【UWP】FontIcon 的Glyph="\u1F575"在后台代码里这样赋值会被截断
0

前面\u1F57变成了正常的图标,最后的5会变成字符
根本不是我想要的,这个要怎么处理啊,没想到办法

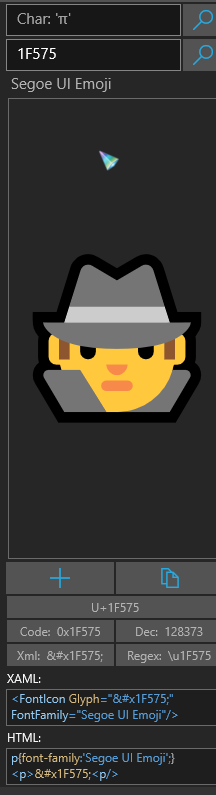
前台🕵是正常的
问题补充:
var t = Encoding.Unicode.GetString(Encoding.Unicode.GetBytes("\u1F575"));
我这样取了下他的值,和Glyph="\u1F575"是一样的结果都只取了前4位的第五位直接就把5当字符串了
最佳答案
0
已经自己搞定了,果然是\u的问题,如果大于4位必须使用\U000
其他回答(1)
0
这是?
收获园豆:10
<FontIcon Glyph="{Binding Glyph}" FontFamily="{Binding IconFontFamily}"/>
我用了绑定,在前台
<FontIcon Glyph="🕵" FontFamily="{Binding IconFontFamily}"/>
这样设置是能正常显示的
@Enious: 我觉得你搞错什么东西了。。。你知道\u1F575是什么么?
@顾晓北: Unicode编码的十六进制啊,这个我是在这里找得图标
@顾晓北: \u和在xaml中的&#x是一个表示意思这没错吧?
@顾晓北: 
@Enious: 你的Encoding.GetBytes("")完全可以用正常的字就行。
@顾晓北: 我这到不是要转码,问题就在这个Glyph,我试过你只要不输入\u都是字符串传到UI上,










