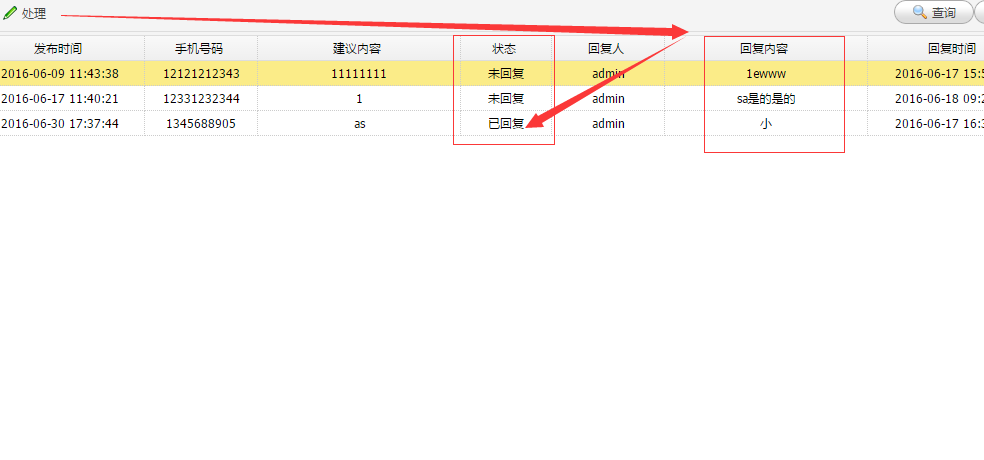
处理完回复内容后就不能再处理这条数据了,该怎么实现


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<t:base type="jquery,easyui,tools,DatePicker"></t:base>
<div class="easyui-layout" fit="true">
<div region="center" style="padding: 1px;">
<t:datagrid name="driverOpinionInfoList" title="司机意见/建议信息" actionUrl="DriverOpinionInfoController.do?datagrid" idField="id" fit="true" queryMode="group">
<t:dgCol title="编号" hidden="true" field="id"></t:dgCol>
<t:dgCol title="发布时间" width="150" align="center" field="suggestTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="手机号码" width="100" align="center" field="phoneNumber" query="true"></t:dgCol>
<t:dgCol title="司机工号" width="150" align="center" field="driverNumber"></t:dgCol>
<t:dgCol title="司机姓名" width="100" align="center" field="name"></t:dgCol>
<t:dgCol title="建议内容" width="180" align="center" field="suggestContent" query="true"></t:dgCol>
<t:dgCol title="状态" width="80" align="center" field="state" dictionary="state" query="true"></t:dgCol>
<t:dgCol title="回复人" width="100" align="center" field="processingPeople"></t:dgCol>
<t:dgCol title="回复内容" width="180" align="center" field="replyContent"></t:dgCol>
<t:dgCol title="回复时间" width="150" align="center" field="replyTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgToolBar title="查看" icon="icon-search" height="560" width="400" url="DriverOpinionInfoController.do?checkDetail" funname="detail"></t:dgToolBar>
<t:dgToolBar title="处理" height="460" width="480" icon="icon-edit" url="DriverOpinionInfoController.do?addorUpdateOpinion" funname="update"></t:dgToolBar>
</t:datagrid></div>
</div>
加个判断,状态为已回复的,处理按钮不让编辑,或点击后弹出提示框
<script type="text/javascript">
function doupdate(title,url, id,width,height) {
gridname=id;
var rowsData = $('#'+id).datagrid('getSelections');
if (!rowsData || rowsData.length==0) {
tip('请选择编辑项目');
return;
}
if (rowsData.length>1) {
tip('请选择一条记录再编辑');
return;
}
if(rowsData[0].state==2)
{
tip('该条内容已回复');
return;
}
url += '&id='+rowsData[0].id;
createwindow(title,url,width,height);
}
</script>











