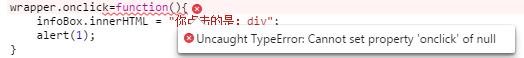
在JS外包了一个window.onload=function(){}仍然出现Cannot set property 'onclick' of null 这样的错误
0
[已解决问题]
解决于 2016-09-18 14:24


当js文件放在head里面时,如果绑定了onclick或者onmouseover事件,就会出现这样的错误,是因为W3School的写法是浏览器先加载完按钮节点才执行的js,所以当浏览器自顶向下解析时,找不到onclick绑定的按钮节点,于是报错。解决办法有:第一,把js文件放在底部加载;第二,使用window.onload=function(){}包裹js内容。但是第二种方法使用后还是出现Cannot set property 'onclick' of null 这个错误!!!求大神帮忙解决。

最佳答案
0
没有选择到元素吧,所以绑定事件就会报错
奖励园豆:5
选择到元素了,后来弄明白了,是因为缓存的问题。网页中把错误的代码缓存了,关闭后重新打开刷新就好了。
其他回答(2)
0
用jquery吧。。。
我是web前端菜鸟级别,刚开始了解js,jQuery还没接触。
0
图挂了










