angularjs问题 路过的 帮忙看下谢谢
0

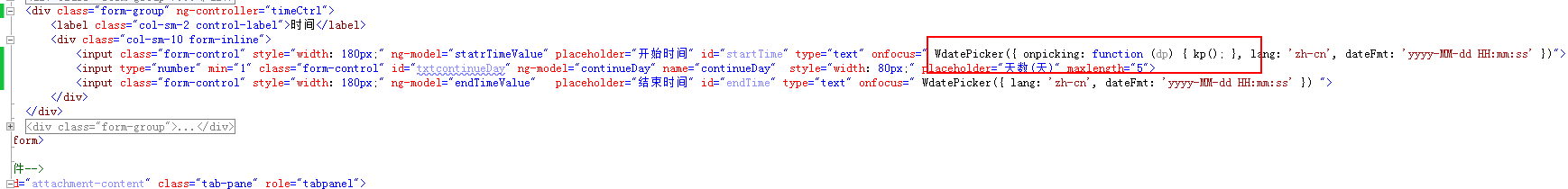
如图:

onpicking 是my97的自定义事件 kp是个自定义方法方法 。

我就想调用kp方法 。 如何解决这个这个问题?如图所示 谢谢。
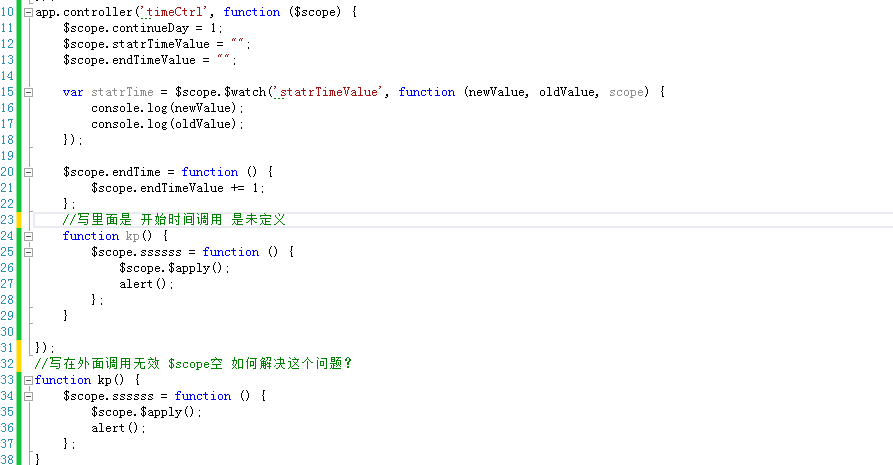
问题补充:
app.controller('timeCtrl', function ($scope) { $scope.continueDay = 1; $scope.statrTimeValue = ""; $scope.endTimeValue = ""; var statrTime = $scope.$watch('statrTimeValue', function (newValue, oldValue, scope) { console.log(newValue); console.log(oldValue); }); $scope.endTime = function () { $scope.endTimeValue += 1; }; //写里面是 开始时间调用 是未定义 function kp() { $scope.ssssss = function () { $scope.$apply(); alert(); }; } }); //写在外面调用无效 $scope空 如何解决这个问题? function kp() { $scope.ssssss = function () { $scope.$apply(); alert(); }; }
最佳答案
0
修复该问题两种做法:
1、在My97的配置中调用angular方法:
var scope = $('xxx').scope(); scope.kp(); 综合一下就是: $('xxx').scope().kp(); 这时候,controller中:需要$scope.kp = kp;
第二种的话,就是kp放在外部,然后当要使用scope的时候,采用$('xxx').scope();的方式来获取scope。
BTW:可以封装为一个通用的指令。
收获园豆:10
<input class="form-control" style="width: 180px;" ng-model="statrTimeValue" placeholder="开始时间" id="startTime" type="text" onfocus=" WdatePicker({ onpicking: function (dp) { $('#startTime').scope().kp(); }, lang: 'zh-cn', dateFmt: 'yyyy-MM-dd HH:mm:ss' })">
这些写 ? 在 controller控制器 timeCtrl 里面 $scope.kp = kp; 刚刚试了下不行啊 Index:256 Uncaught TypeError: $(...).scope is not a function scope 不是个方法 或者函数。
$('#startTime') 这个是jq的写法 怎么会有angjs的scope方法呢?
知道了 解决这个写法了
@s_p: 搞定了?
@幻天芒: 解决了 跟进你写的 搜了下 这样
var appElement = document.querySelector('[ng-controller=timeCtrl]'); angular.element(appElement).scope().kp();;
我还有改下命名 刚刚是测试
@s_p: ok!










