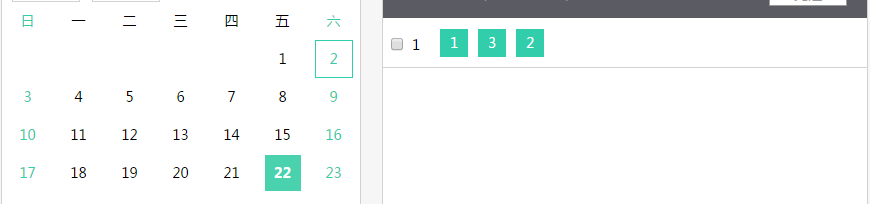
jq 点击添加去重复排序
第一种方法。
1. 参考链接对已选数据做个排序;
http://www.cnblogs.com/longze/archive/2012/11/27/2791230.html
2. 把原来的ul给empty了,直接根据排序重新添加li;
第二种方法。
参考 http://bbs.csdn.net/topics/391003524; http://qiaolevip.iteye.com/blog/1671023;
看了不会运用..我是菜鸟一个.....
虽然没有完全做出了,但有了思路,写出排序功能了,去重复还没写出
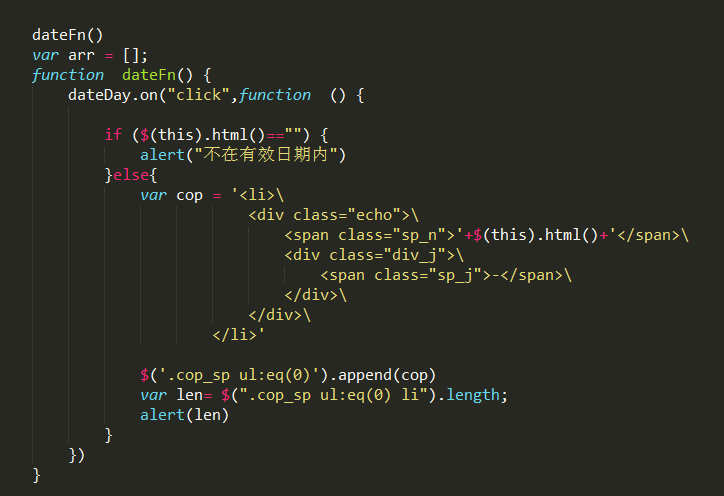
if ($(cop).length == 0) { $('.cop_sp ul:eq(0)').append(cop); }
直接拿你組好的cop來select判斷就可以了
请详细点,小白看不懂耶
@前端、小白: 他的代码是去重复 这是第一步 第二布 遍历你的结果 ul 进行排序 这个比较麻烦。
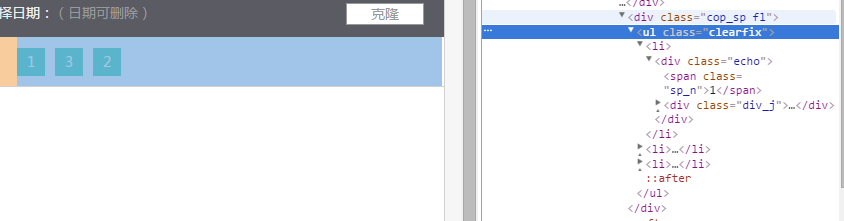
var ols = new Object(); var ts = new Array(); $(".cop_sp ul li").each(function (i, v) { var sp = $(v).find('.sp_n').html(); ts.push(sp); ols[sp] = $(v); }); ts.sort(); //数组的内部排序 $(".cop_sp ul").empty(); for (var k = 0; k < ts.length; k++) { ols[ts[k]].appendTo($(".cop_sp ul
这个代码 大意 : 定义 要排序的 元素的 数组 ,获得当前未排序的li的数组 ,获得要排序的元素的数组。要排序的元素 排序。 清空ul 按拍好的顺序重新组装ul
@前端、小白:
把
$('.cop_sp ul:eq(0)').append(cop);
換成
if ($(cop).length == 0) { $('.cop_sp ul:eq(0)').append(cop); }
@RosonJ: 这个我有试过,但是不生效啊,也改过其他方法,还是不知道实现......请写下完整的代码,豆豆不会少给的哦..
@Постой!: 你这个不能去重复啊
@Постой!: 而且排序也有些问题
思路,题主可以参考这个思路:
http://www.dreawer.com/question/70ab885cfa1b4c9d989c5f25acf6eea4#66851f3932a547fdaf9cc6c6afdf04c8