ajax的post参数传送错误
0

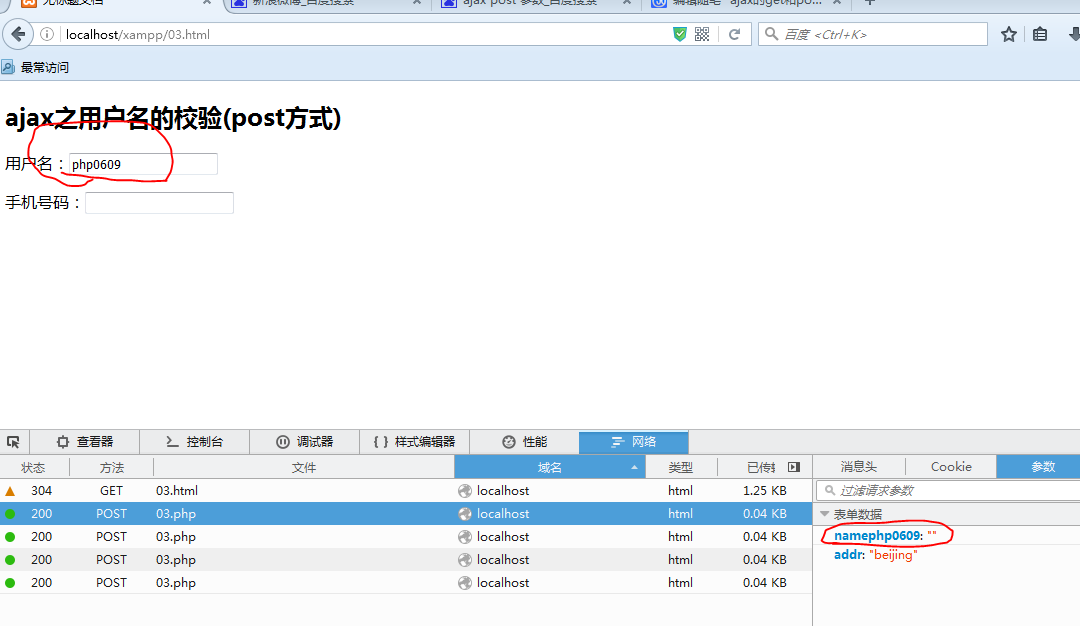
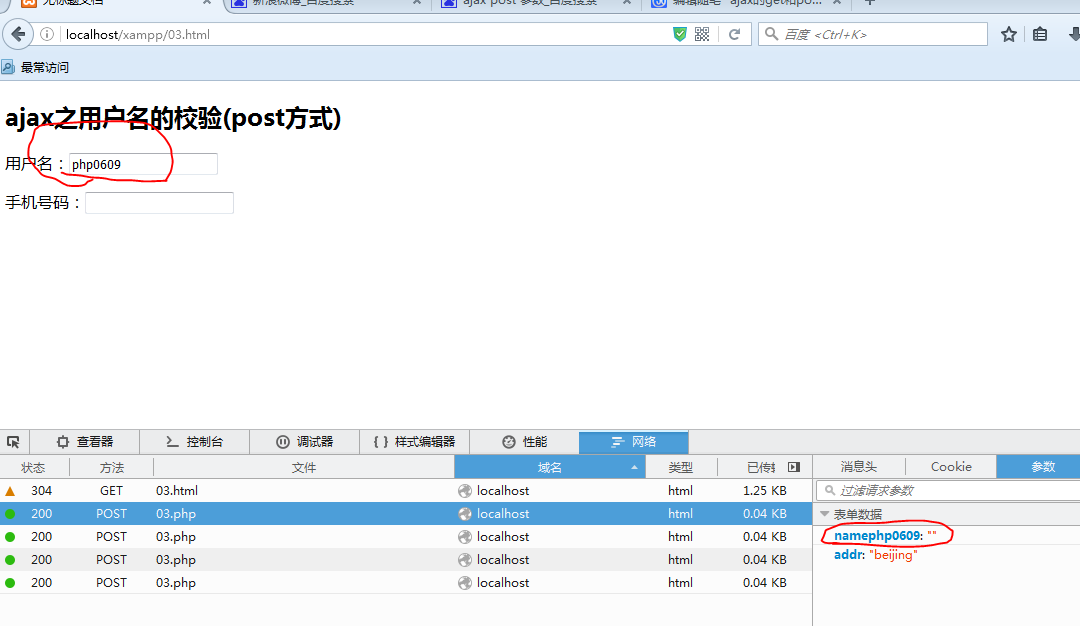
运行ajax的post方式传参数的时候遇到了一些问题,用户名输入之后显示的地方不对,出现这种情况

我的php代码:

我的php代码:
1 <?php 2 3 echo "post:"; 4 5 print_r($_POST); 6 7 echo "get:"; 8 print_r($_GET);
我的html代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <script type="text/javascript"> 7 function checkname(){ 8 var nm=document.getElementById('username').value; 9 10 nm=encodeURLComponent(nm); 11 var info="name"+nm+"&age=34"; 12 13 var xhr=new XMLHttpRequest(); 14 15 xhr.onreadystatechange=function(){ 16 if(xhr.readyState==4){ 17 alert(xhr.responseText); 18 } 19 } 20 xhr.open('post','./05post.php'); 21 xhr.setRequestHeader("content-type","application/x-www-form-urlencoded"); 22 xhr.send(info); 23 } 24 25 </script> 26 27 </head> 28 29 <body> 30 <h2>ajax之用户名的校验(post方式)</h2> 31 <p>用户名:<input type="text" id="username" onblur="checkname()" /></p> 32 <p>密码:<input type="text" id="uesrtel" /></p> 33 </body> 34 </html>
最佳答案
0
var info="name"+nm+"&age=34"; 此处应该是: "name="+nm+"&age=34"
收获园豆:10
其他回答(2)
0
少了一个符号,等号,楼上正解
0
我一般都是这样写