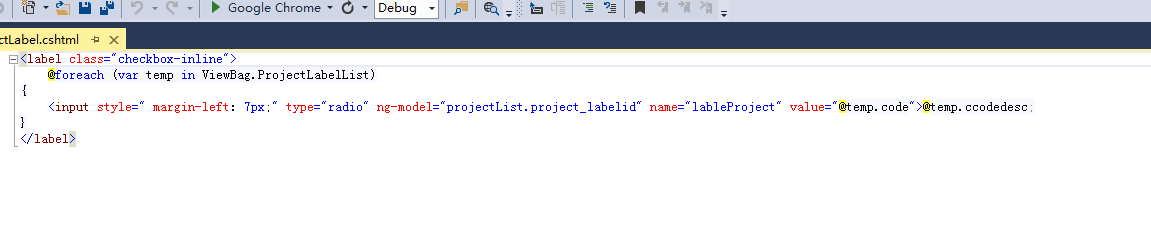
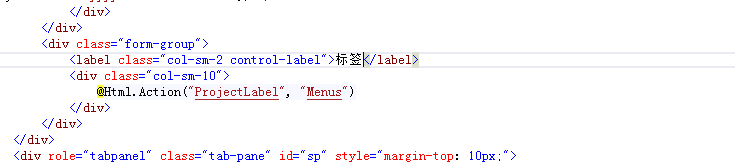
mvc 视图语法如果如何写angularjs 和分部视图疑问
0
最佳答案
0
设置layout为null。
收获园豆:10
刚刚搜了下
不写Layout = null; 的情况下都会引用_Layout.cshtm ok了 和js混合写的那段呢 星哥
@s_p: 这个因为有个默认布局页的原因。
@幻天芒: 嗯 是的 在?
@s_p: 哈哈,今天才回来呢。