Cors跨域问题
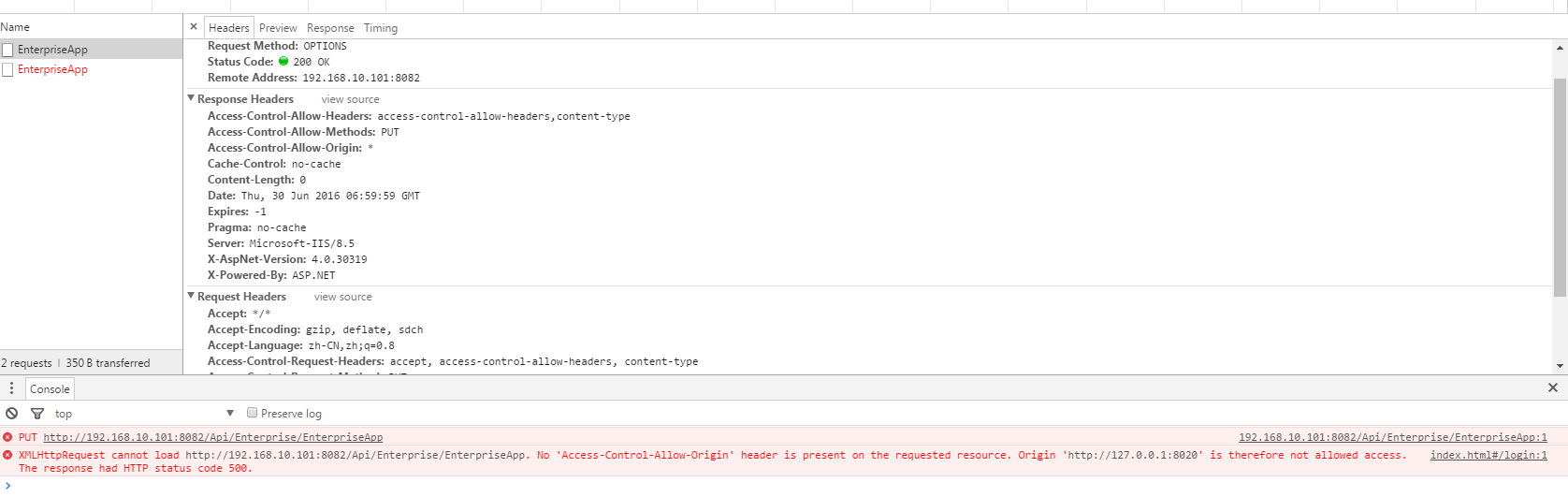
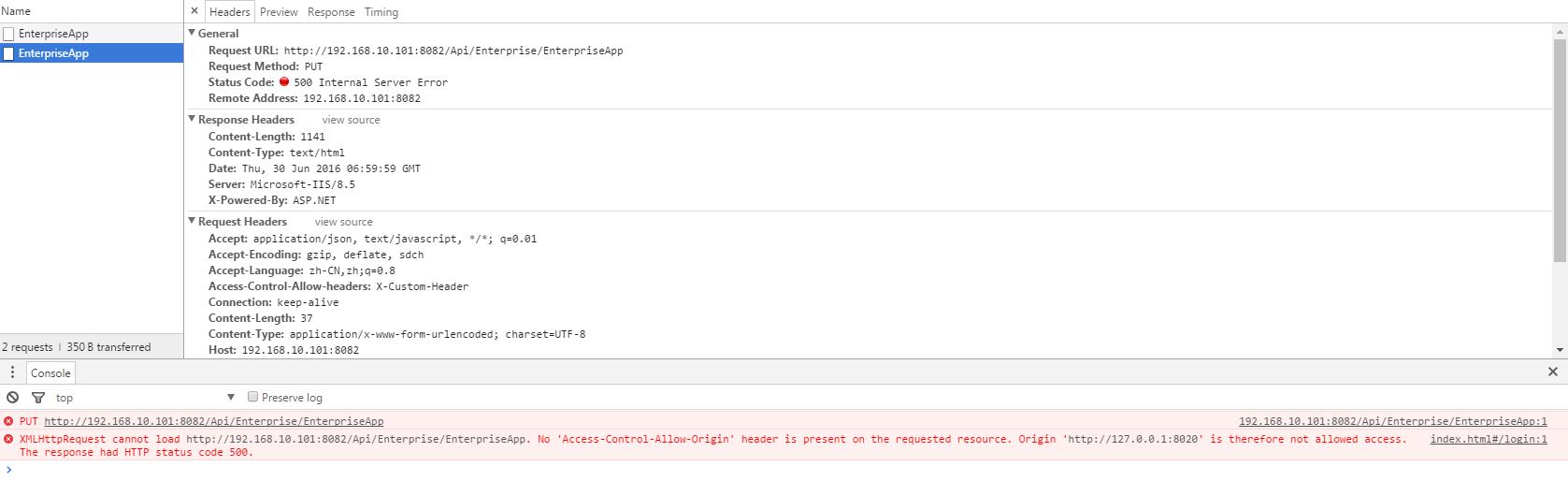
500是server side錯誤,查查你的API是否有問題,server錯誤回傳的header不包含Access-Control-Allow-Origin header是正常的
能qq交流一下吗?
