网上下载下来的登录模板,将源码放在项目中,无法使用,求大神们过来看一眼。

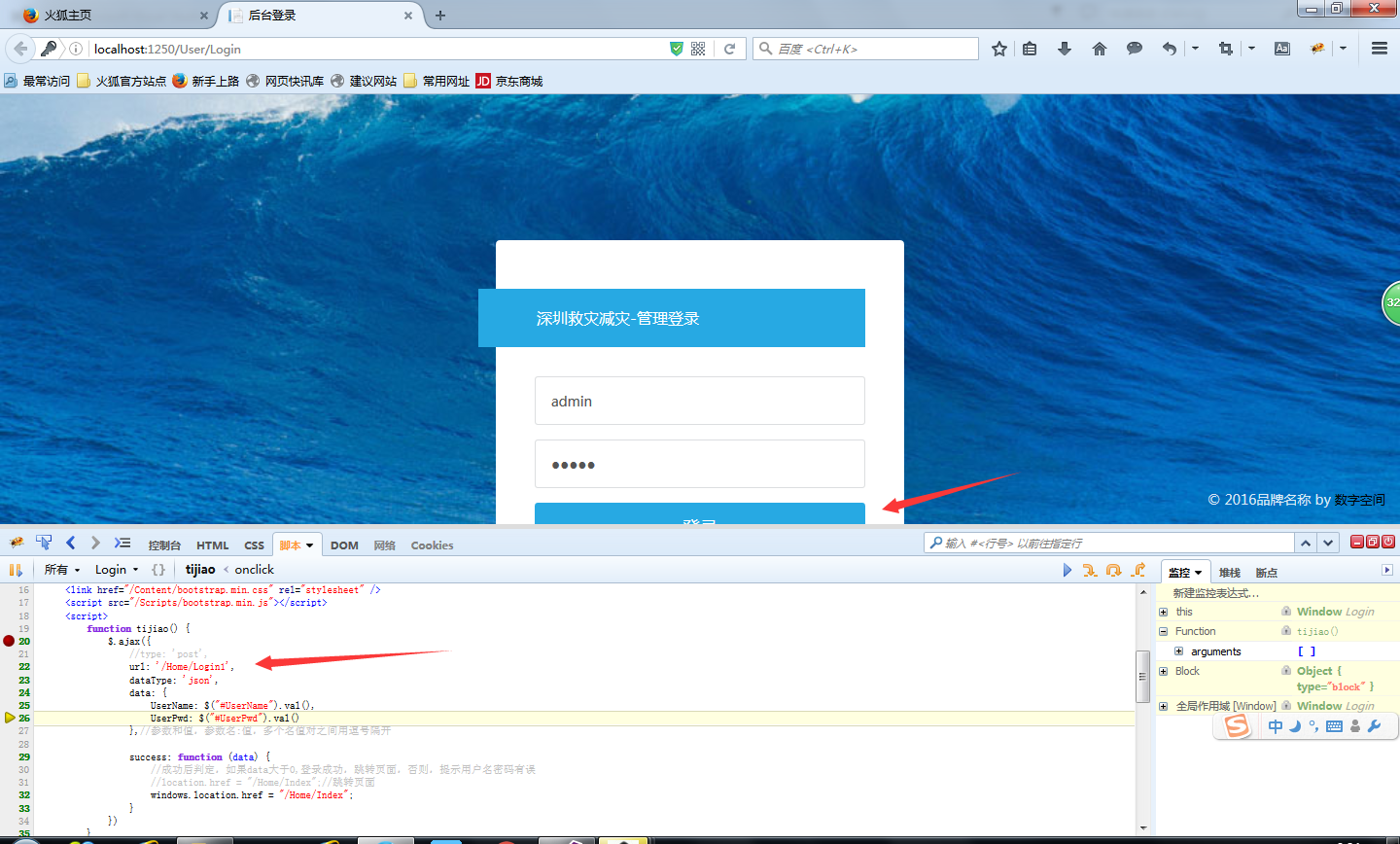
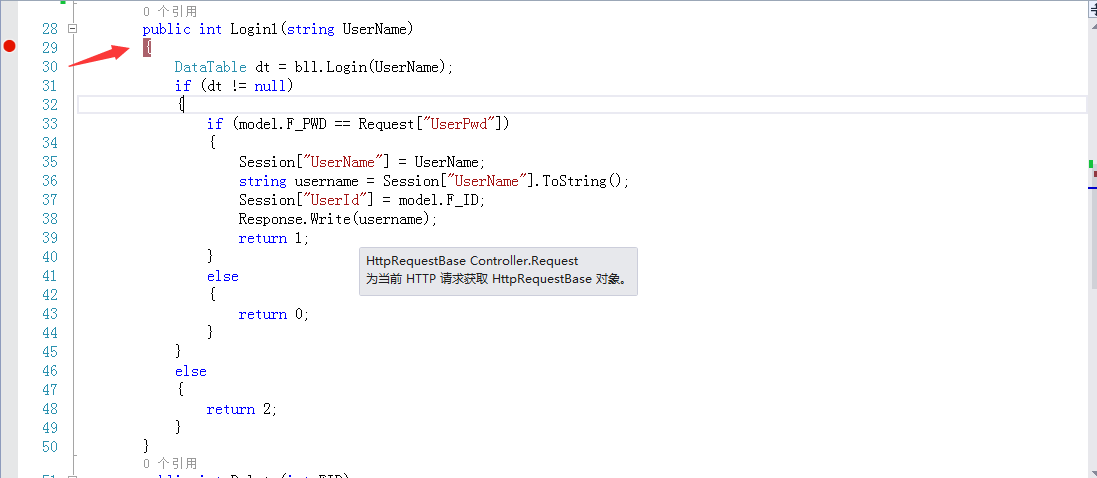
 打开登录页面调试的时候,他是走这个方法的,但后台控制器的断点却没反应
打开登录页面调试的时候,他是走这个方法的,但后台控制器的断点却没反应
然后就是调试时两个地方的地址不一样,不明白这是为什么
下面是整个页面的代码,请大神们指点

忘说了,它的整体效果就是点击完登录,刷新本页面,不会跳转页面,并将用户名和密码清除。就好像从来没有走过页面的代码一样。
下面是html代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<title>后台登录</title>
<link href="~/Scripts/css/login.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/bootstrap.min.js"></script>
<script>
function tijiao() {
$.ajax({
type: 'post',
url: '/Home/Login1',
//dataType: 'json',
data: {
UserName: $("#UserName").val(),
UserPwd: $("#UserPwd").val()
},//参数和值,参数名:值,多个名值对之间用逗号隔开
success: function (data) {
//成功后判定,如果data大于0,登录成功,跳转页面,否则,提示用户名密码有误
//location.href = "/Home/Index";//跳转页面
windows.location.href = "/Home/Index";
}
})
}
</script>
</head>
<body>
<div class="login">
<div class="message">深圳救灾减灾-管理登录</div>
<div id="darkbannerwrap"></div>
<form method="post">
<input name="action" value="login" type="hidden">
<input id="UserName" placeholder="用户名" required="" type="text">
<hr class="hr15">
<input id="UserPwd" placeholder="密码" required="" type="password">
<hr class="hr15">
@*<input value="登录" style="width:100%;" onclick="tijiao()" type="submit">*@
<button style="width:100%;" onclick="tijiao()" type="submit">登录</button>
@*<button style="width:100%;" onclick="submit()" type="submit">登录</button>*@
<hr class="hr20">
<!-- 帮助 <a onClick="alert('请联系管理员')">忘记密码</a> -->
</form>
</div>
<div class="copyright">© 2016品牌名称 by <a href="http://www.dview.com.cn/" target="_blank" style="color:black"></a></div>
</body>
</html>
1、你既然想用ajax提交请求就不要再用submit按钮了,改成button类型。你用submit类型会把整个form内容post到后端但是你有没指定post的地址那就会默认是当前地址,肯定就进不了login1的断点了。
2、你的ajax既然指定了请求返回数据格式是json,那后端就返回json字符串,你返回int它肯定是不识别的
3、这种场景下ajax最好是post提交
那如果,我把json去掉,然后把post提交类型加上,把input<submit>换成button<submit>,这样就可以了?
