CSS3 抖动效果 google浏览器效果 移植问题
0

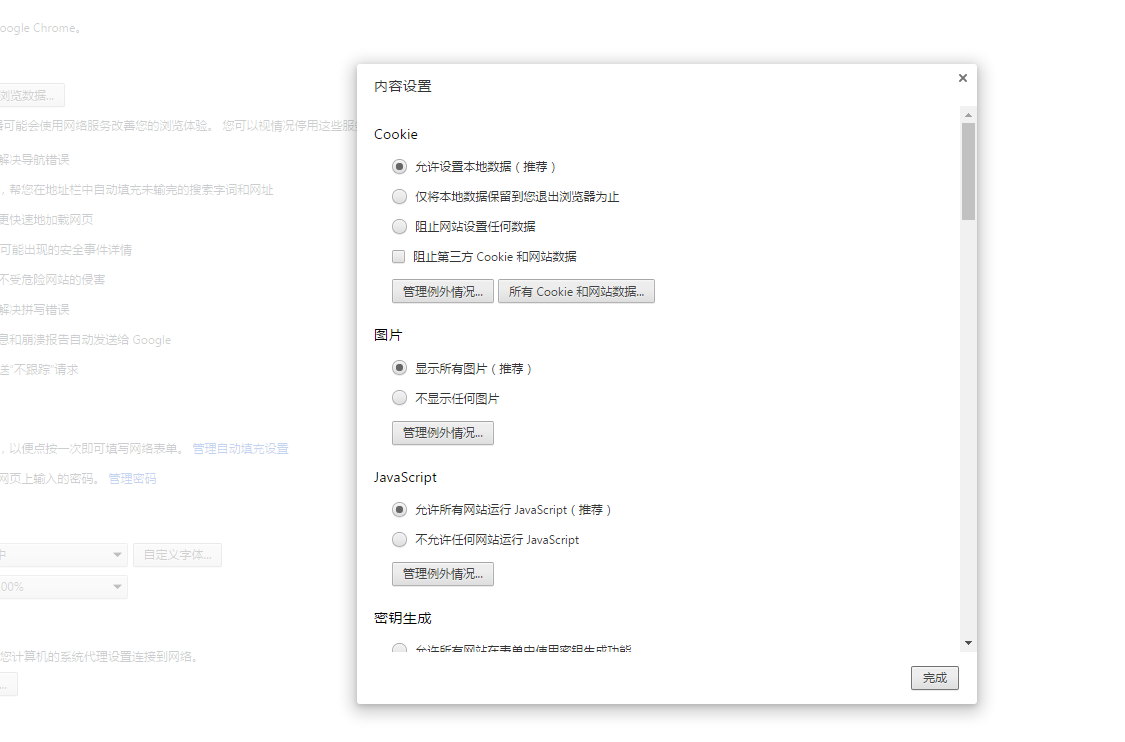
场景:
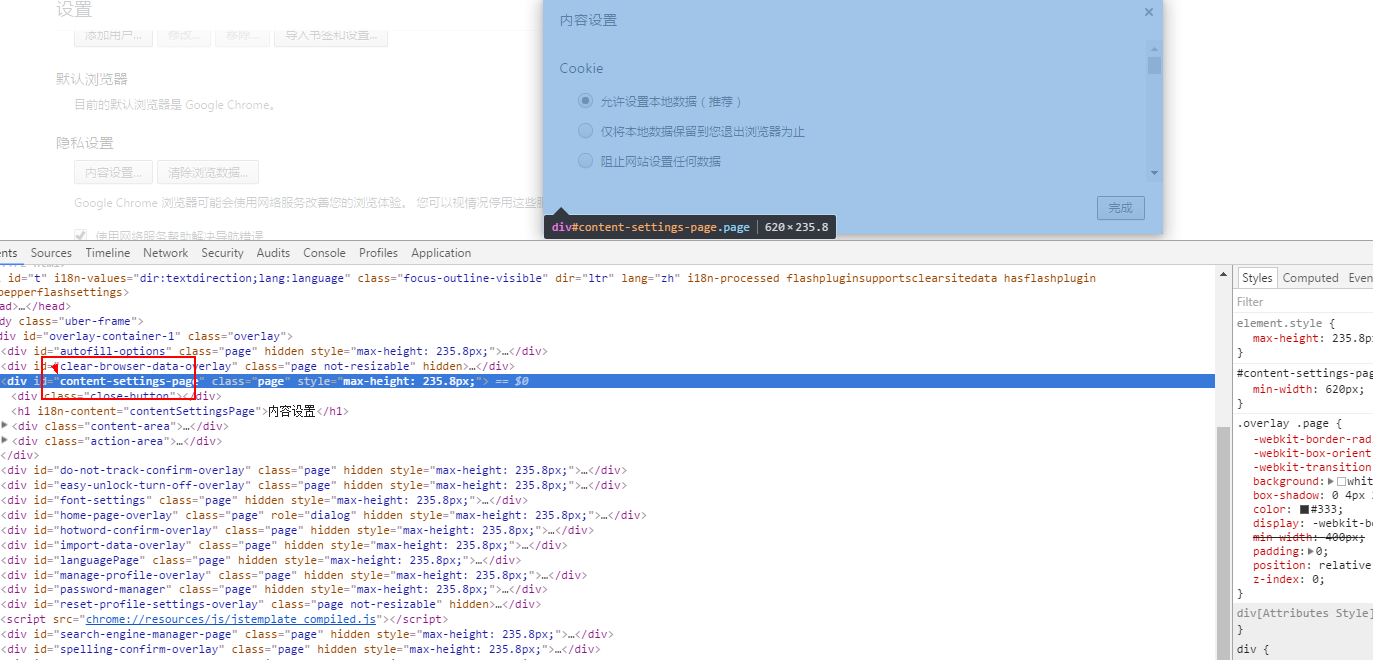
点击其他地方 div 抖动 查看了他的
点击添加css样式pulse
如图:

css文件路径chrome://resources/css/overlay.css有段
/* keyframes used to pulse the overlay */ @-webkit-keyframes pulse { 0% { transform: scale(1); } 40% { transform: scale(1.02); } 60% { transform: scale(1.02); } 100% { transform: scale(1); } } .overlay .page.pulse { -webkit-animation-duration: 180ms; -webkit-animation-iteration-count: 1; -webkit-animation-name: pulse; -webkit-animation-timing-function: ease-in-out; }
怎么我移植到我 (body 点击的时候给div 添加这个样式)的项目中添加这个css就无效呢?问题出现在?

js代码:
$(document).click(function() { objData.configForm.addClass("pulse"); setTimeout(function() { objData.configForm.removeClass("pulse"); },2000); //alert(); });
问题补充:
图片看不清 右击打开新标签。 浏览器
最佳答案
1
在keyframes前面加个@
收获园豆:10
是的 开始加了一个@ mvc的视图引擎语法提示有问题 我就去掉了 。写到css文件 或者加2个就ok了 谢谢了
@s_p: 客气了!











