easyui里的点击事件不走ajax里的success


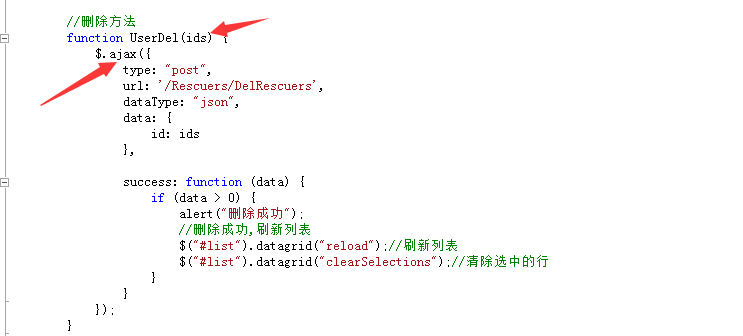
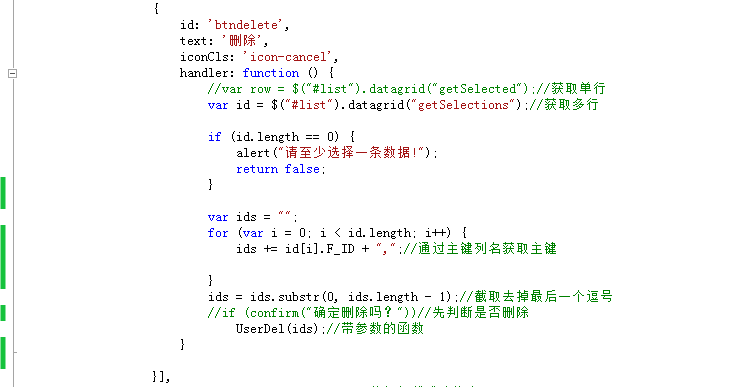
 上面的ids已经有值了,但他不走ajax的方法,控制器里面方法的断点也不走,好像运行到ajax上面就停住了,下面这张是给ids获取值的方法,望各位大神给提点意见,解决解决
上面的ids已经有值了,但他不走ajax的方法,控制器里面方法的断点也不走,好像运行到ajax上面就停住了,下面这张是给ids获取值的方法,望各位大神给提点意见,解决解决
你的接口是什么?API?还是普通MVC?
就是普通的mvc,大神,又见面了
@噜灬噜噜: 是你返回的data并不大于0?你这说的太少了,控制器里的断点也不走,说明请求没成功,既然这样,data怎么来的值?
@顾晓北: 那您的意思是,我给它的请求方法post有问题?如果id:ids里ids有值,data应该就大于零了
@噜灬噜噜: 用fiddler看看请求的参数,请求地址,学会调试。。。
@顾晓北:  调试直接从function DelRescuers开始 然后走到success那里,直接跳回ajax那一行,然后就跳结尾,接着就跑到最后那张图的UserDel(ids)的方法里,然后就结束了,没明白这是为啥
调试直接从function DelRescuers开始 然后走到success那里,直接跳回ajax那一行,然后就跳结尾,接着就跑到最后那张图的UserDel(ids)的方法里,然后就结束了,没明白这是为啥
@噜灬噜噜: js是异步的,走完你的UserDel方法以后,会等待,到返回结果了,再走success方法。。。
@顾晓北: 但是他走完UserDel后,跳到上面的获取ids的那个方法,经过方法里的UserDel(ids),然后就自己结束了,您能明白这是什么意思吗?
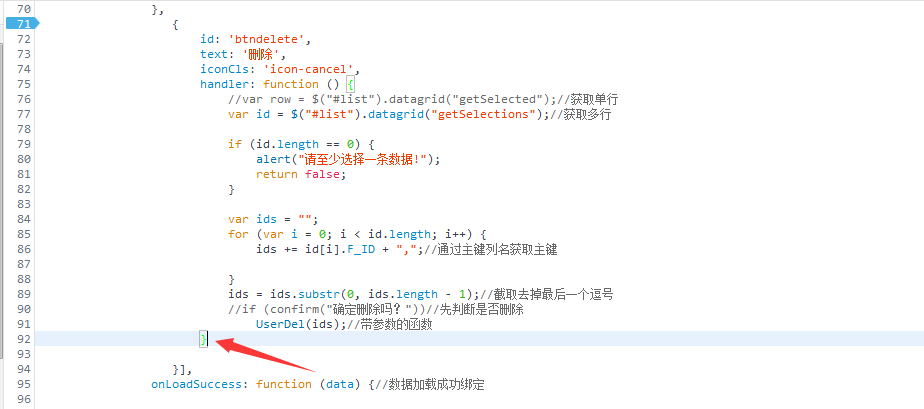
@顾晓北:  走到这里,它就自己结束了。
走到这里,它就自己结束了。
@噜灬噜噜: 你写的有问题,返回的是json格式数据,就不能这样用:
if(data>0){
}你把 data 输出看一下:
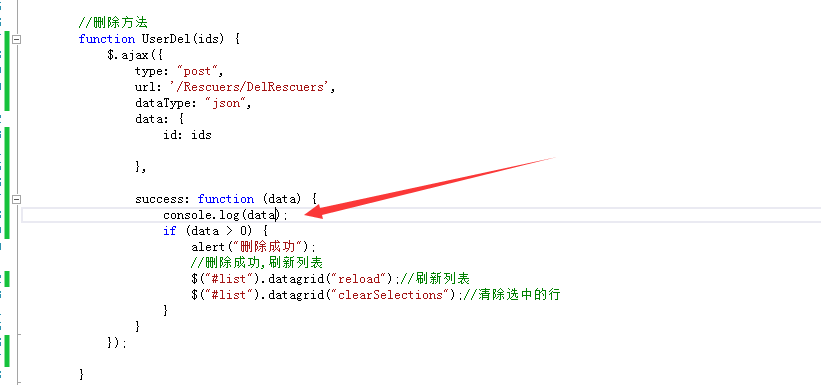
success:function(data){
console.log(data);//将data输出到控制台
if()...