你是昨天回答过问题吧!
@学习态度要端正:
喔~原來還有後續阿,sorry, 沒有QQ..
@RosonJ: 帮人帮到底,送佛送到西。看怎么能好交流一些呢。拜托帮帮忙啦。您是做过CORS跨域吧?
@学习态度要端正:
30分鐘前才碰過同樣問題,優先處理500的錯誤,先在同域下呼叫你的API,在response中應該可以看到進一步的錯誤訊息,或著直接debug
@RosonJ: 前辈,确定修改代码没有问题。我觉得,他就是在做修改的时候,没有响应头,就报错了。
@学习态度要端正:
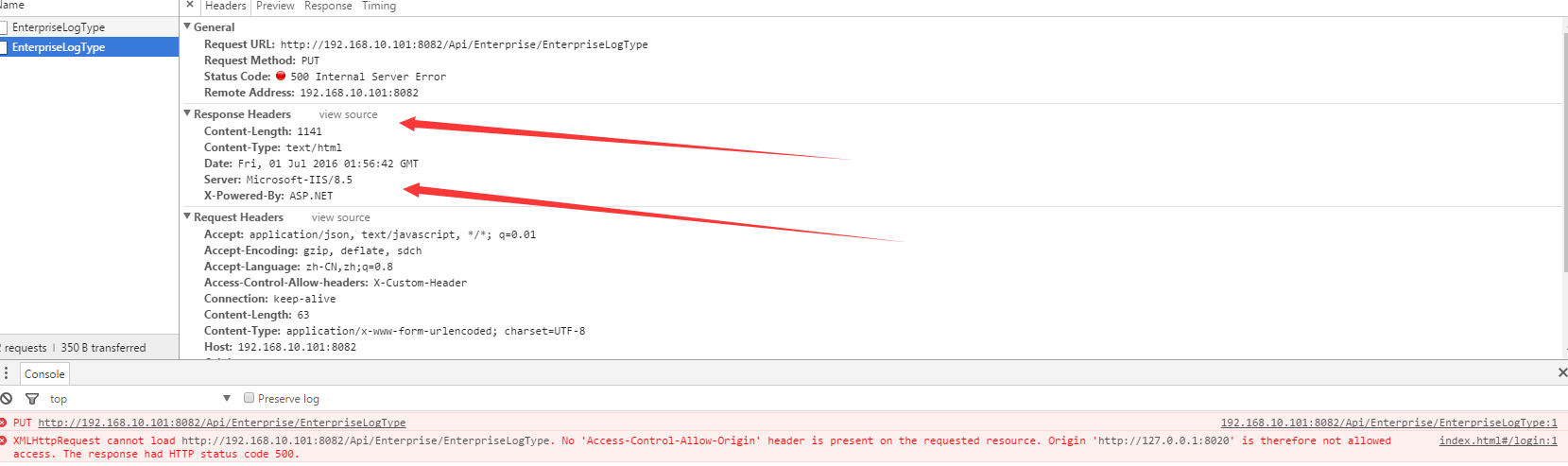
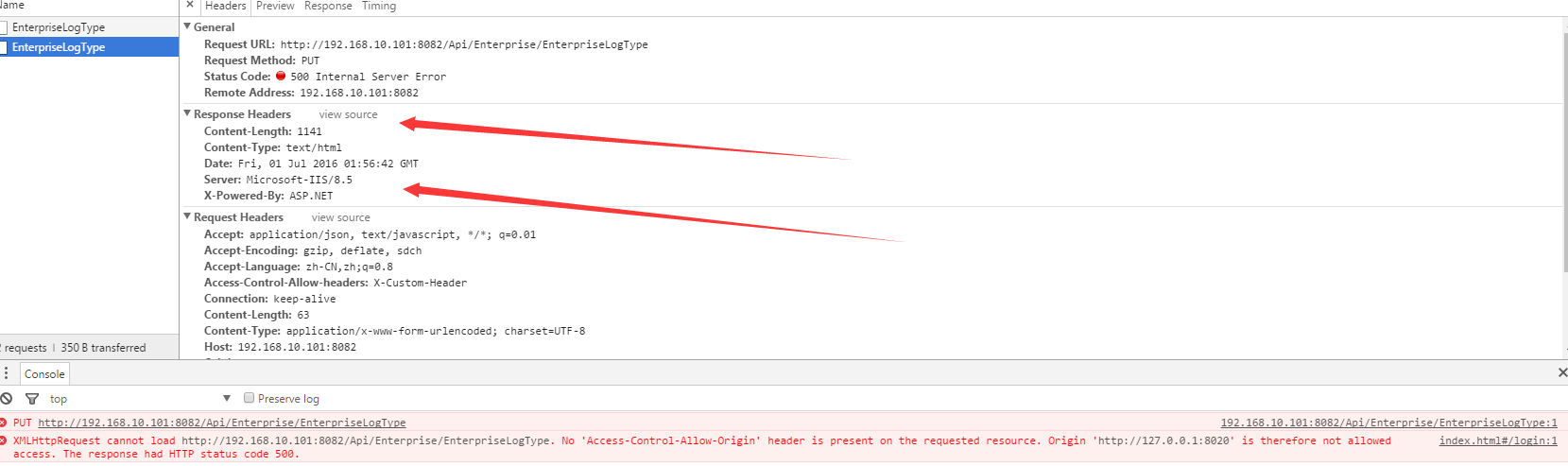
response裡的資訊能提供出來看一下嗎
@学习态度要端正: 
@RosonJ: 
@学习态度要端正:
我想你誤解我的意思了
這個頁面的上面有Headers, Preview, Response, Timing四個頁籤
我想看的是Preview跟Response的內容,你現在給我的只是標頭部分,資訊不足
@RosonJ: 都是空的,并没有什么消息。

@学习态度要端正:
建議你將現行的cors設定清除,套用WebApi.Cors,情況會比較單純
@RosonJ: 目前就是用的web api Cors.只在每个action头上标注允许跨域。然后在webapi.config中做全局配置开启CORS,就是这样的。
@学习态度要端正:
如你的描述是不會出錯的(昨天才以相同方式實做了一個WebAPI),還是建議你debug,會回傳500必定是有原因的,最大可能還是在你的code
@RosonJ: 大神, 难道真不是跨域那块出的问题吗、? 代码我都调试了。肯定没错的。
@学习态度要端正:
我的意思是,錯誤一定發生server side,也有可能是cors的code出錯,不過套用cors就那兩三行code,可能性相對小,總而言之,找出500的來源就對了
@RosonJ: 终于解决了。我配置CORS多了一些东西,有重复性的东西。目前都可以跨域了。谢谢啦。
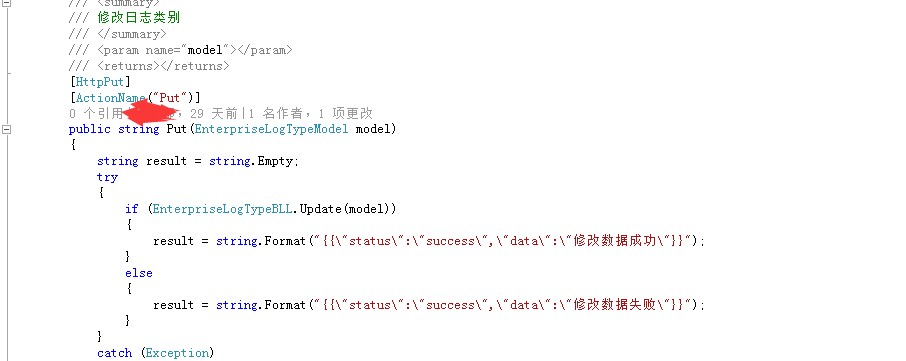
运行程序debug以下就行了,后台程序报错,因为未对抛出的异常做任何处理,为了保护这些异常信息不被前端看到,你看到的就都会是这种500的错误,而且因为异常抛出的不会自动添加跨域的头,所以也会报跨域头的错误。所以建议就是:
1、debug看抛出了什么异常,问题就能解决了;
2、重写ExceptionFilterAttribute的OnException方法,对不同的exception返回不同的异常信息,比如文件不存在可以返回一个状态码为404的异常:
public override void OnException(ExceptionContext context) { var exception = context.Exception; if (exception == null)// should never happen { return; } //todo: log the exception. context.Result = new ObjectResult(new { Message = exception.Message }); if (exception is KeyNotFoundException) { context.HttpContext.Response.StatusCode = 404;//Not Found } else if (exception is ArgumentException || exception is ArgumentNullException) { context.HttpContext.Response.StatusCode = 400;//Bad Request } else if (exception is NotImplementedException) { context.HttpContext.Response.StatusCode = 501; //Not Implemented context.Result = new ObjectResult(new { Message = "Not implemented." }); } else if (exception is InvalidOperationException) { context.HttpContext.Response.StatusCode = 500; } else if (exception is MemberAccessException) { context.HttpContext.Response.StatusCode = 401;//Unauthorized } else// Other exception types you want to handle ... { context.HttpContext.Response.StatusCode = 500; context.Result = new ObjectResult(new { Message = "An error has occured." });//Exceptions whose message should not be shown to users. } }
调试的时候可以添加到进程调试就行了