@噜灬噜噜: 对。一定要记住ajax的dataType和你后端返回的类型要一致
你ajax改成post后控制器里的Login1要加上[HttpPost]特性
@balahoho: 已经加上了,但效果还是那个样子,只刷新本页面,不进行跳转,页面调试时不走success,不走断点
@噜灬噜噜: 贴html的代码
@balahoho: 那我就直接以文字的形式补充到问题里了
@噜灬噜噜: <button style="width:100%;" onclick="tijiao()" type="submit">登录</button>
你这个还是submit啊,我的意思是<input value="登录" style="width:100%;" onclick="tijiao()" type="button">,还有你干脆把form删掉免得出现这个问题
@balahoho: 额 这个样子啊,我刚找了一行这样的,您看行不行:<button type="submit" class="button" onclick="submit()"><span>登 录</span></button>
@噜灬噜噜: 你有form在就不能用submit,否则肯定会刷新当前页的
@balahoho: 我把类型换成button后,点击登录没有效果了。。。。。
@balahoho: 那我把form删掉,然后还是用submit类型来提交,您看这样可以吗?
@噜灬噜噜: 可以,但是建议你不要用submit,因为没有form存在你用submit没有意义,源码已经帮你整理好了
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Expires" content="0"> <title>后台登录</title> <link href="~/Scripts/css/login.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <script src="~/Scripts/bootstrap.min.js"></script> <script> function tijiao() { $.ajax({ type: 'post', url: '/Home/Login1', dataType: 'json', data: { UserName: $("#UserName").val(), UserPwd: $("#UserPwd").val() },//参数和值,参数名:值,多个名值对之间用逗号隔开 success: function (data) { if (data.success == 1) { windows.location.href = "/Home/Index"; } else { alert(data.msg);} //成功后判定,如果data大于0,登录成功,跳转页面,否则,提示用户名密码有误 //location.href = "/Home/Index";//跳转页面 } }) } </script> </head> <body> <div class="login"> <div class="message">深圳救灾减灾-管理登录</div> <div id="darkbannerwrap"></div> <input name="action" value="login" type="hidden"> <input id="UserName" placeholder="用户名" required="" type="text"> <hr class="hr15"> <input id="UserPwd" placeholder="密码" required="" type="password"> <hr class="hr15"> <input value="登录" style="width:100%;" onclick="tijiao()" type="button"> <hr class="hr20"> <!-- 帮助 <a onClick="alert('请联系管理员')">忘记密码</a> --> </div> <div class="copyright">© 2016品牌名称 by <a href="http://www.dview.com.cn/" target="_blank" style="color:black"></a></div> </body> </html>
[HttpPost] public ActionResult Login1(string UserName) { if ("登录成功") { return Json(new { success = 1 }); } else { return Json(new { success = 0,msg="登录失败" }); } }
@balahoho: 我已经把您给我的页面代码贴上,但控制器我改成了这个样子:public ActionResult Login1(string UserName)
{
DataTable dt = bll.Login(UserName);
if (dt!=null)
{
if (model.F_PWD == Request["UserPwd"])
{
Session["UserName"] = UserName;
Session["UserId"] = model.F_ID;
return Json(new { success = 1 });
}
else
{
return Json(new { success = 0, msg = "登录失败" });
}
}
else
{
return Json(new { success=2,msg="请输入用户名及密码"});
}
}
最关键的还是,我现在点击登录,页面没有任何的反应
@balahoho: 但总体上,它已经有反应了,提示着post请求得不到login1方法
@balahoho: error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);},
加上这行代码之后,页面提示的是404 4 error,就是得不到值
@balahoho: 非常感谢您的帮助,我的url路径是有问题的,它已经走方法了,麻烦您了。









