box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;}.main-quiz-holder .slide-container .prev,.main-quiz-holder .slide-container .next{height:19px;cursor:pointer;padding:5px 10px;font-size:16px;padding:5px 15px;color:#4c4c4c;border-radius:4px;text-shadow:0 1px 0 rgba(255,255,255,0.3);background:#6fb2e5;box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;-o-box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;-webkit-box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;-moz-box-shadow:0 1px 5px #0061aa,inset 0 10px 20px #b6f9ff;}.main-quiz-holder .slide-container .next{background:#77d125;box-shadow:0 1px 5px #3caa00,inset 0 10px 20px #c9ffb6;-o-box-shadow:0 1px 5px #3caa00,inset 0 10px 20px #c9ffb6;-webkit-box-shadow:0 1px 5px #3caa00,inset 0 10px 20px #c9ffb6;-moz-box-shadow:0 1px 5px #3caa00,inset 0 10px 20px #c9ffb6;} .main-quiz-holder .progress-keeper{margin:0px 12px;box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-o-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-webkit-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-moz-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;border-radius:2px;border:1px solid #dedede;margin:0px auto 20px auto;} .main-quiz-holder .progress{width:0;height:10px;color:#4c4c4c;background:#f6f6f6;background:-webkit-gradient(linear,left top,left bottom,from(#f6f6f6),to(#d4d4d4));background:-webkit-linear-gradient(#f6f6f6,#d4d4d4);background-image:-moz-linear-gradient(top,#f6f6f6,#d4d4d4);background-image:-moz-gradient(top,#f6f6f6,#d4d4d4);} .main-quiz-holder .result-keeper{margin:10px;text-align:center;} .main-quiz-holder .notice { margin-top: -30px; color: red; position: absolute; right: 52px; bottom: 42px; } .main-quiz-holder .slide-container .prev{width:70px;float:left;} .main-quiz-holder .slide-container .next,.main-quiz-holder .slide-container .final{width:70px;float:right;} .main-quiz-holder .slide-container .final{width:65px;} .main-quiz-holder .nav-previous{}.main-quiz-holder .nav-next{}.main-quiz-holder .nav-show-result{padding-left:25px;background:url(images/confirm.png) left no-repeat;} .main-quiz-holder .nav-start{display:block;margin:40px auto 0 auto; line-height:32px; font-size:20px; font-weight:bold}.main-quiz-holder .nav-container{margin:15px 0;} .main-quiz-holder .result-row{width:80px;margin:10px 20px;float:left;position:relative;} .main-quiz-holder .result-row .resultsview-qhover{background:#FCFCFC;border:1px solid #dedede;box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-o-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-webkit-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;-moz-box-shadow:0 1px 5px #D9D9D9,inset 0 10px 20px #F1F1F1;border-radius:2px 10px 2px 10px;position:absolute;width:250px;top:50px;left:-80px;z-index:200;padding:15px 30px;text-align:left;font-size:22px;} .main-quiz-holder .resultsview-qhover ul{list-style:none;margin:10px 0;} .main-quiz-holder .resultsview-qhover li{padding:0 28px;margin:5px 0;min-height:20px;font-size:14px;background: #FCFCFC;border:1px solid #F6F6F6;border-radius:3px;} .main-quiz-holder .resultsview-qhover li.selected{}.main-quiz-holder .resultsview-qhover li.right{}.main-quiz-holder .correct,.main-quiz-holder .wrong{ height:19px;cursor:pointer;padding:5px 10px;font-size:14px;padding:5px 15px;color:#4c4c4c;border-radius:4px;text-shadow:0 1px 0 rgba(255,255,255,0.3);-webkit-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);-moz-box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);box-shadow:inset 0 0 0 1px rgba(255,255,255,0.2),inset 0 0 6px 0 rgba(255,255,255,0.3),0 1px 2px rgba(0,0,0,0.4);}.main-quiz-holder .correct{background:#c3e462;background:-webkit-gradient(linear,left top,left bottom,from(#c3e462),to(#90b61e));background:-webkit-linear-gradient(#c3e462,#90b61e);background-image:-moz-linear-gradient(top,#c3e462,#90b61e);background-image:-moz-gradient(top,#c3e462,#90b61e);border:1px solid #bfff00;}.main-quiz-holder .wrong{background:#fc5e5e;background:-webkit-gradient(linear,left top,left bottom,from(#fc5e5e),to(#ea4646));background:-webkit-linear-gradient(#fc5e5e,#ea4646);background-image:-moz-linear-gradient(top,#fc5e5e,#ea4646);background-image:-moz-gradient(top,#fc5e5e,#ea4646);border:1px solid #e36d6d;}.main-quiz-holder .correct span{padding:0 10px;background:url(images/confirm.png) 6px 2px no-repeat;}.main-quiz-holder .wrong span{padding:0 10px;background:url(images/delete.png) 6px 2px no-repeat;color:#474747;}.main-quiz-holder .question{padding-left:5px;line-height:1.3em;}.main-quiz-holder .share-button{display:block;margin:15px 0;}.jquizzy-clear{clear:both;}.main-quiz-holder .right{float:none;}.main-quiz-holder img{border:none;} .result{ position: fixed; top: 82px; left: 40px; width: 77%; height: 39%; z-index: 99; background: rgba(0,0,0,0.7); display: none; border-radius: 15px; } .box { color: #fff; text-align: center; padding-top: 22%; } .btns { position: absolute; bottom: 19%; color: #fff; right: 5%; background: green; border-radius: 6px; padding: 4px; width: 60px; text-align: center; font-wei
