为什么jQuery添加的元素IE8能显示,IE11反倒不能显示?
0
[待解决问题]


jQuery向html添加元素,IE8能显示,IE11反倒不能显示。查看元素的话,添加的元素没有添加,但是控制台是执行了添加元素的代码,也没有报错。但是大概0.5-1小时后,IE11莫名又显示正常了,期间我一直在控制台调试,没有改代码。
很奇怪为什么会这样,要是缓存问题的话,照理IE8下应该不会添加成功啊
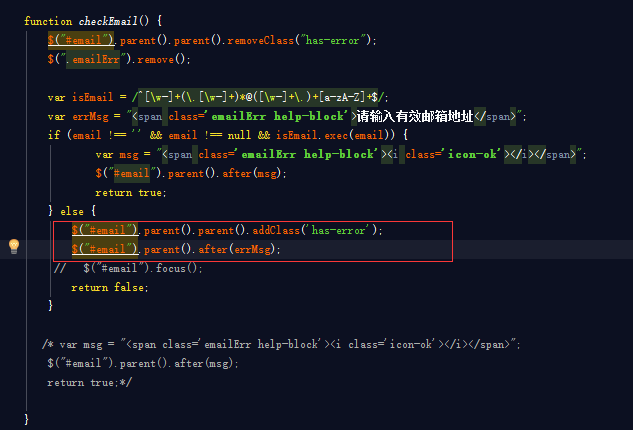
代码如下,红色框出来的就是添加元素失败的代码

望各位大神解惑,谢谢!
所有回答(2)
0
after是在这个标签本身后面添加节点(不在这个标签里面),append是在这个标签之内的最后面添加节点,你看看是不是这个原因?
不过IE8下添加的位置是对的,后来IE11显示添加的位置也是对的,所以可能不是这个原因
0
给个建议,在写js的时候一定要规范,有些浏览器可能会兼容你写的错误,但是总会有那么一两个浏览器给你带来意外惊喜,所以,规范才最重要!代码如果出现不同的颜色,说明语法不规范,那就得注意了!











