(grunt)Different sources attempting to write to the same destination
0

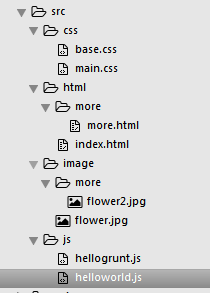
文档结构如下图所示,html下面有子文件夹more,子文件夹下有more.html文件。

html/index.html代码块
<!-- build:css ../css/base.css --> <link rel="stylesheet" href="../css/base.css"/> <!-- endbuild --> <!-- build:css ../css/main.css --> <link rel="stylesheet" href="../css/main.css"/> <!-- endbuild -->
html/more/more.html代码块
<!-- build:css ../../css/base.css --> <link rel="stylesheet" href="../../css/base.css"/> <!-- endbuild --> <!-- build:css ../../css/main.css --> <link rel="stylesheet" href="../../css/main.css"/> <!-- endbuild -->
Gruntfile.js片段
useminPrepare : { build : { options: { root: [ '<%= path.src %>','<%= path.src %>/html','<%= path.src %>/image','<%= path.src %>/js' ], dest:'<%= path.dest %>/html' }, files : [{ src : '<%= path.src %>/**/*.html' } ] } }, usemin : { options: { assetsDirs: [ '<%= path.dest %>','<%= path.dest %>/html','<%= path.dest %>/image','<%= path.dest %>/js' ], patterns:{ js:[ [/(image\/.*?\.(?:gif|jpeg|jpg|png|webp|svg))/gm, 'Update the Js to reference our revved images'] ] } }, html : { files : [{ src : '<%= path.dest %>/**/*.html' } ] }, css : { files : [{ src : '<%= path.dest %>/css/**/*.css' } ] }, js : { files : [{ src : '<%= path.dest %>/js/**/*.js' } ] } },
运行grunt总是报错,

Different sources attempting to write to the same destination。
很是纠结,请大神们不吝赐教,谢谢。
最佳答案
1
让你换一下输出目录,你的源目录和输出目录一致之后,会导致源文件被覆盖,这是不可取的。所以让你换一个dest目录。
收获园豆:100
不是的,我的源目录是path.src,输出目录是path.dest,如果去掉more/more.html,只剩index.html,是不会有问题的。感觉像是index.html和more.html有相同的block导致了冲突。但如果在html下面再建个index2.html,代码跟index.html一样,也是可以成功的。所以感觉像不同目录有相同的block,会出问题,但是同一目录下就不会。新学,如果描述不清,请多包涵。
@奥凹:
https://github.com/yeoman/grunt-usemin/issues/521 看这个最后的解决方案。
You should put just your index.html file on useminPrepare. Other html files must include in usemin. Like this; useminPrepare: { options: { dest: '<%= config.dist %>' }, html: '<%= config.app %>/index.html' } and usemin: { options: { assetsDirs: [ '<%= config.dist %>', '<%= config.dist %>/images', '<%= config.dist %>/styles' ] }, css: ['<%= config.dist %>/styles/{,*/}*.css'], html: ['<%= config.dist %>/*.html'] },
@幻天芒: 这个我也看过了,没有用。这个做法more文件夹下面的html没有替换。能请教一下如果用grunt,想要进行版本号控制,除了filerev和usemin,还有什么插件吗?
@奥凹: 1年多以前已经转向gulp了,不知道grunt的情况了~
@幻天芒: 非常感谢你,我现在也准备看gulp,请问有什么资料推荐吗?
@奥凹: 官方文档,这玩意api很少。然后看几个实例就可以下手了。