(function($) { $.fn.jquizzy = function(settings) { var defaults = { questions: null, startImg: 'images/start.gif', endText: '已结束!', shortURL: null, sendResultsURL: null, resultComments: { perfect: '你是爱因斯坦么?', excellent: '非常优秀!', good: '很好,发挥不错!', average: '一般般了。', bad: '太可怜了!', poor: '好可怕啊!', worst: '悲痛欲绝!' } }; var config = $.extend(defaults, settings); if (config.questions === null) { $(this).html('<div class="intro-container slide-container"><h2 class="qTitle">Failed to parse questions.</h2></div>'); return; } var superContainer = $(this), answers = [], introFob = '<div class="intro-container slide-container"><a class="nav-start" href="#">请认真完成测试题。准备好了吗?<br/><br/><span><img src="'+config.startImg+'"></span></a></div> ', exitFob = '<div class="results-container slide-container"><div class="question-number">' + config.endText + '</div><div class="result-keeper"></div></div><div class="notice">请选择一个选项!</div><div class="progress-keeper" ><div class="progress"></div></div>', contentFob = '', questionsIteratorIndex, answersIteratorIndex; superContainer.addClass('main-quiz-holder'); for (questionsIteratorIndex = 0; questionsIteratorIndex < config.questions.length; questionsIteratorIndex++) { contentFob += '<div class="slide-container"><div class="question-number">' + (questionsIteratorIndex + 1) + '/' + config.questions.length + '</div><div class="question">' + config.questions[questionsIteratorIndex].question + '</div><ul class="answers">'; for (answersIteratorIndex = 0; answersIteratorIndex < config.questions[questionsIteratorIndex].answers.length; answersIteratorIndex++) { contentFob += '<li>' + config.questions[questionsIteratorIndex].answers[answersIteratorIndex] + '</li>'; } contentFob += '</ul><div class="nav-container">'; if (questionsIteratorIndex !== 0) { contentFob += '<div class="prev"><a class="nav-previous" href="#">< 上一题</a></div>'; } if (questionsIteratorIndex < config.questions.length - 1) { contentFob += '<div class="next"><a class="nav-next" href="#">下一题 ></a></div>'; } else { contentFob += '<div class="next final"><a class="nav-show-result" href="#">完成</a></div>'; } contentFob += '</div></div>'; answers.push(config.questions[questionsIteratorIndex].correctAnswer); } superContainer.html(introFob + contentFob + exitFob); var progress = superContainer.find('.progress'), progressKeeper = superContainer.find('.progress-keeper'), notice = superContainer.find('.notice'), progressWidth = progressKeeper.width(), userAnswers = [], questionLength = config.questions.length, slidesList = superContainer.find('.slide-container'); //判断答案 function checkAnswers() { var resultArr = [], flag = false; for (i = 0; i < answers.length; i++) { if (answers[i] == userAnswers[i]) { flag = true; } else { flag = false; } resultArr.push(flag); } return resultArr; } function roundReloaded(num, dec) { var result = Math.round(num * Math.pow(10, dec)) / Math.pow(10, dec); return result; } /*判断分数*/ function judgeSkills(score) { var returnString; if (score === 100) return config.resultComments.perfect; else if (score > 90) return config.resultComments.excellent; else if (score > 70) return config.resultComments.good; else if (score > 50) return config.resultComments.average; else if (score > 35) return config.resultComments.bad; else if (score > 20) return config.resultComments.poor; else return config.resultComments.worst; } progressKeeper.hide(); notice.hide(); slidesList.hide().first().fadeIn(500); //点击选项 superContainer.find('li').click(function() { var thisLi = $(this); var MultiSelect =0; //定义多选 //单选 /* if (thisLi.hasClass('selected')) { thisLi.removeClass('selected'); } else { thisLi.parents('.answers').children('li').removeClass('selected'); thisLi.addClass('selected'); }*/ if(MultiSelect >1){ //多选 if($(this).attr("select") == "selected"){ $(this).attr("select",""); }else{ $(this).attr("select","selected"); } }else{ //单选 if (thisLi.hasClass('selected')) { thisLi.removeClass('selected'); } else { thisLi.parents('.answers').children('li').removeClass('selected'); thisLi.addClass('selected'); } } // 继续 $(".btns").click(function() { $(".result").hide(); }) }); /*开始*/ superContainer.find('.nav-start').click(function() { $(this).parents('.slide-container').fadeOut(500, function() { $(this).next().fadeIn(500); progressKeeper.fadeIn(500); }); return false; }); /*下一题*/ var flag=0;//用于标记 superContainer.find('.next').click(function() { flag++; //未选中消息提醒 if ($(this).parents('.slide-container').find('li.selected').length === 0) { notice.fadeIn(300); return false; } //答题判断对错 var uAnswer=(superContainer.find('li').index( $(this)[0] ) + 1)%4; if(answers[flag]==uAnswer){ $(".box").html("恭喜您答对了!"); $(".result").show(500);//弹窗 }else{ $(".result").show(500);//弹窗 $(".box").html("很遗憾答错了!正确答案是:"+answers[flag-1]); } // console.log("uAnswer="+answers[flag-1]); notice.hide(); $(this).parents('.slide-container').fadeOut(500, function() { $(this).next().fadeIn(500); }); progress.animate({ width: progress.width() + Math.round(progressWidth / questionLength) }, 500); return false; }); /*上一题*/ superContainer.find('.prev').click(function() { flag--; notice.hide(); $(this).parents('.slide-container').fadeOut(500, function() { $(this).prev().fadeIn(500); }); progress.animate({ width: progress.width() - Math.round(progressWidth / questionLength) }, 500); return false; }); /*完成*/ superContainer.find('.final').click(function() { if ($(this).parents('.slide-container').find('li.selected').length === 0) { notice.fadeIn(300); return false; } superContainer.find('li.selected').each(function(index) { userAnswers.push($(this).parents('.answers').children('li').index($(this).parents('.answers').find('li.selected')) + 1); }); if (config.sendResultsURL !== null) { var collate = []; for (r = 0; r < userAnswers.length; r++) { collate.push('{"questionNumber":"' + parseInt(r + 1, 10) + '", "userAnswer":"' + userAnswers[r] + '"}'); } $.ajax({ type: 'POST', url: config.sendResultsURL, data: '{"answers": [' + collate.join(",") + ']}', complete: function() { console.log("OH HAI"); } }); } progressKeeper.hide(); var results = checkAnswers(), resultSet = '', trueCount = 0, shareButton = '', score, url; if (config.shortURL === null) { config.shortURL = window.location }; for (var i = 0, toLoopTill = results.length; i < toLoopTill; i++) { if (results[i] === true) { trueCount++; isCorrect = true; } resultSet += '<div class="result-row">' + (results[i] === true ? "<div class='correct'>#"+(i + 1)+"<span></span></div>": "<div class='wrong'>#"+(i + 1)+"<span></span></div>"); resultSet += '<div class="resultsview-qhover">' + config.questions[i].question; resultSet += "<ul>"; for (answersIteratorIndex = 0; answersIteratorIndex < config.questions[i].answers.length; answersIteratorIndex++) { var classestoAdd = ''; if (config.questions[i].correctAnswer == answersIteratorIndex + 1) { classestoAdd += 'right'; } if (userAnswers[i] == answersIteratorIndex + 1) { classestoAdd += ' selected'; } resultSet += '<li class="' + classestoAdd + '">' + config.questions[i].answers[answersIteratorIndex] + '</li>'; } resultSet += '</ul></div></div>'; } score = roundReloaded(trueCount / questionLength * 100, 2); resultSet = '<h2 class="qTitle">' + judgeSkills(score) + '<br/> 您的分数: ' + score + '</h2>' + shareButton + '<div class="jquizzy-clear"></div>' + resultSet + '<div class="jquizzy-clear"></div>'; superContainer.find('.result-keeper').html(resultSet).show(500); superContainer.find('.resultsview-qhover').hide(); superContainer.find('.result-row').hover(function() { $(this).find('.resultsview-qhover').show(); }, function() { $(this).find('.resultsview-qhover').hide(); }); $(this).parents('.slide-container').fadeOut(500, function() { $(this).next().fadeIn(500); }); return false; }); }; })(jQuery);
最佳答案
0
唔,这代码有点多,看的头昏了,你试试把===换成==
收获园豆:10
这里用的就是==
@像风一样自由~~~: 唔,我看的上面的,你把两个console一下不就好咯
@natureless: 没效果,,感觉是判断句那边的问题,,就是没找出来
@像风一样自由~~~: 唔,光看语法没什么问题,你确定等号两边console出来的东西一样?
@natureless: 不一样,,,后面部分的全是0
@像风一样自由~~~: ==、那问题不就解决了么
@natureless: 
@natureless: 这两个不相等
@像风一样自由~~~: 你的问题不就是为什么不走if 走else么,不等当然走else
@natureless: 是这么说没错,,那也就是获取的值有误了
@像风一样自由~~~: so......That is a problem
@natureless: GOD










