为什么用highlight.js无法对代码高亮?
0

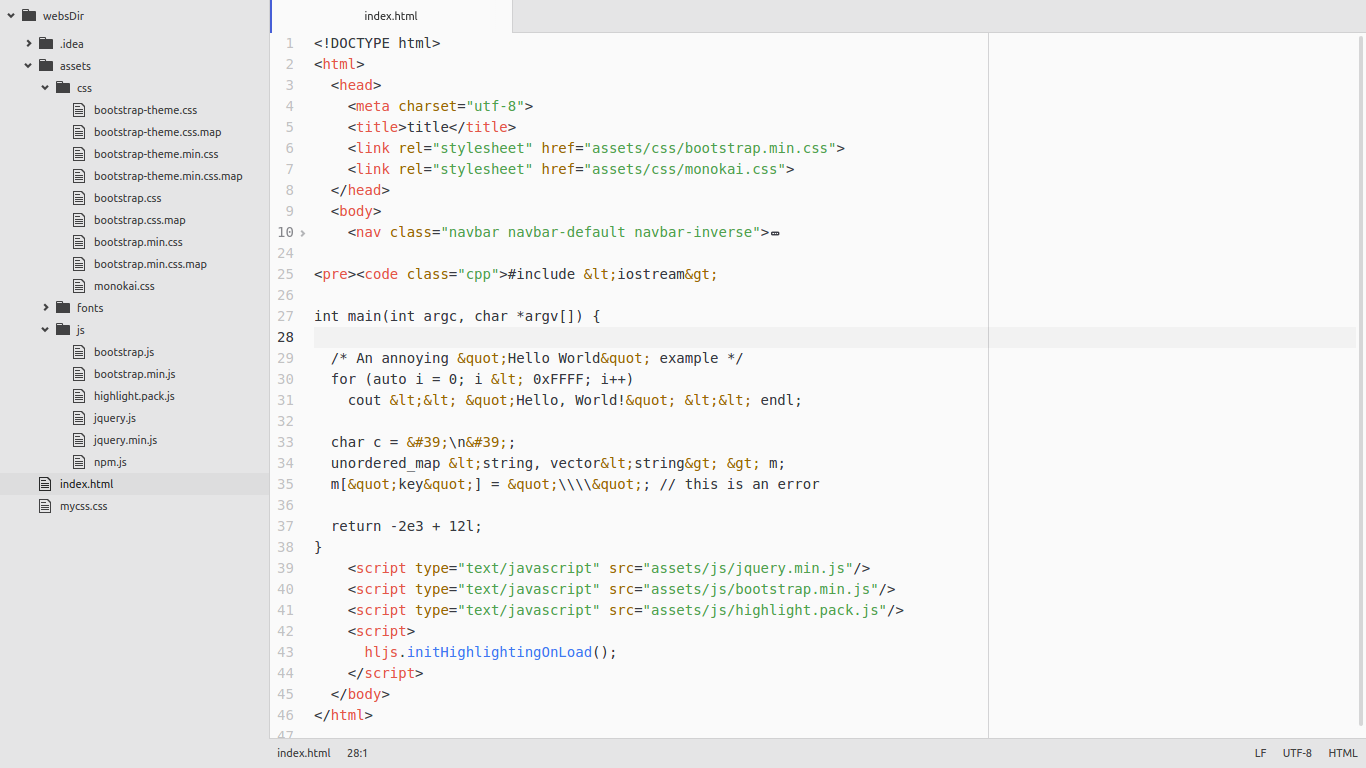
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title</title> <link rel="stylesheet" href="assets/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/monokai.css"> </head> <body> <nav class="navbar navbar-default navbar-inverse"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Wiki</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Fuck</a></li> </ul> </div> </div> </nav> <pre><code class="cpp">#include <iostream> int main(int argc, char *argv[]) { /* An annoying "Hello World" example */ for (auto i = 0; i < 0xFFFF; i++) cout << "Hello, World!" << endl; char c = '\n'; unordered_map <string, vector<string> > m; m["key"] = "\\\\"; // this is an error return -2e3 + 12l; } <script type="text/javascript" src="assets/js/jquery.min.js"/> <script type="text/javascript" src="assets/js/bootstrap.min.js"/> <script type="text/javascript" src="assets/js/highlight.pack.js"/> <script> hljs.initHighlightingOnLoad(); </script> </body> </html>


所有回答(1)
0
懂了,原来是script脚本写错了。 。。。









