jquery easyui······datagrid加载数据不能显示
1

前台div
1 <div id="table_Data"> 2 </div>
jquery加载数据
1 $("#table_Data").datagrid({ 2 toolbar: '#myToolbar', 3 url: urlAshx, 4 queryParams: { "action": "carlist" }, 5 method: 'post', 6 width: 'auto', 7 height: '500px', 8 iconCls: 'icon-edit', 9 singleSelect: true, 10 fitColumns: false, 11 pagination: true, 12 pageSize: 15, 13 pageList: [15, 25, 35, 45], 14 pageNumber: 1, 15 rownumbers: true, 16 loadMsg: "正在加载数据...", 17 columns: [[ 18 { filed: 'ID', title: '编号', width: 120, hidden: true }, 19 { filed: 'Name', title: '车辆名称', width: "120", align: 'center' }, 20 { filed: 'Type', title: '型号', width: 120, align: 'center' }, 21 { filed: 'LicenseTag', title: '牌号', width: 120, align: 'center' }, 22 { filed: 'Color', title: '座位数', width: 120, align: 'center' }, 23 { filed: 'Seats', title: '颜色', width: 120, align: 'center' }, 24 { filed: 'Remarks', title: '备注', width: 920, align: 'center' }, 25 { 26 filed: 'Action', title: '操作', width: 550, align: 'center', formatter: function (value, row, index) { 27 alert(row.Name); 28 var Action = "<a href='javascript:void(0);' onclick='Edit(" + row.ID + ")'>修改</a>\ 29 javascript:void(0);' onclick='Delete(" + row.ID + ")'>删除</a>"; 30 return Action; 31 } 32 } 33 ]], 34 onLoadSuccess: function (data) { alert("success"); }, 35 onLoadError: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); }, 36 onBeforeEdit: function (index, row) { }, 37 onAfterEdit: function (index, row) { }, 38 onCancelEdit: function (index, row) { } 39 });
服务器返回数据
1 private string GetCarList(HttpContext context) 2 { 3 string result = ""; 4 DataTable dt = bll_cmCar.GetAllList().Tables[0]; 5 if (dt != null && dt.Rows.Count > 0) 6 { 7 int total = dt.Rows.Count; 8 string json = Common.DataTableConvertJson.DataTableToJson(dt); 9 result = "{\"total\":" + total + ",\"rows\":" + json + "}"; 10 //result = json ; 11 } 12 return result; 13 }
返回的是json格式,数据格式检测没问题
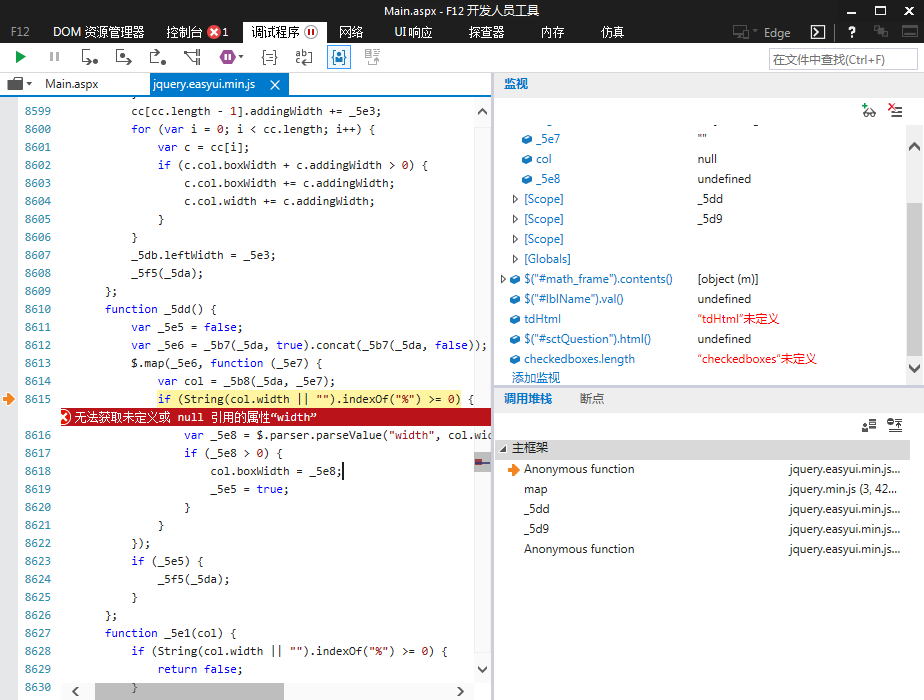
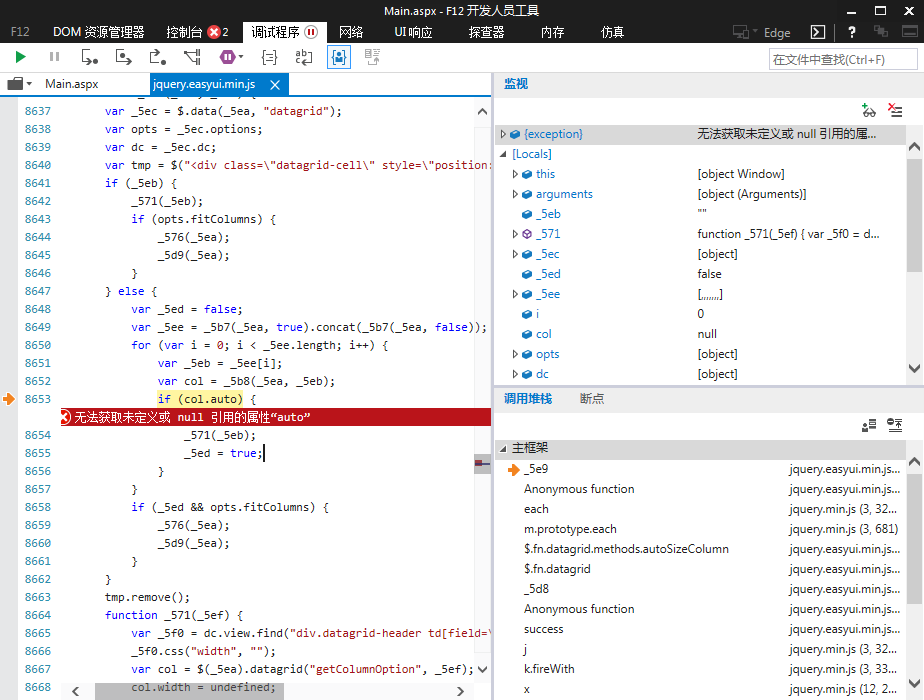
在IE中报错:


加上"col!=null&&"后倒是不报错了,但是结果还是一样加载不出数据:

求大神
最佳答案
0
遇到这种情况要怎么处理呢?
1:先把字段留成1个,看有没有问题。
2:如果没问题,那就是其它字段名出现的问题了。
3:如果有问题,直接把url指向一个json文件看有没有问题(和官网提供的demo一样)
4:查看返回的请求头,或者eval一样返回的json,是不是正常的。
收获园豆:20
这些都测了不是返回的数据问题,报的错我贴出图来了
@zhyue93:
那可能是easyui版本兼容问题,换个版本试试。
@zhyue93:
看你在开发业务系统,可以体验下ASP.NET Aries,同样是基于EasyUI的,你会发现没那么多代码要写了。
@路过秋天: 谢谢










