express安装问题
0
最佳答案
0
没了解你的问题
Npm是nodejs包管理工具,通过npm可以见简单快速的安装nodejs包。
例如:npm install package_name ; //本地安装
npm install -g package_name ;//全局安装
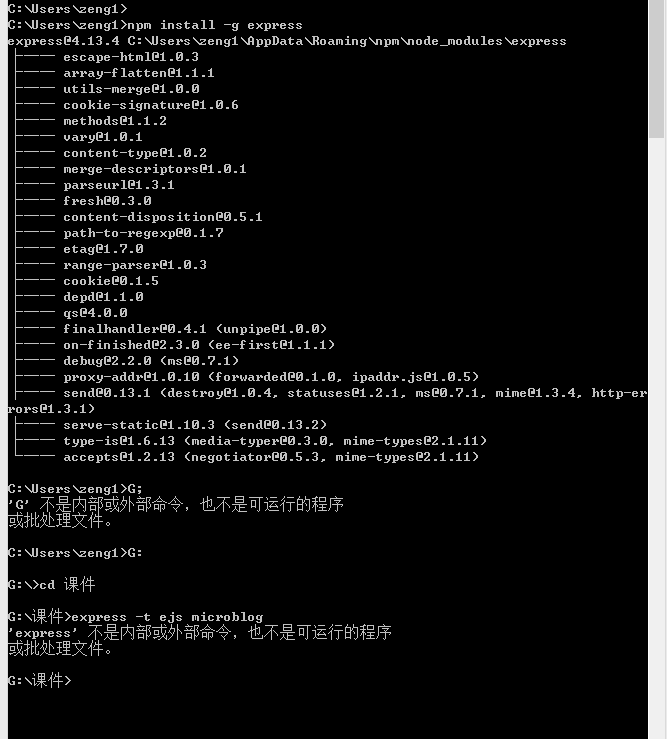
你的console输出,你安装了express,如果你想在命令行使用express来生成web应用,你需要转个express-cli
express本身是没有提供命令行工具的
收获园豆:5
可能没写清楚,先安装express,然后再在G:/课件 里面想创建一个express但是不行
@前端爱好者: express只是个web框架,没有带命令行工具,如果你想自动生成一个express web项目,你需要使用 express-generator,用npm安装下就好了,不过大多数没有必要
@舞动字节:
基于experss的web项目结果一般是这样的:
project
-- views ==>存储视图页面
-- node_modules ==>放本地第三方包
-- public ==>存储静态资源,比如js,css文件
-- app.js ==>主程序
当然还有可能存在其他的文件夹了,一个简单的exprss 应用
'use strict' var express = require('express'); var app = express(); app.get("/",function(req,res){ res.json({message:'my first page'}); }); app.listen(3000,function(){ console.log("server is running"); });
在工程目录,打开cmd输入 node app.js ,然后浏览器输入http://127.0.0.1:3000就可以访问页面了
其他回答(1)
0
包用错了,应该是express-generator