各位大牛:谁能帮我解决一下.net Mvc中 cshtml文件中文乱码的问题?
0
[已解决问题]
解决于 2016-07-26 10:06


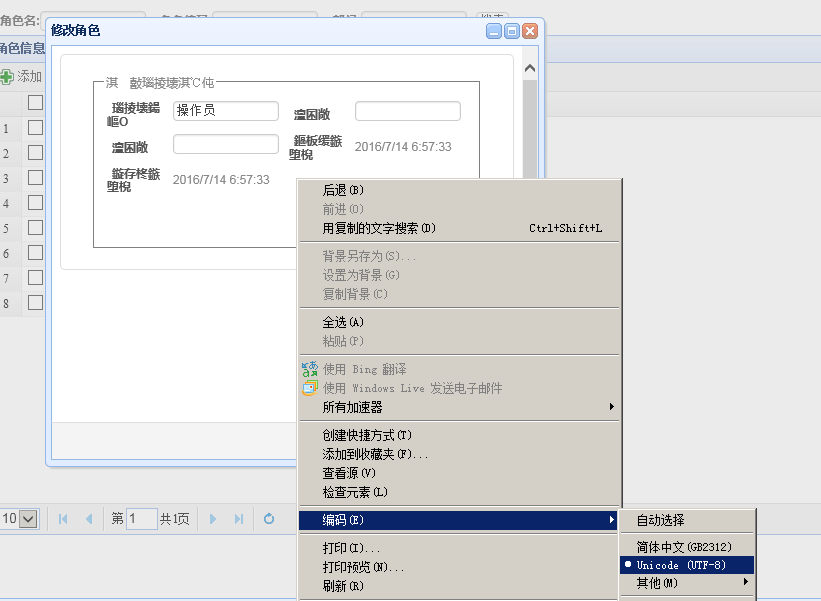
最近在做项目时,遇到了一个奇怪的问题,在view页面下的CsHtml文件中,网页部分中文是乱码,表单中文内容正常。如图:
客户端网页部分源代码:
<script type="text/javascript"> //淇敼鎴愬姛鍚? function afterEdit(data) { if (data == "ok") { window.parent.window.aterEditSuccess(); } else { alert("鏇存柊澶辫触锛?); } } //琛ㄥ崟鎻愪氦 function submitForm() { $("form").submit(); } $(function () { $("#tabEdit tr").each(function () { $(this).find("td:first").attr("class", "right"); }); $("#tabEdit tr").css("height", "20px"); });
......
服务端代码:
@using (Ajax.BeginForm("edit", "Roleinfo", new AjaxOptions { OnSuccess = "afterEdit" }, new { id = "dfd", @class = "bootstrap-frm" }))
{
<fieldset>
<legend>修改角色信息</legend>
<table id="tabEdit">
<tr>
<td>@Html.ValidationSummary(true)</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.RoleName, "角色名称")</td>
<td>@Html.EditorFor(model => model.RoleName)
@Html.ValidationMessageFor(model => model.RoleName)</td>
<td>@Html.LabelFor(model => model.Remark, "备注")</td>
<td>@Html.EditorFor(model => model.Remark)
</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.Remark, "备注")</td>
<td>@Html.EditorFor(model => model.Remark) </td>
<td>@Html.LabelFor(model => model.SubTime, "新建时间")</td>
<td>@Html.DisplayFor(model => model.SubTime)
</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.ModifiedOn, "更新时间")</td>
<td>@Html.DisplayFor(model => model.ModifiedOn) </td>
@* <td>@Html.LabelFor(model => model.Editor, "提交人")</td>
<td>@Html.DisplayFor(model => model.Editor)</td>*@
</tr>
</table>
<p style="text-align: right;">
@Html.HiddenFor(model => model.ID)
@Html.HiddenFor(model => model.DelFlag)
<input type="submit" class="button" value="保存" />
</p>
</fieldset>
}
最佳答案
0
如果加了字符集,看下浏览器的字符编码是不是对的。
奖励园豆:5

@小学生Forever: 问题还是出在字符集编码上,你用其他编辑器查看下你的服务端页面是什么编码格式
@SeayXu: 我用记事本文件打开,另存时看字符集是UTF-8的。后来我把另一个好用的文件复制了一份,代码改成相应的ModelData,就好了。真是莫名其妙!花了这么长的时间。谢谢啊!
其他回答(1)
0
编码统一下吧,u8试试
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Edit</title>
</head>
加了,不好用!