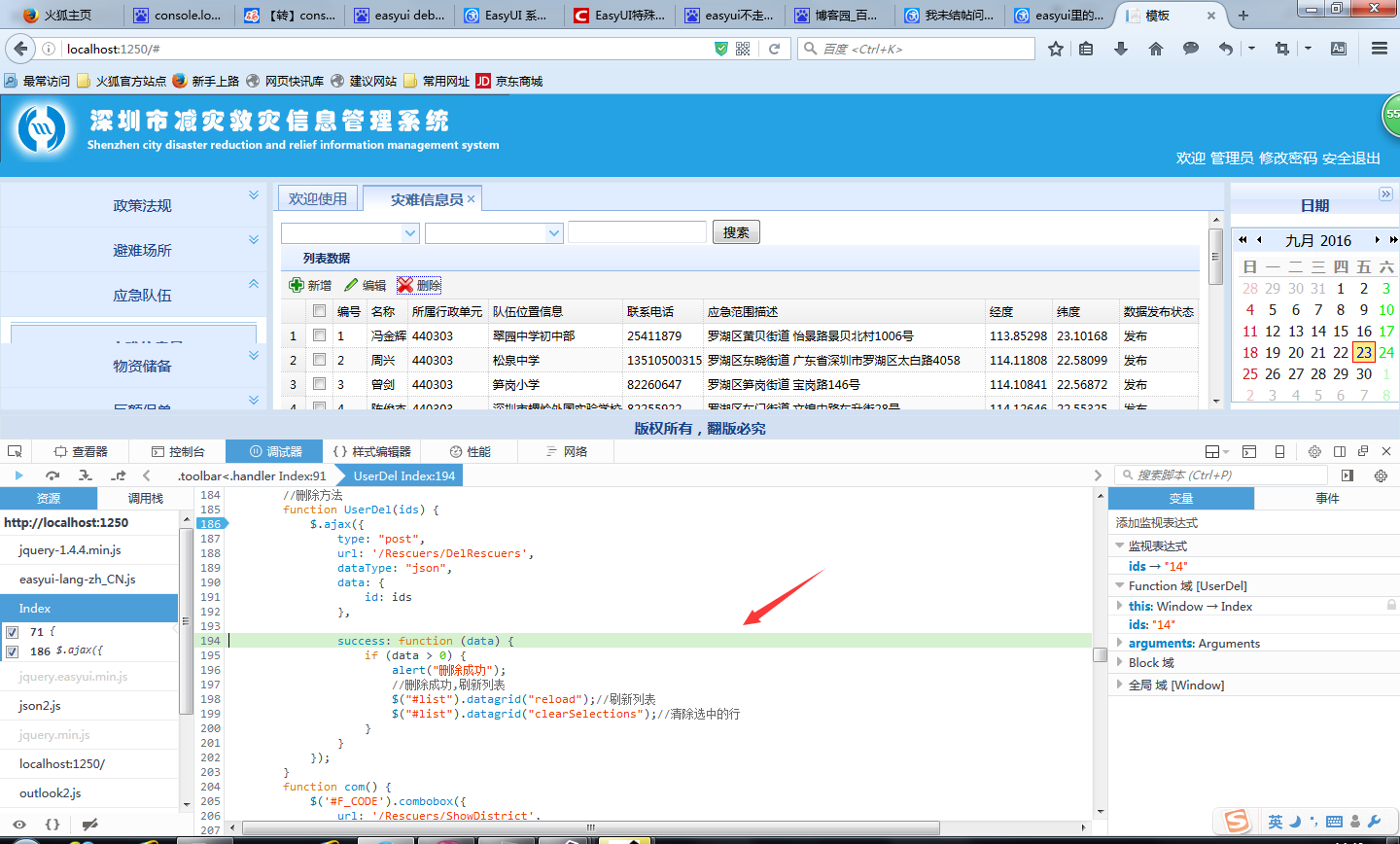
}@SeayXu:  他走到结尾这里返回了一个undefined
他走到结尾这里返回了一个undefined
@噜灬噜噜: 既然返回的是undefined,那就是请求都没成功呗,你会用fiddler不?
@噜灬噜噜: 你这里没有返回值当然是undefined,你把data打印出来看一下,也就是说看下返回的 json 格式是什么样的。
@顾晓北: 不会
@SeayXu:  是这么写吗?
是这么写吗?
@噜灬噜噜: 不管怎么写,你不是说data返回的是undefined吗?console.log只是一种调试手段而已,你数据返回不正确,怎么都没用,另外,你说你的Controller的断点没走,也就是说根本没请求到你那里嘛,还有,搜一下fiddler怎么用,然后看看请求参数跟返回的数据吧。
@顾晓北: 好,多谢了,我去研究研究fiddler吧,这种纯英文,网上的教程也不全面
貌似 url 后面的单引号是中文的。
你在点击事件中一步一步打印日志到控制台查看一下。
url后面的单引号没有问题,您说的打印日志我不太懂。。。。
@噜灬噜噜: 就是使用 console.log() 方法打印出执行步骤
@SeayXu: 抱歉,我太菜了,没弄明白









