求助, 用tornado写服务引入UImodule不成功是为啥?
-1



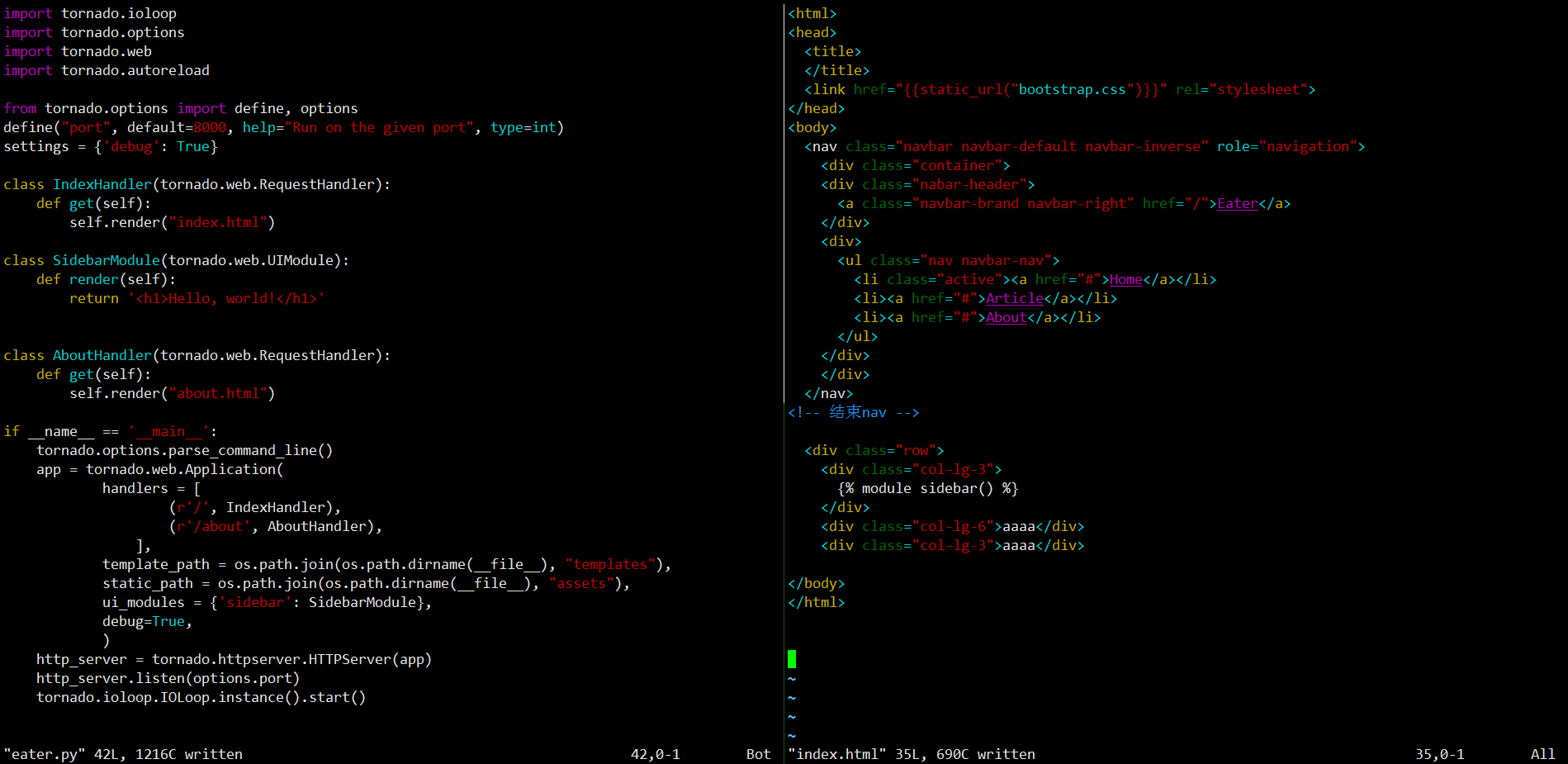
第一张图是两个文件,左边是eater.py, 右边是index.html
发现图好象不清楚啊, 我把代码帖上来:

1 import os.path 2 3 import tornado.httpserver 4 import tornado.ioloop 5 import tornado.options 6 import tornado.web 7 import tornado.autoreload 8 9 from tornado.options import define, options 10 define("port", default=8000, help="Run on the given port", type=int) 11 settings = {'debug': True} 12 13 class IndexHandler(tornado.web.RequestHandler): 14 def get(self): 15 self.render("index.html") 16 17 class SidebarModule(tornado.web.UIModule): 18 def render(self): 19 return '<h1>Hello, world!</h1>' 20 21 22 class AboutHandler(tornado.web.RequestHandler): 23 def get(self): 24 self.render("about.html") 25 26 if __name__ == '__main__': 27 tornado.options.parse_command_line() 28 app = tornado.web.Application( 29 handlers = [ 30 (r'/', IndexHandler), 31 (r'/about', AboutHandler), 32 ], 33 template_path = os.path.join(os.path.dirname(__file__), "templates"), 34 static_path = os.path.join(os.path.dirname(__file__), "assets"), 35 ui_modules = {'sidebar': SidebarModule}, 36 debug=True, 37 ) 38 http_server = tornado.httpserver.HTTPServer(app) 39 http_server.listen(options.port) 40 tornado.ioloop.IOLoop.instance().start()

1 <html> 2 <head> 3 <title> 4 </title> 5 <link href="{{static_url("bootstrap.css")}}" rel="stylesheet"> 6 </head> 7 <body> 8 <nav class="navbar navbar-default navbar-inverse" role="navigation"> 9 <div class="container"> 10 <div class="nabar-header"> 11 <a class="navbar-brand navbar-right" href="/">Eater</a> 12 </div> 13 <div> 14 <ul class="nav navbar-nav"> 15 <li class="active"><a href="#">Home</a></li> 16 <li><a href="#">Article</a></li> 17 <li><a href="#">About</a></li> 18 </ul> 19 </div> 20 </div> 21 </nav> 22 <!-- 结束nav --> 23 24 <div class="row"> 25 <div class="col-lg-3"> 26 {% module sidebar() %} 27 </div> 28 <div class="col-lg-6">aaaa</div> 29 <div class="col-lg-3">aaaa</div> 30 31 </body> 32 </html>










